Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Re: published HTML file won't play in browser. WHY...
- Re: published HTML file won't play in browser. WHY...
Copy link to clipboard
Copied
I built a basic HTML5 banner in Adobe Animate CC 2015.1 Release.
NOT EDGE ANIMATE.
I click Command+Enter to export files and automatically preview it in Chrome and it works flawlessly.
Then I drag THE EXACT SAME HTML FILE that was just exported into THE EXACT SAME CHROME BROWSER and it will not play.
Why? How am I suppose to send the banners to the client to preview if nothing works outside of the Animate CC environment.
This is insanely maddening.
 1 Correct answer
1 Correct answer
You'll find that question has come up a lot here. It's to do with browser security issues, if you are using JSON files they have to be on a server somewhere. When you do a test from Animate, it sets up a temporary server, so that it will work even if you have used JSON.
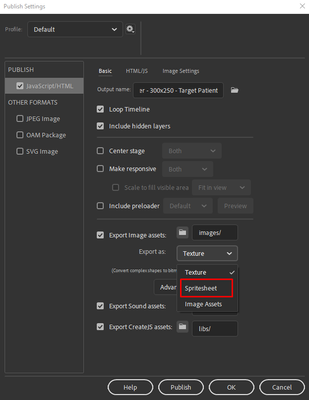
You may not know what JSON is, or think that you have used it, but one thing that does use it is spritesheets. If you want your test to work by double clicking the HTML file, go into publishing settings and deselect the option to
...Copy link to clipboard
Copied
You'll find that question has come up a lot here. It's to do with browser security issues, if you are using JSON files they have to be on a server somewhere. When you do a test from Animate, it sets up a temporary server, so that it will work even if you have used JSON.
You may not know what JSON is, or think that you have used it, but one thing that does use it is spritesheets. If you want your test to work by double clicking the HTML file, go into publishing settings and deselect the option to make a spritesheet. Then it will work locally as well as on a server.
Don't forget to send your client the .js file, the .html file, and any sounds or images folders that were created. It's worth deleting those folders before you do a publish after deselecting the spritesheet option, because the folder will still contain the JSON and texture map files, which won't be needed.
Copy link to clipboard
Copied
That worked!
Thank you.
Copy link to clipboard
Copied
I'm having the same issue. I deselected the sprite sheet option, but just see a blank page when I attempt to play on our host.
When I do open the file directly on my computer into a chrome browser window it plays fine. Any other possibilities?
Copy link to clipboard
Copied
99% of the time you get a blank screen, it means there was a JavaScript runtime error. Open the dev console and see what it is.
Copy link to clipboard
Copied
Can you please simplfy me this. Thanks.
Copy link to clipboard
Copied
Dear Colin,
Can you please simplify me this. someone has sent me an html animation (Animate CC) which I could not open. Infact I asked him to select include js so that i can have a single file instead of two. Thank you
Copy link to clipboard
Copied
You can't just send someone an Animate-generated .html file and have it work. You need all the media files and external libraries (if not using external hosted libraries). This person needs to either send you a ZIP file with everything, or put it on a web server for you to access.
Copy link to clipboard
Copied
i have a tutorial of html animation made in animate cc which I want my website visitors to download. The file contains backward, forward, exit, main menu and exit buttons and texts. Apart from this html file and the supporting files mentioned in the earlier discussions, do I have to do anything else?.I expect visitors using all sorts of gadgets including mobile phones. The reason I am asking this question is I had made this tutorial in flash 8 though, being convinced the importance of the HTML compatibility I am remaking everything in animate CC. I am afraid of having any troubles in the mid way or after completing the whole animation and tutorials like what happend in my flash animation.
Sorry for keep on asking questions. In my part of the world there are plenty of flash experts but not animate cc.
Many thanks.
Copy link to clipboard
Copied
You want them to download the tutorial? Not just watch it online?
Copy link to clipboard
Copied
The tutorial contains 100 lessons. Twenty five lessons i am publishing in my website free of charge as a pre-sale. (Those lessons / animations are for watcfhing) The rest of the lessons visitors can download by paying a nominal amount (Downloading).
