Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Re: Native Js objects & functions (documentation)
- Re: Native Js objects & functions (documentation)
Native Js objects & functions (documentation)
Copy link to clipboard
Copied
Hi! I'd like to get all the information on built-in objects and methods. Where can I read it?
Copy link to clipboard
Copied
Hi.
One part of the properties and methods come from CreateJS and another part is added by the HTML5 Canvas publishing process.
Unfortunately, there isn't an official documentation for the custom properties and methods added in the publishing process as far as I can tell.
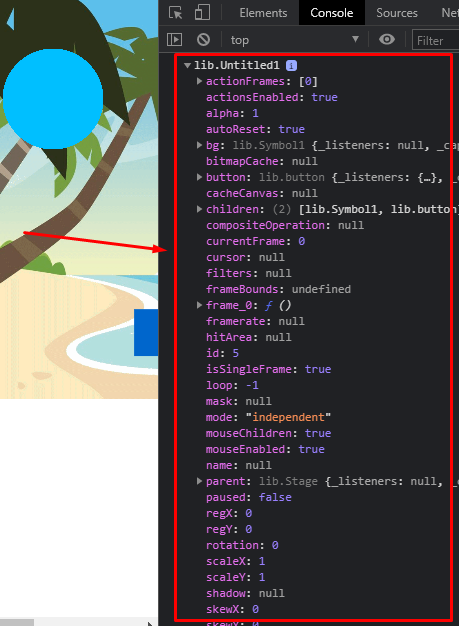
Besides inspecting objects in the browser console, another way to better understand how the published content runs is by examining the exported files.
And if you want more info on coding in Animate using the HTML5 Canvas document, here are some references:
- The official help has lot of articles, tutorials, and examples: https://helpx.adobe.com/support/animate.html;
- Animate CC also ships with great learning content. Just go to the start screen and select the LEARN option in the top-left corner of the screen;
- LinkedIn Learning has some great video courses (special mention to Joseph Labrecque): https://www.linkedin.com/learning;
- Pluralsight also have some great video courses: https://www.pluralsight.com;
- General tips and tricks in the comment that starts with "Excellent!";
- Official demos developed by the CreateJS team: https://github.com/CreateJS/AdobeAnimateDemo;
- Other samples from the CreateJS official account on GitHub: https://github.com/CreateJS;
- CreateJS official samples on CodePen: https://codepen.io/createjs;
- CreateJS blog: http://blog.createjs.com;
- Lanny McNie, from the CreateJS team, samples on JSFiddle: https://jsfiddle.net/user/lannymcnie/fiddles;
- This old talk by Grant Skinner, the author of CreateJS: https://www.youtube.com/watch?v=QHudJJLRp-c;
- Adobe Animate's official YouTube channel;
- Martin Melendez's YouTube channel;
- My repo on GitHub that contains the source codes and files of some games, apps, and other stuff;
- I also have a YouTube channel that you may find useful.
Regards,
JC