Adobe Community
Adobe Community
PNG source path
Copy link to clipboard
Copied
Hello,
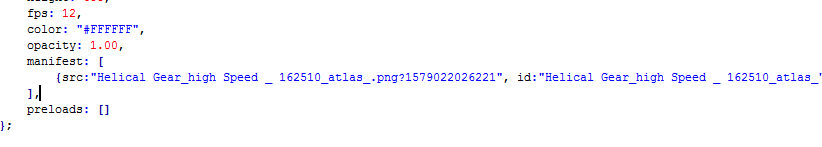
When I create a HTM5/Canvas project with Adobe animate. After publishing or testing it pushes out a html file and a javascript file with the source path with png. When I store it on our webserve it is telling me that I don't have access to the png file. So I open up the JS file with Dreamweaver.
and have to change the path manually to ../path/path/image.png for example I don't want to manually have to change path everytime we create html5/canvas project is there a way to tell abov
Copy link to clipboard
Copied
Animate attempts to load its resource files relative to the location of the document. So if it works when tested locally, but not when loaded on a server, something's getting screwed up in the transfer process.
Hmm, I just noticed that when using texture atlases, Animate creates filenames with spaces in them. I wonder if that causes problems for some servers. What if you set image assets to export as image assets?
Copy link to clipboard
Copied
Hello,
I will see if that setting will work but yeah I don't know why the path is getting messed up.
Thank you,
Charles
Copy link to clipboard
Copied
Hello,
Yeah I have it set to export as image assets.That doesn't fix my problem having to open up the JS file and manually changing source path.
Thank you,
Charles