 Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Web Fonts - Animate 2019 v12.2.1 (Build 408)
- Web Fonts - Animate 2019 v12.2.1 (Build 408)
Copy link to clipboard
Copied
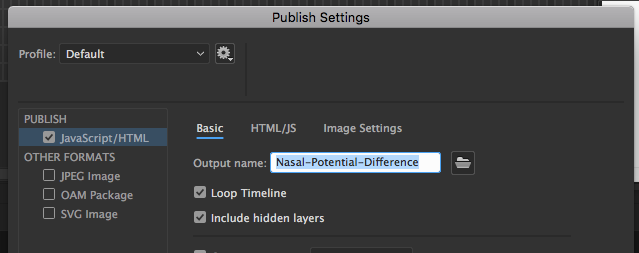
Under Publish Settings, there used to be a tab for "Web Fonts" where there was a field to add the URL(s) where Adobe Fonts would be published. This is gone in this current version (v12.2.1 (Build 408)) – see embedded image. I just downloaded on 5/31. Where do we now add the URLs for Adobe Font usage? I see no documentation.

 1 Correct answer
1 Correct answer
Hi Rekohniknil
"Where do we now add the URLs for Adobe Font usage? I see no documentation."
Adobe removed in the latest versions the Typekit tab from the Publish Settings for HTML5 Canvas. In earlier versions it was necessary to enter the URLs for the domains where you planned to host your Animate output. This domain binding duty has been removed. You can now use the Adobe Fonts (new name for Typekit) as you would use Goodle web fonts.
From the tools select the Text Tool and create a text on stage.
...Copy link to clipboard
Copied
I will check with the product mean, meanwhile can you see if the info in this doc helps? Using Adobe Fonts in Animate
Thanks,
Preran
Copy link to clipboard
Copied
Yes - I looked at that document. That doc assumes that the web font tab is present. However, if you look at that page, you will notice that several of the screen shots of "publish settings" are missing the "web fonts" tab - as I am attesting to, while some are displaying like an older version. In the mean time I have reverted back to 19.0 because I need to publish and post some files.
Copy link to clipboard
Copied
Ah, I see what you mean. I updated to the latest version and I don't see that option either. Will ask around and get back to you.
Thanks,
Preran
Copy link to clipboard
Copied
Hi Rekohniknil
"Where do we now add the URLs for Adobe Font usage? I see no documentation."
Adobe removed in the latest versions the Typekit tab from the Publish Settings for HTML5 Canvas. In earlier versions it was necessary to enter the URLs for the domains where you planned to host your Animate output. This domain binding duty has been removed. You can now use the Adobe Fonts (new name for Typekit) as you would use Goodle web fonts.
From the tools select the Text Tool and create a text on stage. Having the text selected go to Properties and set the text field to Dynamic Text. Then right from the Character Family field there's a tiny globe symbol. Click that "Add Web Fonts" and you can either go for Adobe Fonts or Google Fonts.
A detailed tutorial: Using Adobe Fonts in Animate
For Google fonts: Using Google fonts in Animate CC
Klaus
Copy link to clipboard
Copied
Klaus is right, that is the exact answer that the Adobe Animate team had for me.
We have updated the document Using Adobe Fonts in Animate Thank you for letting us know.
Thanks,
Preran
Copy link to clipboard
Copied
This is good to know. Thanks!
Just an FYI - another issue related - when the animate publishes the html file, the source for the fonts refers to an 'http' source (<script src="http://use.typekit.net/ik/-eI…/>), rather than the 'https' source (<script src="https://use.typekit.net/ik/-eI…/>) which also causes problems. The font doesn't render in the browser correctly, using the default only.
Copy link to clipboard
Copied
This is indeed true and can cause problems.
I had something similar with web pages and Google Font in an CMS called Typo3. The T3 website ran under secure protocol (https) and my font link was http. The Google fonts weren't loaded.
I made a little test in animate with both, Adobe and Google web fonts, and published it. The Adobe fonts are linked with:
<script src="http://use.typekit.net/..."></script>
and the Google font with:
<link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/...">
This should be changed soon or an option would be nice: secure protocol / non-secure protocol
Klaus
Copy link to clipboard
Copied
Maybe this needs to be a new thread?
But how is it anyway? Isn't the new delivery service for Adobe fonts now, after the name change, something with:
Adobe Fonts | Explore unlimited fonts - urrgs - wanted to say: https-colon-slash-slash-fonts.adobe.com
Why is it still: http-colon-slash-slash-use.typekit.net in the latest version of Animate?
Klaus
ps: the option I mentioned before should simply be: https // http
Copy link to clipboard
Copied
Not sure what the new source is - I assume it must incorporate the "new" name. Though the secure server – https – issue definitely caused an issue, which I think was ultimately the problem initiating my question here.
Thanks for your help and thoughts!


