- Home
- Business Catalyst (read-only)
- Discussions
- Blog Format Different in Safari vs Chrome
- Blog Format Different in Safari vs Chrome
Blog Format Different in Safari vs Chrome
Copy link to clipboard
Copied
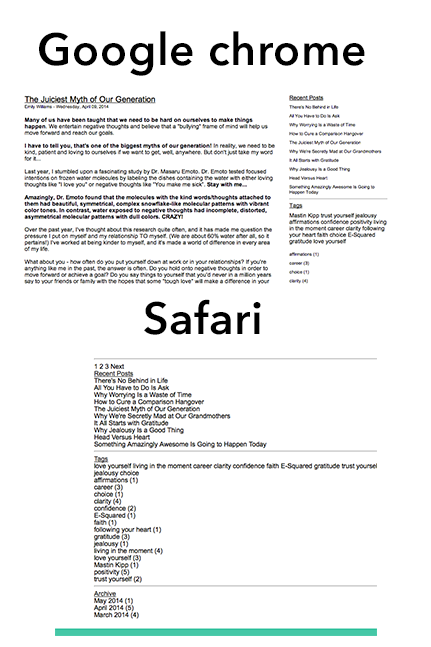
For some reason, my blog is formatted differently in Safari vs Chrome. I am using Business Catalyst to create my blog. I want the Recent Posts and Tags to be on the right side as seen in Chrome, not at the bottom of the page as seen in Safari. What could be wrong? Thanks!

Copy link to clipboard
Copied
Sorry to say it is your CSS again ![]()
Do you know about CSS and how to style, so you can fix this and the bold. You have not provided a link in any of your posts so it is hard to help with the exact issues or even tell you what the stylesheet is your site is using.
This issue is to do with your floats and clearing them.
Copy link to clipboard
Copied
Hi Liam,
I tried to respond to you with my blog link and Adobe blocked it?!?!?!? How strange seeing that it's a Business Catalyst blog! Super annoying....
Will try again...
Anyway, I don't know anything about CSS unfortunately....
My blog can be found at http://www.iheartmylife.com/blog
I'd appreciate any help you can give me!!!
THANK YOU!
Copy link to clipboard
Copied
Seeing if I can send you my website address... it's http:/www.iheartmylife.com
Copy link to clipboard
Copied
Not blocked, just marked for moderation to check.
You posted the same post several times though which did flag you as a spammer. I cleaned that up.
Copy link to clipboard
Copied
Thanks Liam. I have had help figuring out the "bold" issue. Now I just need help on getting the recent posts, archives, and tags on the right side of the page...
Can I do this via blog layouts in module templates?
Can you help?
Copy link to clipboard
Copied
Hi again,
Now everything is at the bottom in Chrome as well. I can see the HTML in the module style sheets on the Blog List Layout that it says 'side panel' but I don't really know what to do with that...
Can you help?
Copy link to clipboard
Copied
It says this:
<div class="blog-container"><br />
</div>
<div class="blog-container">
<h1></h1>
{tag_postlist,4}
<p class="page-nav">{tag_previouspage} {tag_pagination} {tag_nextpage}</p>
<div class="wrapper clear">
<div class="post-list"> <hr />
<strong>
<h4><span style="text-decoration: underline;">Recent Posts</span></h4>
</strong>
</div>
<div class="side-panel">
{tag_blogrecentpost} <hr />
<h4><span style="text-decoration: underline;">Tags</span></h4>
{tag_blogtagcloud} {tag_blogtaglist} <hr />
<h4><span style="text-decoration: underline;">Archive</span></h4>
{tag_blogpostarchive} </div>
</div>
<!-- END .wrapper --> </div>
<!-- END .blog-container -->
