 Adobe Community
Adobe Community
- Home
- Animate
- Discussions
- Re: Zooming and panning map in Animate CC movie ht...
- Re: Zooming and panning map in Animate CC movie ht...
Copy link to clipboard
Copied
I need to create zoom and pan controls in an Adobe Animate CC movie html5 to Canvas (using .js) that operate similar to the controls that you see in Google Maps.
I have one layer with a movie symbol containing a vector map. In another layer I have the up, down, left, right, +, - buttons. I want to be able that on clicking the buttons the map pans around and zooms in and out.
Does anyone know which code I can use to do this using Adobe Animate CC?
Any examples or tutorials?
Many thanks in advance!
 1 Correct answer
1 Correct answer
UPDATE 4 (06/06/2022): here is a new link: https://bit.ly/3mfYFWz.
UPDATE 3: If anyone is interested, here is an updated version of this map (http://bit.ly/2NBV82b ) with bounds checking and other improvements. Please change the 'this.map' property at the top of the code to change the behavior of the app.
UPDATE 2 (2/12/19):
- The Map instance is set to be cached as a bitmap in the Properties Panel. Please make sure to test your app with and without caching as bitmap for performance improvem
...Copy link to clipboard
Copied
Thanks
Copy link to clipboard
Copied
The map is clear when I view it on my iPhone and the files are hosted on my site. However, when I post it to my work site. It's a secure site. The map is blurry because the pinching zoom's in the whole site and not just the map. So I don't know if that is an issue of coding on the site or coding for the iframe.
Copy link to clipboard
Copied
Yes its zooming into the who canvas when on an iPhone. Has anyone figured out how to get the gestures to work for zooming on a phone so its not blurry?
thanks
Copy link to clipboard
Copied
Hi,
I am also trying to figure out something about this great tool.
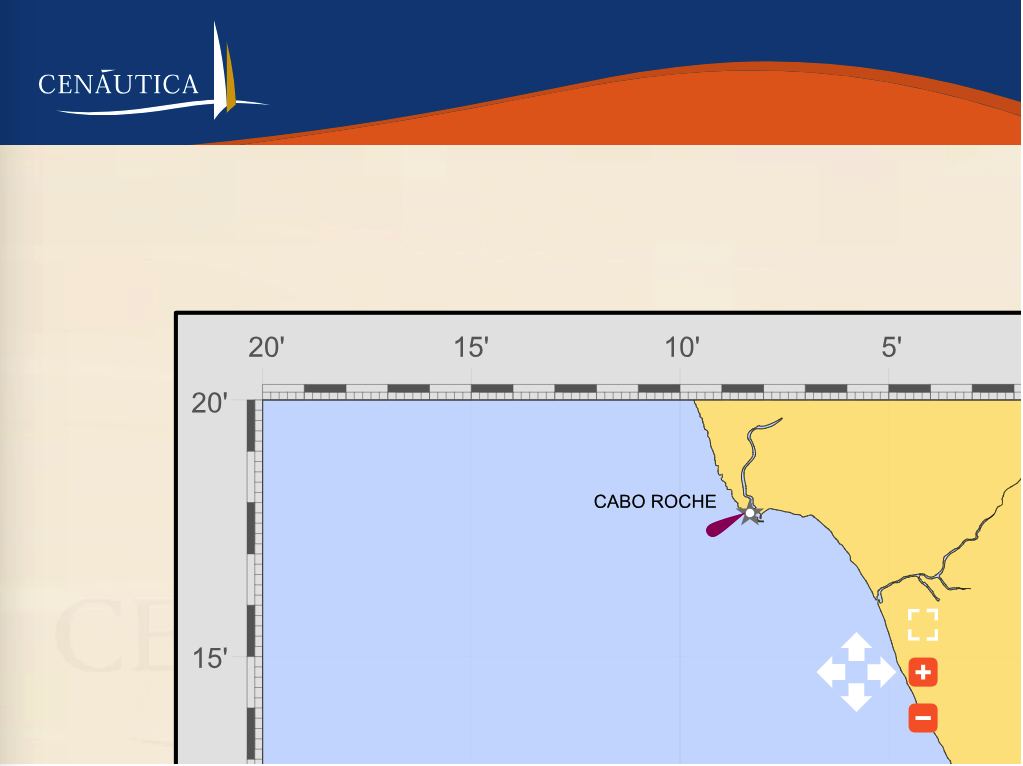
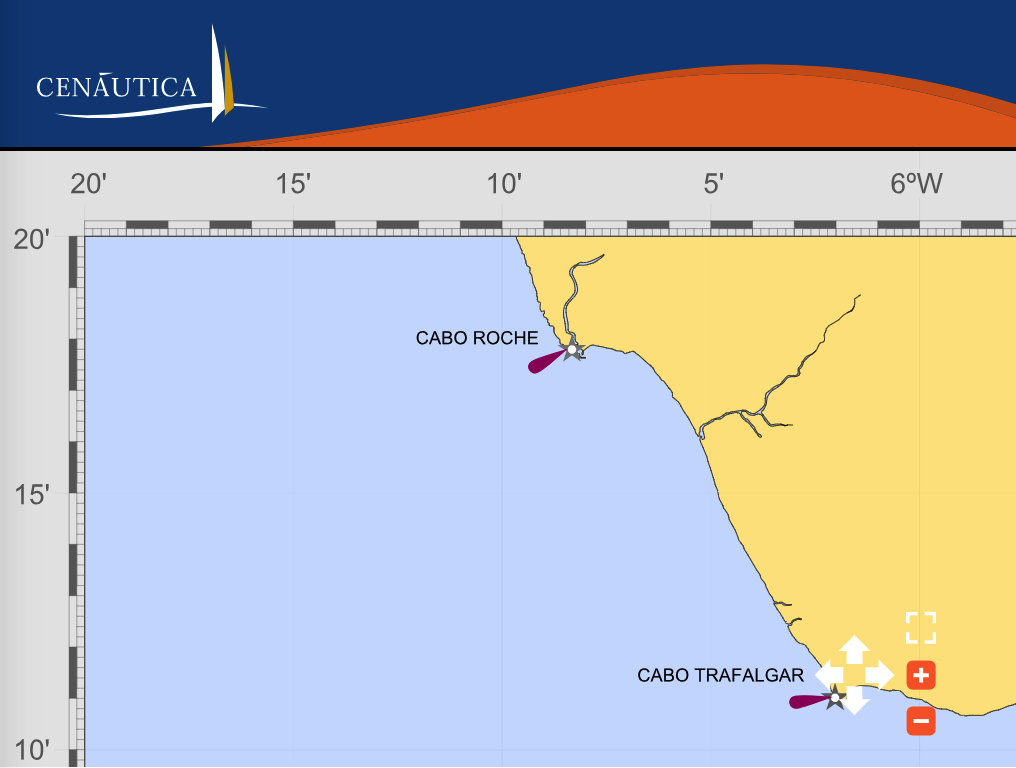
