Adobe Community
Adobe Community
Copy link to clipboard
Copied
I have a single frame HTML canvas file. There is a single button in the file programmed using wizard. When I tested the animation, everything worked fine in the browser, I could click the button and go to another web page. However, the published HTML file losed all its interactivity. I opened the HTML file up in chrome, and I couldn't click the button. I thought it might be my publish setting problem. After trying everything in the setting, still nothing worked.
I also tried to export the test as HTML to see if I can use that instead. That didn't work either.
 1 Correct answer
1 Correct answer
open your browser's developer console to find the problem.
Copy link to clipboard
Copied
did you upload or integrate the js file?
Copy link to clipboard
Copied
I simply chose including JavaScript in HTML option in publish setting.
Copy link to clipboard
Copied
what's the url of your html?
Copy link to clipboard
Copied
It's just a local html file right now.
Copy link to clipboard
Copied
open your browser's developer console to find the problem.
Copy link to clipboard
Copied
The problem was that I did not upload my HTML file online. Instead, I just opened it in my browser. Due to security reasons, all interactivities do not show up if not uploaded to my site. After uploading it to my site, everything works exactly how I expected. Thank you for your help though, @kglad.
Copy link to clipboard
Copied
that is the most common problem (and it's obvious when opening the developer console).
Copy link to clipboard
Copied
Hi @kglad, I'm new to Adobe Animate and is running into the same issue with an interactive page, but not sure I understand the solve.
Is there a way to have the interactive HTML file work without a website to preview/test? Or do I need a website to be able to interact with the animation?
thanks!
Copy link to clipboard
Copied
You can just test it out in Animate. What you see in the browser page Animate opens up will be what you will see when you have it uploaded to a real website.
Copy link to clipboard
Copied
Control -> Test, if you don't know where it is.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
i have the same issue.
I have a single frame HTML canvas file. There is a single button in the file programmed to move object on screen. When I tested the animation, everything worked fine in the browser, I could click the button and see the object move.
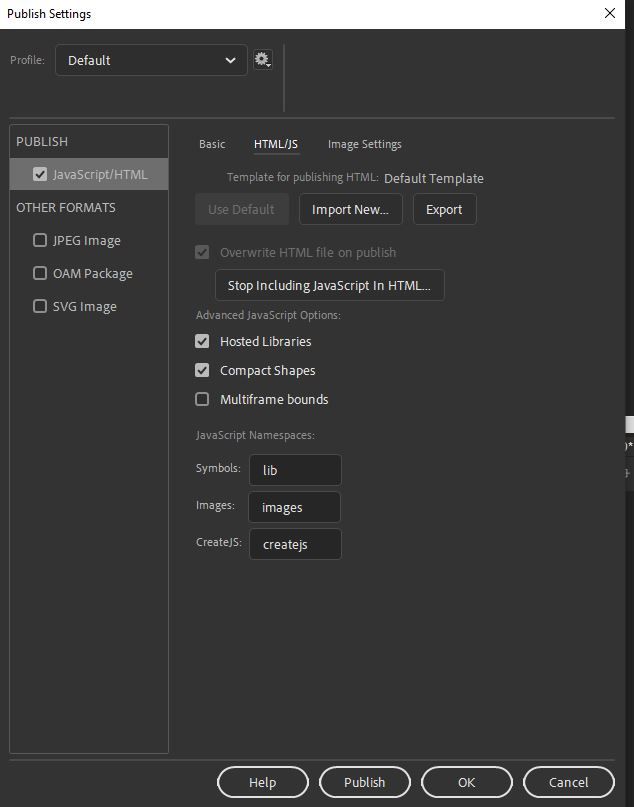
i published it as follows
However, when i uploaded the files to my server i didnt see anything but this square.
the files i uploaded where: the html file. the js.file and the images.
Copy link to clipboard
Copied
and your developer's console shows?
Copy link to clipboard
Copied
unfortunately i can not understand the error...
Copy link to clipboard
Copied
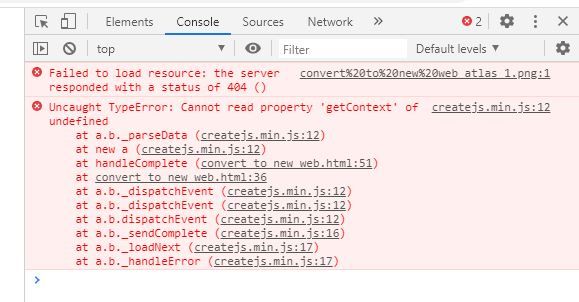
this is the error
Copy link to clipboard
Copied
move your content to frame 2, leaving frame 1 empty.
on frame 2, in the actions panel, add
this.stop();
Copy link to clipboard
Copied
thank you, however it doesnt work. i get empty screen with same error
Copy link to clipboard
Copied
i don't think you can get more help via the forums.
someone will probably need to download your fla and fix that for you.
Copy link to clipboard
Copied
how come that when i test the movie in browser it works ok, but when i publish it as javascriop/html i face the error?
Copy link to clipboard
Copied
you're probably failing to upload a needed part of the published files.