- Home
- Business Catalyst (read-only)
- Discussions
- Changing the hyperlink text color in the Blog modu...
- Changing the hyperlink text color in the Blog modu...
Copy link to clipboard
Copied
How do you change the hyperlink text color in the Blog module? I've tried adding the code:
text-decoration: none;
into the HTML, but perhaps I'm not inserting it correctly.
Any ideas?
Thanks!
 1 Correct answer
1 Correct answer
Hi Casey,
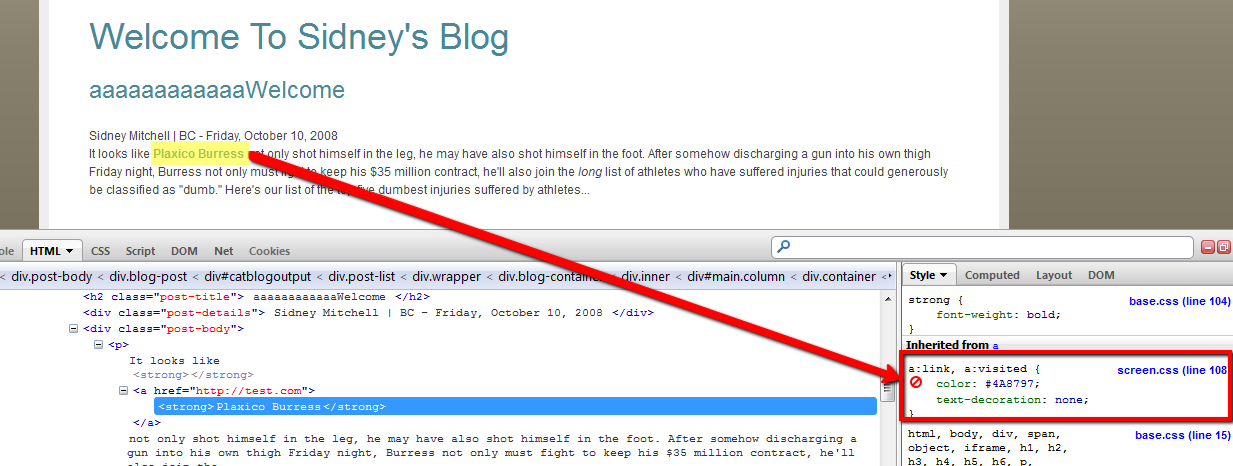
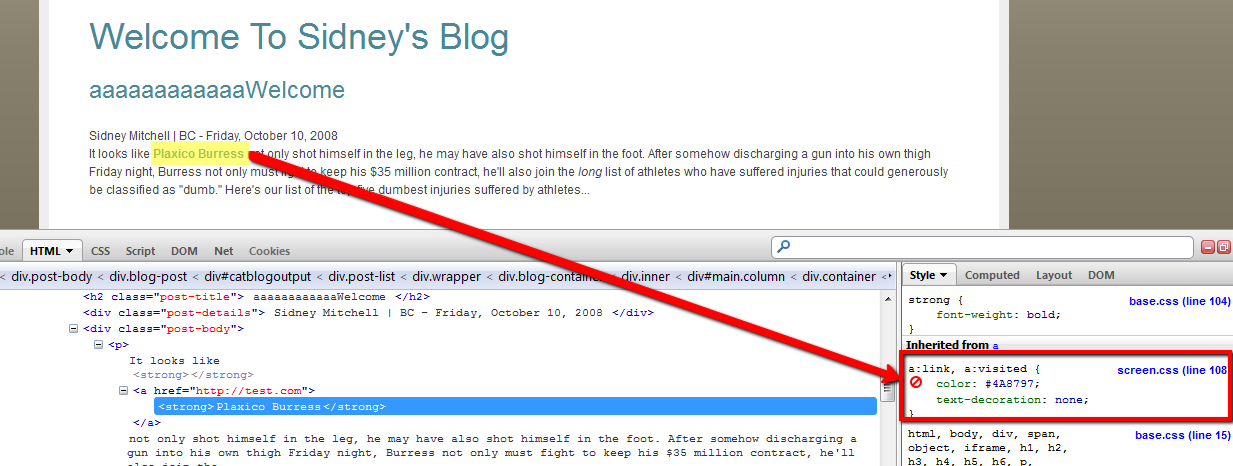
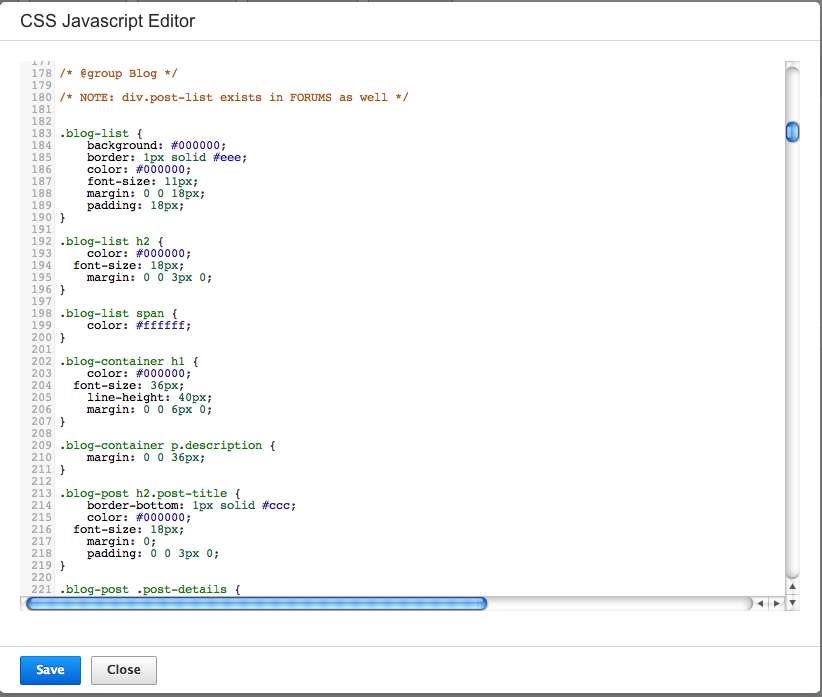
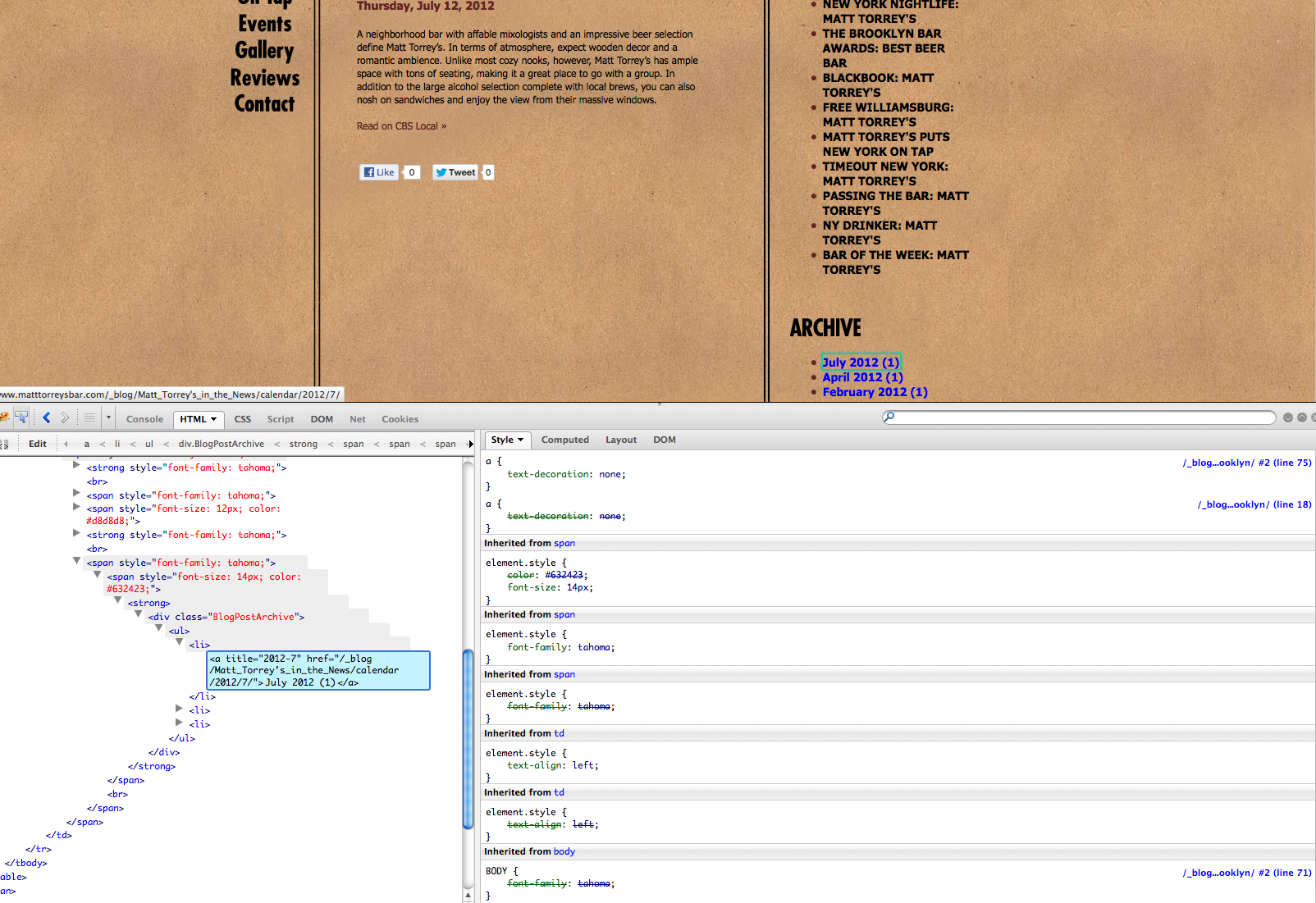
Please also ensure you have nothing referencing the color attribute in your CSS. For example on my test site screen.css is controlling this here's an example using Firebug to locate this.

If still stuck please provide the site and we'll assist further.
Kind regards,
-Sidney
Copy link to clipboard
