Captions under thumbnails
Copy link to clipboard
Copied
Hi.
Does anyone know how I can do a "workaround" to get the captions in the photogallery from BC also under the thumbnailpictures? I'm doing my site in Adobe Muse.
Copy link to clipboard
Copied
Hello Jakobsen2,
I don't know of a way to add a "workaround" within Muse. But if you can edit the template with this snippet of jQuery, you should be able to accomplish the thumbnail captions.
http://jsfiddle.net/chaddidthis/n5RqP/4/
You will need to have jQuery on the page and place this code in a <script></script> tag. Then of course a splash of CSS.
Hope this helps,
Chad Smith | http://bcgurus.com/Business-Catalyst-Templates for only $7
Copy link to clipboard
Copied
Hi.
I need to have the captions that are set by the customer in the photogallerymodule in BC. It's about 50 pictures in each gallery and 20 galleries ... and the customer can go in and change pictures and replace with ne ones and type the caption they like. But the caption only shows when the picture is shown in large size.
Copy link to clipboard
Copied
Right,
When you give an image a description within the photogallery module it creates an alt attributre for that image. Which only shows up when the image is clicked. The code I gave was showing how to take that alt description and place it into a div below the thumbnail, creating a caption.
Hope this helps,
Chad Smith | http://bcgurus.com/Business-Catalyst-Templates for only $7
Copy link to clipboard
Copied
ok. Sorry I don't know how I can make this happen within Adobe Muse.
Copy link to clipboard
Copied
Yeah, to my knowledge it isn't possible to do within Muse, you'll have to do it within BC. You might go to the Muse forum and ask there. http://forums.adobe.com/community/muse
Hope this helps,
Chad Smith | http://bcgurus.com/Business-Catalyst-Templates for only $7
Copy link to clipboard
Copied
Do you know how I can apply your scripts for the caption here?
Copy link to clipboard
Copied
Hey there.
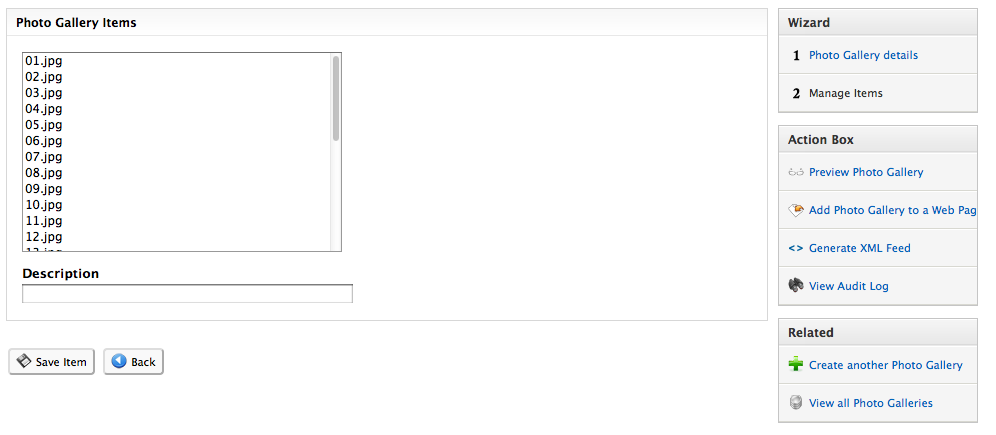
Firstly. name your files well. You got no idea what is what there, always important to have good naming on files. ![]()
Like Chad mentioned you got a description you can add per image.
To have this show on the thumbnail view you would need to run some javascript to pull out either the title of the anchor or the alt of the image and create an overlay
If you was using jquery for example the sudo code example (which means this is not real code, just an example of the concept) you would have something along the lines of:
$('.photogalleryItem a').each(function() {
var thisCaption = $(this).attr('title');
$(this).append('<span>'+thisCaption+'</span>');
});
And it would be a matter of CSS to do an overlay or the display sorting of the text below the image.
This is the same basic concept that Chad showed but a bit more inline with use of the gallery.
Copy link to clipboard
Copied
Yes! Sorry about the naming, bad example, but maybe this is to much coding for my level. I use Adobe Muse and BC together. Is the jquery above in your answear supposed to be in the descriptionfield like this:
$('.photogalleryItem a').each(function() {
var thisCaption = $(this).attr('Rosa genser, kr. 650,- // Avoca');
$(this).append('<span>'+thisCaption+'</span>');
});
It doesn't work, so it must be another place I should place this code...
Copy link to clipboard
Copied
No. You need to call jquery and then have this script inside script tags on the template your gallery uses or in a script file or as a function you call.
Muse won't have options to do this for you. You new to code this and do this yourself.
Also note how I mentioned tha is dummy code. It is an example to show you how to create the solution.
Copy link to clipboard
Copied
ok, thanks, I'll see what I can manage...
