Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Re: Hi Geoff, From Modify menu, you can choose D...
- Re: Hi Geoff, From Modify menu, you can choose D...
Copy link to clipboard
Copied
I'm converting a bunch of old Flash animations to HD video. To do so, I first resize the stage canvas from 550px width to 1920px and also adjust stage height sufficiently (to eventually paste on to a new HD canvas of 1920px X 1080px). In doing so, I'm struggling to find a tidy way to scale up my old Flash animations. as it's difficult to select all frames (including keyframes) to scale them up and reposition as required.
Is there a knack to doing this? Any tips?
Thanks,
Geoff
 1 Correct answer
1 Correct answer
Hi Geoff,
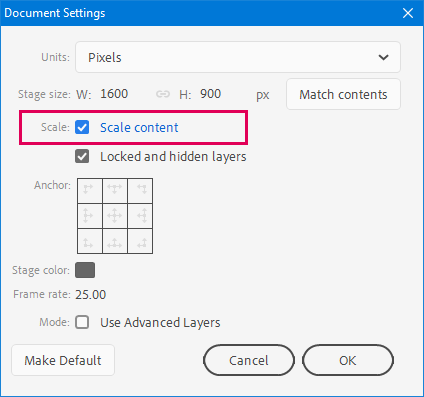
From Modify menu, you can choose Document Settings.
Make sure you check 'Scale content'
If your files have a 4:3 ratio and you want to go to 16:9 just do the width first with scaling 'on' and then you will need to crop them in a second pass (scaling 'off'). That will mean chopping a strip at the top and bottom of your stage.
For more precision, you can nest everything inside a Graphic Symbol, using Timeline Block To Symbol or manually.
Working on the Main Timeline is not a good practice a
...Copy link to clipboard
Copied
Hi Geoff,
From Modify menu, you can choose Document Settings.
Make sure you check 'Scale content'
If your files have a 4:3 ratio and you want to go to 16:9 just do the width first with scaling 'on' and then you will need to crop them in a second pass (scaling 'off'). That will mean chopping a strip at the top and bottom of your stage.
For more precision, you can nest everything inside a Graphic Symbol, using Timeline Block To Symbol or manually.
Working on the Main Timeline is not a good practice and this is only one situation that can be easily avoided if files were set up properly from the beginning.
Hope this helps!
Member of the Flanimate Power Tools team - extensions for character animation
Copy link to clipboard
Copied
Thanks Nick, that's helfpul.