 Adobe Community
Adobe Community
Non rectangular buttons - how?
Copy link to clipboard
Copied
I have a picture, say a JPEG with pictures of various people on it. Now, I want, when *one particular person* is clicked, for a particular action to occur. (I think HTML calls this an "imagemap"). How do I do this? How do I demarcate the *area* (ie. a particular person in the pic) that is clickable?
Thanks.
Copy link to clipboard
Copied
Hi.
You're gonna need a hit area.
You have a few ways of assigning/using hit areas:
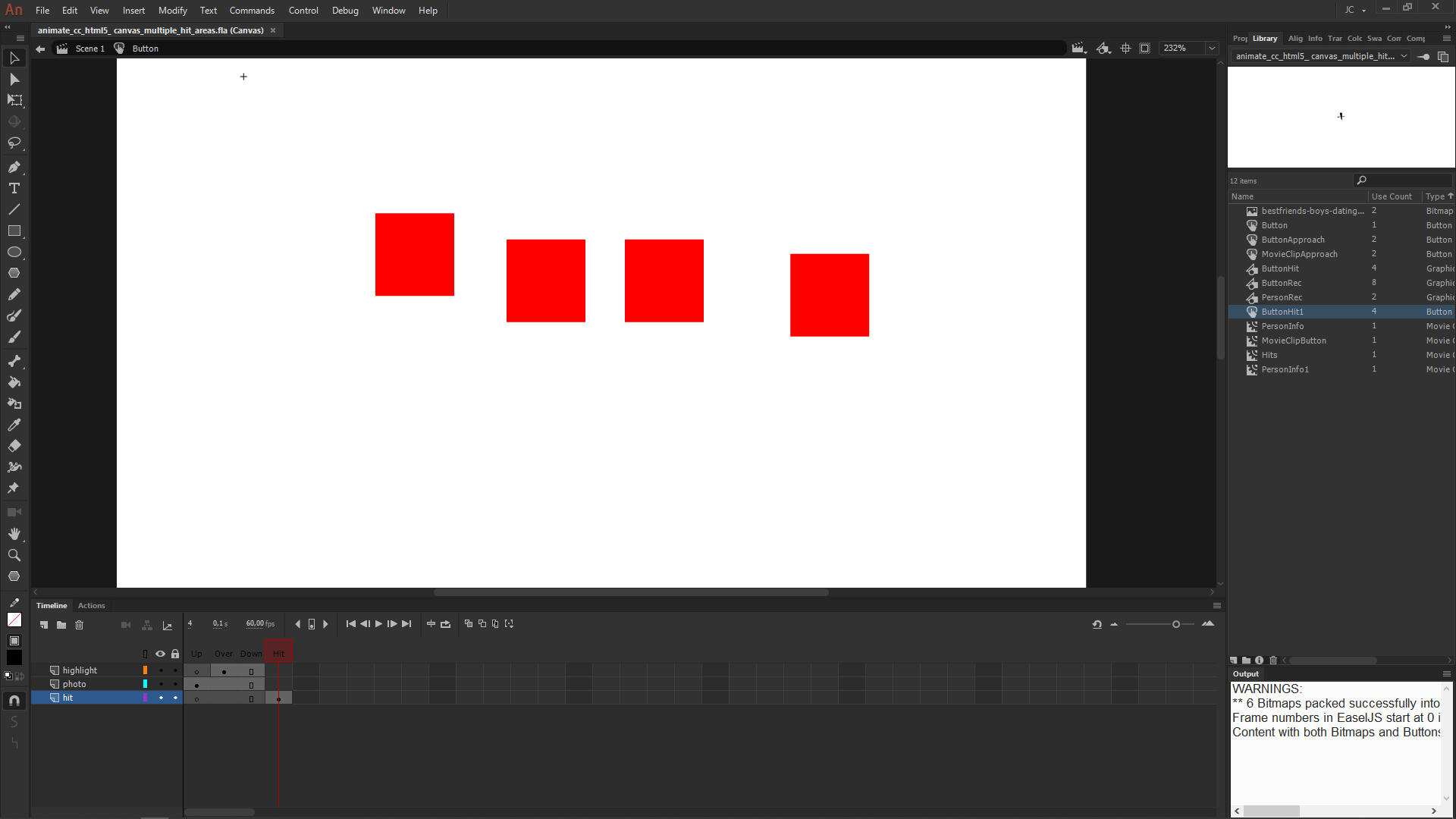
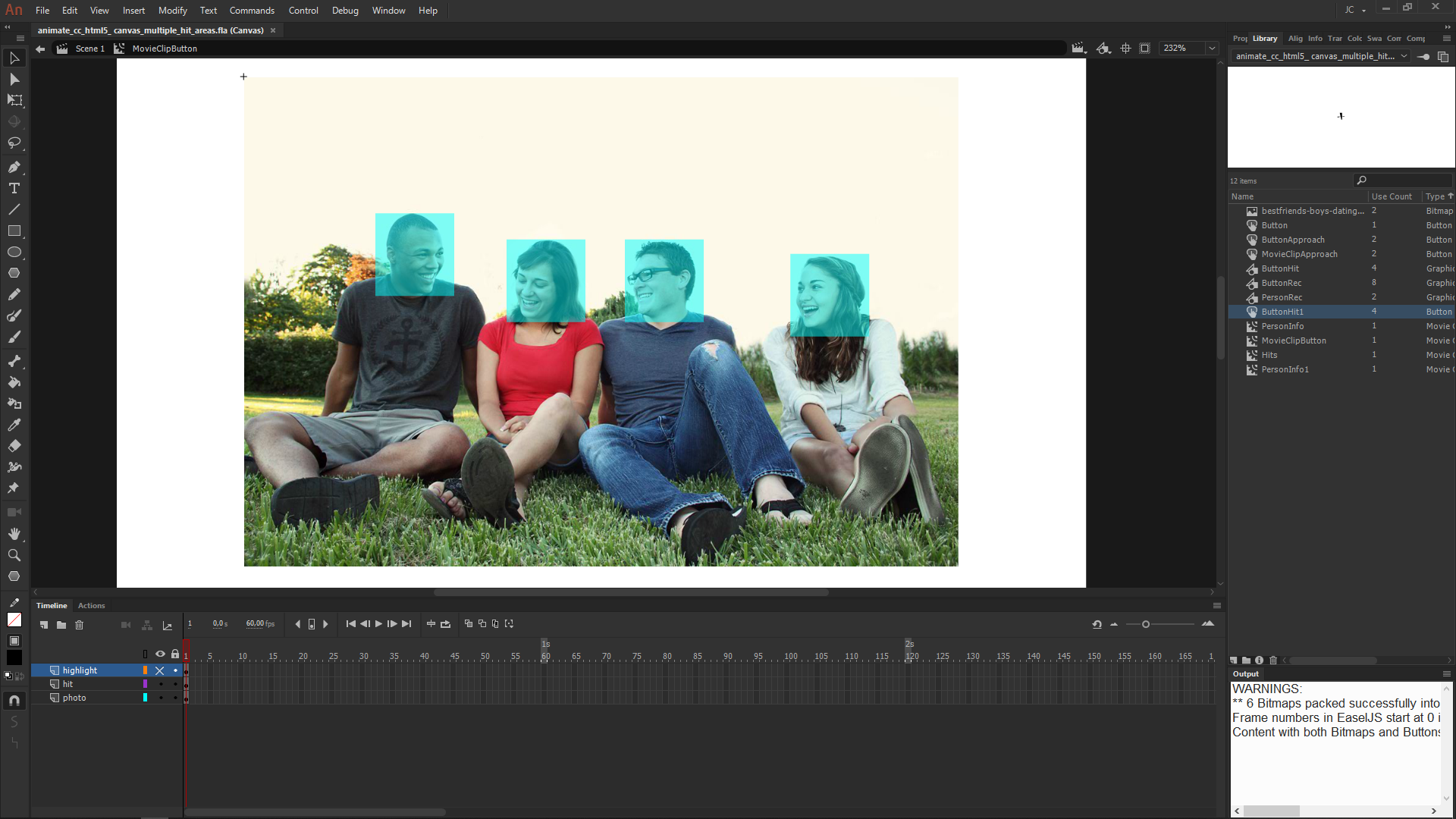
1 - Creating a button in the IDE that contains your photo and drawing/placing some shapes/containers in the hit state;

2 - Drawing/placing shapes/containers inside of a Movie Clip instance containing your photo;

3. Or just assigning a hit area with code.
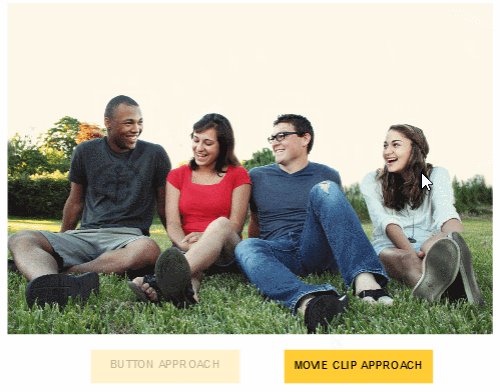
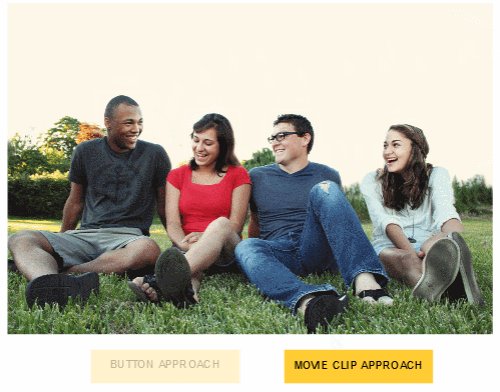
I have a sample here using the first two approaches. I used mouse over but you can of course use click or another event type.
