 Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Stop main timeline at the last frame but keep chil...
- Stop main timeline at the last frame but keep chil...
Copy link to clipboard
Copied
I am new to Animate CC, so maybe i am doing something totally wrong. But i am trying to create as simple html5 banner. This banner should do dome animations on the start. And at the end stop on the last frame, so it looks like the banner pauses. Except one arrow that keeps animating to a button. This arrow appears (fades in) in the last view frames and after that goes to left->right->left
So what i did was adding this.stop() to the top action layer. But this als stops the animation my movieclip that has to keep on animating.
What is the best way to fix this?
 1 Correct answer
1 Correct answer
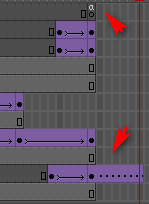
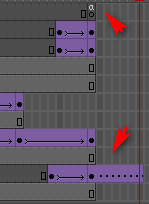
Found the solution. Had to extend the frames op the last key-fame past the this.top();

Quite logic... if i look at it now ![]()
Copy link to clipboard
Copied
Found the solution. Had to extend the frames op the last key-fame past the this.top();

Quite logic... if i look at it now ![]()