Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- The html5 code for a play button doesn't trigger a...
- The html5 code for a play button doesn't trigger a...
The html5 code for a play button doesn't trigger animation of 50 png file frames
Copy link to clipboard
Copied
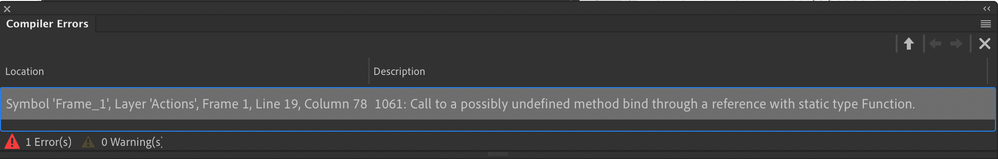
I have 50 png file frames that I created an animation with in Photoshop. I'd like to create a play button to trigger these 50 png file frames to play in a gif file. I've imported the 50 png files into Animate and turned all 50 png files into moive clip symbols and placed them in 50 frames on an Animate time line in their animation order. I used the html 5 action code to stop the 50 frames at frame1 and to stop them from looping around at frame 50. In the test these html 5 codes worked fine. But, when I created a play button on the first frame to trigger the animation to start on the second frame the html 5 code didn't work. In fact this html 5 play button code overrode the html 5 action codes to stop on the first frame and stop on the 50th frame. When the html5 play button code is added the test shows all frames go back to endlessly looping in the test until I delete the html5 play button trigger code. Below is the Compiler Error I get everytime I code in a play button to trigger the 50 movie clip frames to start the animaton on frame 2...
Is it possible to create and export a play button triggered gif file in Adobe Animate with 50 png files with which an animation was created on a timeline in Adobe Photoshop?
Copy link to clipboard
Copied
Hi.
If you're getting compiler errors then you're using an AS3 document. Please make sure you're working on a HTML5 Canvas document.
Also, you don't need to convert each PNG to a Movie Clip instance. For performance sake it will be better to just place each PNG in a different frame inside of a single Movie Clip container.
And to achieve the interactivity that you want your code could be something like this:
Main timeline:
1st frame (frame 0);
var root = this;
root.stop();
yourPlayButton.on("click", function(e)
{
root.yourAnimation.gotoAndPlay(1);
});
Your animation:
1st frame (frame 0):
this.stop();
Last frame:
this.stop();
Please let us know if you need further help.
Regards,
JC