 Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Animate
- Discussions
- Object Fill Changing When Published to HTML5
- Object Fill Changing When Published to HTML5
0
New Here
,
/t5/animate-discussions/object-fill-changing-when-published-to-html5/td-p/10923614
Feb 13, 2020
Feb 13, 2020
Copy link to clipboard
Copied
Hi! I'm converting an older Flash game to HTML5 Canvas and have an issue.
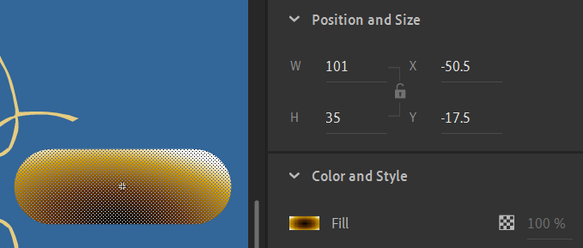
It seems as though the Color and Style > Fill property isn't correctly being applied when exporting to Canvas. Here's what I mean (first respective images are in Flash, second are in Canvas):





Any ideas on how to fix this? Appreciate your help in advance!
TOPICS
ActionScript
,
Error
,
How to
,
Import and export
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
Community Expert
,
Feb 14, 2020
Feb 14, 2020
use the color transform tool to adjust your "activities" radial gradient.
Community Expert
,
LATEST
/t5/animate-discussions/object-fill-changing-when-published-to-html5/m-p/10924731#M201373
Feb 14, 2020
Feb 14, 2020
Copy link to clipboard
Copied
use the color transform tool to adjust your "activities" radial gradient.
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Copyright © 2024 Adobe. All rights reserved.
