- Home
- Business Catalyst (read-only)
- Discussions
- Re: Changing the date format to North American dat...
- Re: Changing the date format to North American dat...
Changing the date format to North American date format
Copy link to clipboard
Copied
Announcement dates
When using the Announcements module, you can use {tag_counter} to generate the item ID and to access the date. Then, you can use some JavaScript to re-format the date.
In this example, this tag {tag_eventfromdate} is reformatted, but you can use the same method for any date tag. Here is the HTML code you need to use in your announcement layout. Note that the important part is
id="date{tag_counter}"
You'll add this code in the List layout. In the Detailed layout, just change the id from id="date{tag_counter} to something else, such as id="dateid".
<span id="date{tag_counter}">{tag_eventfromdate}</span>
The JavaScript below converts the default date format (23-Apr-2009) into a North American date format: Apr/23/2009.
<script type="text/javascript">
var originalDate = document.getElementById('date{tag_counter}').innerHTML;
var dateBits = originalDate.split("-");
document.write(dateBits[1] + "/" + dateBits[0] + "/" + dateBits[2]);
</script>
Note: You can feed the date directly into the var originalDate like this:
var originalDate = "{tag_eventfromdate}";
Literature dates
Similar to Announcements, you can update Literature items by using {tag_counter} to generate the item ID and access the date. Then use some JavaScript to re-format the date.
In the example below, the tag {tag_expirydate} is reformatted. However, keep in mind that you can use the same method for any date tag. Here is the HTML code you need to use in your announcement layout. Note that the important part of the code is:
id="date{tag_counter}"
Add this code to the List layout. In the Detailed layout, simply change the id from id="date{tag_counter} to something else, such as id="dateid".
<span id="date{tag_counter}">{tag_expirydate}</span>
The following JavaScript code will take the date formatted like this: 23-Apr-2009 and convert it to a North American date format, like this: Apr/23/2009.
<script type="text/javascript">
var originalDate = document.getElementById('date{tag_counter}').innerHTML;
var dateBits = originalDate.split("-");
document.write(dateBits[1] + "/" + dateBits[0] + "/" + dateBits[2]);
</script>
Note: You can feed the date directly into var originalDate, like this
var originalDate = "{tag_expirydate}";

Copy link to clipboard
Copied
Mario, I'm not having much luck with this code. I use it and it displays the date in both the original format and the North American format. Could you point me in the right direction for a solution? The issue is on the list module (main page) and the detail module (page link below)
http://geniefilters.2121customcontact.com/announcements/trade-show-paa
Copy link to clipboard
Copied
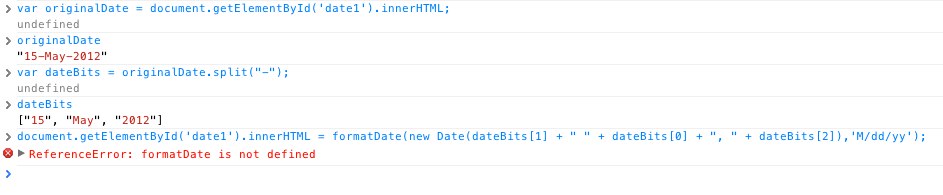
The issue is in your code. If you look at the Firebug or Chrome console you'll find some errors in there. Here's a tip on how to troubleshoot this:

As you can see above, I stepped through your code and your custom line fails because the function formatDate() doesn't exist.
I searched for that function and I can see that you have embedded this JS file into your template:
<script src="formatdate.js" type="text/javascript"></script>
But the file called formatdate.js is not there.
So, you need to fix the path to that file and see if it works for you then.
Cheers,
-mario

Copy link to clipboard
Copied
Okay... that was my mistake. I tried using a third-party version of the code and that obviously didn't work. (the site had actually provided a link to the formatdate.js, but the link was broken and I could not access the file). However, my problem remains. I went back to the BC code above, and re-inserted it into the page as well as deleting the page head reference that the other site had provided.
It still shows the original date and then my adjusted date.
Is there a JS file that it is supposed to be reading? I am new to javascript programming and this is above my head.
Sorry to be a pain.
Chuck

Copy link to clipboard
Copied
Sorry Mario, I have been having absolutely NO luck with the above code. I erased all other code and used the one you posted above. It still shows both the original date and the adjusted date. I need for the original date to disappear. What am I doing wrong? Or is the above code missing something? Here is my copy of it....
<div class="announcement-list">
<span id="date{tag_counter}">{tag_eventfromdate}</span>
<script type="text/javascript">
var originalDate = document.getElementById('date{tag_counter}').innerHTML;
var dateBits = originalDate.split("-");
document.write(dateBits[1] + " " + dateBits[0] + ", " + dateBits[2]);
</script>
<h2>{tag_subject}</h2>
</div>
<hr />
Any help is appreciated. My boss is obsessing over this as if it's the end of the world.
C
Copy link to clipboard
Copied
Hi Chuck,
You can simply add style="display:none" to the span that contains the original date. That will hide the original date and the new date will be the only date there.
Cheers,
-mario