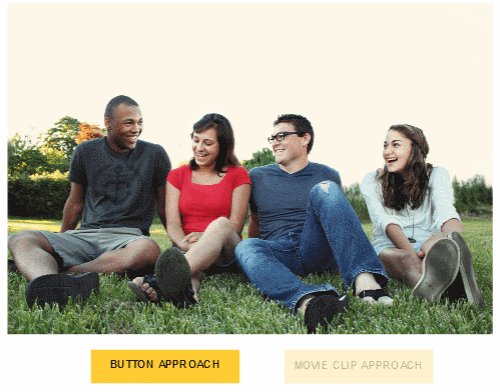
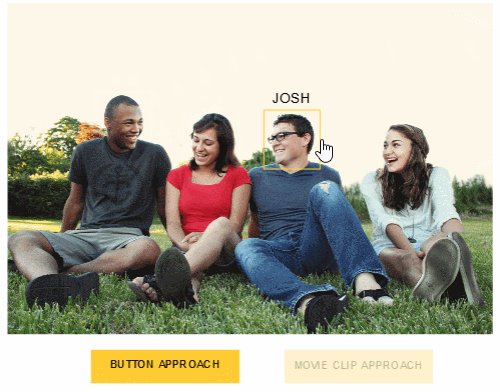
Live demo:
Preview:

JS code:
[main timeline / frame 0]
// BUTTON APPROACH
var root = this;
var photo = root.photo0;
root.start = function(e)
{
root.setInfo = function(index)
{
var info = root.infos[index];
photo.person.x = info.area[0].x;
photo.person.y = info.area[0].y;
photo.person.txt.text = info.name;
photo.person.visible = true;
};
root.infos =
[
{
name:"TOM",
area:[{x:73, y:75}, {x:130, y:125}],
callback:root.setInfo
},
{
name:"SUE",
area:[{x:147, y:89}, {x:194, y:138}],
callback:root.setInfo
},
{
name:"JOSH",
area:[{x:214, y:90}, {x:262, y:139}],
callback:root.setInfo
},
{
name:"LILLY",
area:[{x:308, y:98}, {x:356, y:148}],
callback:root.setInfo
}
];
root.reset = function()
{
photo.person.visible = false;
};
photo.on("rollover", function(e)
{
var point = e.currentTarget.globalToLocal(stage.mouseX, stage.mouseY);
root.infos.some(function(info, index)
{
var minX = info.area[0].x;
var maxX = info.area[1].x;
var minY = info.area[0].y;
var maxY = info.area[1].y;
if (point.x >= minX && point.x <= maxX && point.y >= minY && point.y <= maxY)
{
info.callback(index);
return true;
}
});
});
photo.on("rollout", function(e)
{
root.reset();
});
root.button.on("click", function(e){root.gotoAndStop(0);});
root.movieClip.on("click", function(e){root.gotoAndStop(1);});
stage.off("drawstart", root.drawStart);
root.reset();
};
if (!root.frame0started)
{
root.frame0started = true;
root.stop();
root.drawStart = stage.on("drawstart", root.start, null, true);
}
[main timeline / frame 1]
// MOVIE CLIP APPROACH
var root = this;
var photo = root.photo1;
if (!root.frame1Started)
{
root.frame1Started = true;
photo.person.visible = false;
photo.hits.on("mouseover", function(e)
{
photo.person.x = e.target.x;
photo.person.y = e.target.y;
photo.person.visible = true;
photo.person.txt.text = root.infos[e.currentTarget.getChildIndex(e.target)].name;
});
photo.hits.on("mouseout", function(e)
{
photo.person.visible = false;
});
}
Source files / FLA download:
adobe/animate cc/html5_canvas/multiple_hit_areas at master · joao-cesar/adobe · GitHub
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
Joao, thanks a lot for trying to help - I specifically said NON-RECTANGULAR areas though! I want the actual shape of the face to be the clickable area, not a "square" that fits around it!! Any way to do that (I hope so!)?
Copy link to clipboard
Copied
You just have to replace the rectangles with shapes of the face.
The idea is the same.