Thank you. I am sure you have something to tell me.
Copy link to clipboard
Copied
Please answer me the above question. Thank you
Copy link to clipboard
Copied
Reading some of what you said raised a possible difficulty. If you want mobile users to be able to buy the full set of lessons you can't really use a download approach. Another way to solve the problem is to have two pages, one that has the free lesson, and one that has all of the lessons. Then the problem becomes how do you provide a membership or password protected web page.
So, the Animate part of the problem goes away, just have two variations of your project, and upload all of the files to two different server pages. Then read articles like this one on how to handle the membership part of the problem:
https://www.thesitewizard.com/faqs/membership-password-protected-site.shtml
Copy link to clipboard
Copied
Thanks. I am thinking to put an online store . For example: shopify. Do you think then it is possible for people to buy the stuff using credit or debit card ? . According to my plan, I will have twenty five pages / chapters each contain an animation in my website.At the end of the twenty fifth lesson,I will have an online store through which visitors can buy the stuff using credit or debit cards, and this will have the complete set of lessons (including free ones) If this is my plan,do you have any other suggestions? or should I follow what you have instructed me in the previous reply.
Copy link to clipboard
Copied
I am having the same issue, and it's incredibly frustrating. This solution, I'm afraid, did not work for me, probably because it's from 2016....
Copy link to clipboard
Copied
It didnt work. I turned off sprite generation in the program, connected createJS support script from Adobe servers. As a result, the banner does not work.
Works only if there is CreateJS in the folder. Moreover, the adobe script at https://code.createjs.com/createjs-2015.11.26.min.js does not physically open in the browser. So it will not work in the banner.
Copy link to clipboard
Copied
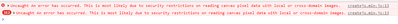
My console is showing this error when my page is blank in browser:
I just can't understand it. I was almost compltely done with my project when the blank page began to occur. Anyone want to look at it? Glad to send a zip link.
Copy link to clipboard
Copied
I rebuilt the layer with most of the actions after a slow process of isolating various frames and layers to troubleshoot the issue. Now it works fine. No explanation other than perhaps some corrupt code? I don't know.
Copy link to clipboard
Copied
Hi @Colin Holgate, thanks so much for taking the time to solve this!
Here I am with the same issue, 7 years after this thread was opened.
I'm using Adobe Animate 2021, and the buttons do not work in Chrome, Opera, or Edge. They are only working (while tested in local) in Internet Explorer.
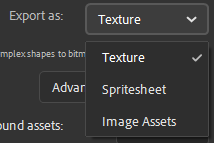
There is no option to deselect spritesheets in the 2021 version, but I'm using the textures:
The banner opens up, the animations are on point, and the buttons do appear, but they are not functioning - they do not open hyperlinks.
When I test in Adobe Animate itself and in Internet Explorer - they work!
Also, the buttons work in Chrome when I deploy the banner.
I would need them to work in Chrome for the client to test them locally.
Any suggestion would help!
Copy link to clipboard
Copied
What operating system? Have you tried using assets instead of spritesheets? Also, there is local browser security anymore and you gotta turn on "developer mode". Even then it may not work so browse locally to your folder and double-click the html document.
Copy link to clipboard
Copied
Thanks for the reply!
I'm on Windows 10.
I tried using texture, assets, and spritesheets and got the same result - not working.
When I want to open the banner, I go to the folder where it is published and double-click on the HTML file.
Also, there is local browser security anymore and you gotta turn on "developer mode".
By @KansasSteve
Sorry, did you want to say there is or there isn't browser security?
This is what I get when I enter the developer's mode:
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thanks for your reply!
Actually, yes, that's exactly what I'm trying to do - to open the banner published as an HTML file on my computer.
Just by double-clicking the HTML file. That's the easiest way for the testers to check the functionality.
Am I doing something wrong? 😄
Copy link to clipboard
Copied
again, your browser is going to block all scripting because you're violating a cross-domain security.
either test in animate or upload to a web server and test.
Copy link to clipboard
Copied
I'm afraid this is going to be the case.
It's just hard to explain that to a not-so-tech-savvy client that is used to testing banners in Chrome.