Copy link to clipboard
Copied
You sir, are truly, a genius. (Definitely compared to me, you are.) Thanks!
Copy link to clipboard
Copied
Mario, I have a site that uses modules heavily. Is there a way to change the date format for modules, or sitewide?
Copy link to clipboard
Copied
This is what I've got in the module. It's showing both the North American date and the system generated one. But every time I try to hid the system generated date tag, both dates break.
{tag_book (a-z)} {tag_chapter}:{tag_verse(s)}
{tag_date}
Scripture Reference: {tag_book (a-z)} {tag_chapter}:{tag_verse(s)}
Sermon Title: "{tag_name}"
Preached by: {tag_pastor}{tag_guest preacher}
{tag_sermon audio (mp3)}{tag_sermon video (mp4)}Play {tag_name}

Copy link to clipboard
Copied
Hi Brock,
Here is the code that Mario helped me with. I placed it in the HTML of the Announcements (news) list and detail module templates. Please note that you will not see the date appear on the design tab, but it will appear on the actual page.
<span style="display: none;" id="date{tag_counter}">{tag_eventfromdate}</span>
<script type="text/javascript">
var originalDate = document.getElementById('date{tag_counter}').innerHTML;
var dateBits = originalDate.split("-");
document.write(dateBits[1] + " " + dateBits[0] + ", " + dateBits[2]);
</script>
Hope it helps.
Chuck
Copy link to clipboard
Copied
Thank you! That worked.
How are you pasting code without formatting?

Copy link to clipboard
Copied
I used the formatting in the CSS module stylesheet. I adjusted it there.
Copy link to clipboard
Copied
Hi there,
Wouldn't it be easiest to add an attribute to the tag:
e.g. {tag_datefrombc format="mm/dd/YY"}
It would be awesome to have that for date fields in webapps as well as all date tags in BC.
How does this get added to the list of features?
Copy link to clipboard
Copied
I use this for my site:
<div class="meta-date" id="date{tag_counter}">{tag_blogpostdate}</div>
<script type="text/javascript">
var originalDate = document.getElementById('date{tag_counter}').innerHTML;
var dateBits = originalDate.split(",");
var month= dateBits[1].substring(1,4);
var len = dateBits[1].length;
var i = len-3;
var day = dateBits[1].substring(i,len);
document.getElementById('date{tag_counter}').innerHTML="<span>" +month+"</span>"+day;
</script>
</div>
working well ![]()
Copy link to clipboard
Copied
Site with liquid enabled - date - date_raw if need be - Liquid date filter. Done ![]()
Copy link to clipboard
Copied
Hi Mario,
I've applied your code to a WepApp but I'm not getting any joy. Is it because I'm using {tag_releasedate} instead of {tag_eventfromdate}? Should this code be able to work in a WebApp? (I would have thought so).
Here's the page: http://communityvineyardmanchester.org.uk/events.html
Thanks
Wayne
Copy link to clipboard
Copied
Hey Wayne,
That code is really old, but it should still work. ![]()
However, you need to place the code inside the list layout and also below
the actual date tag. Currently it doesn't work because it' comes before the
date inside the DOM and the doesn't render in var originalDate = document.getElementById('date').innerHTML;
because it's outside the layout.
Cheers,
Copy link to clipboard
Copied
Thanks Mario. I have now dropped the code in after the date tag and using your: var originalDate = "{tag_releasedate}"; but still no joy, Its not working with var originalDate = document.getElementById('date{tag_counter}').innerHTML; either.
http://communityvineyardmanchester.org.uk/index.html
Any thoughts?
| <div class="pad1"> | |
| <time datetime="2013-01-01"><span id="date{tag_counter}">{tag_releasedate}</span> | |
| </time> | |
| <script type="text/javascript"> | |
| var originalDate = "{tag_releasedate}"; | |
| var dateBits = originalDate.split("-"); | |
| document.write(dateBits[1] + "/" + dateBits[0] + "/" + dateBits[2]); | |
| </script> | |
| <div class="text1">{tag_name}</div>{tag_description} | |
| </div> |
Copy link to clipboard
Copied
It looks like it's working now...
On Tue, Oct 22, 2013 at 10:31 AM, Wayne Freeman.
Copy link to clipboard
Copied
OK, the JS was working but the doc.write still wasn't quite working on my page reason being the layout CSS needed to be included in the document.write AND I had to hide the original span. As you can see I needed the time tag in situ and to display as DD/MMM (UK format). Here's the resulting code which is working - thanks Mario for this really helpful snippet!
<span id="date{tag_counter}" style="display:none">{tag_releasedate}</span>
<script type="text/javascript">
var originalDate = document.getElementById('date{tag_counter}').innerHTML;
var dateBits = originalDate.split("-");
document.write("<time>" + dateBits[0] + "/" + dateBits[1] + "</time>");
</script>
For anyone looking for a solution: this example is working in a WebApp
Copy link to clipboard
Copied
I wrote about this issue using momentJS here in my blog. I hope it's useful for you.
http://www.growthux.com/ux-html-css-js-growth-hack/manipulating-date-formats-in-business-catalyst