So I have my stage and my stage has a header with a logo and a footer as well for the controls. The thing is that I would like the map always fill the whole stage area, meaning that the user is not supposed to be able to pull the map completely to a side and see the background image of the stage. No matter how much the user pans through the map, the sides of the map should always stick to the sides of the stage and don´t go any further.


The first image is no good , and the second is good.
Thanks,
Copy link to clipboard
Copied
Hi,
I am also getting Uncaught TypeError: Cannot read property 'x' of undefined error when applying this code to my animation.
that x refers to .. var mapOriginalX = this.map.x;
any ideas..
Copy link to clipboard
Copied
Whenever I was trying to putting my map, it zoom and pan stop functioning. Is there any way that I can upload my own map and get url to specific area even though it is a movie clip?
Copy link to clipboard
Copied
Hello everyone and thanks to @JoãoCésar for the great example.
I just recently found this map while working on a similar project. So I downloaded and opened the file with adobe 2021 and published the html5.
I found out unfortunately that only mouse on wheel is working. No signs of functioning from buttons and pan effects.
I`m losing a bit my mind on reserching possible anwers or lines of code 🙂
Is this related to the version of Animate or maybe the web browser? (tried on latest chrome, firefox, edge)
Thanks in advance
Copy link to clipboard
Copied
Hi JoãoCésar
I have used your code for a diagram (it is like your map but with cables). It works perfect with the zooming and panning.
The problem it comes when I jump to another frame with a second diagram. The first one remains on top, and I don't know how to remove it.
Thank you in advanced
Ramón
Copy link to clipboard
Copied
I have solded now, Thank you anyway
Copy link to clipboard
Copied
Hi.
I'm glad that you were able to solve the issue!