Copied
Hi Casey,
Please also ensure you have nothing referencing the color attribute in your CSS. For example on my test site screen.css is controlling this here's an example using Firebug to locate this.

If still stuck please provide the site and we'll assist further.
Kind regards,
-Sidney
Copy link to clipboard
Copied
Hi Sidney,
How do I access the CSS? I'm clearly a pretty novice coder.
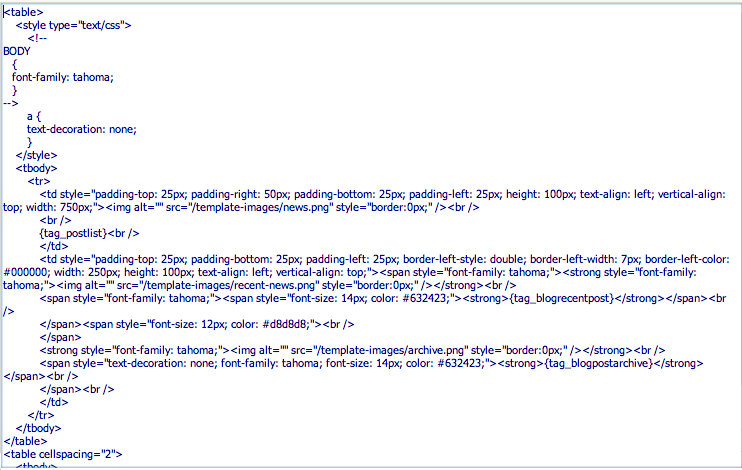
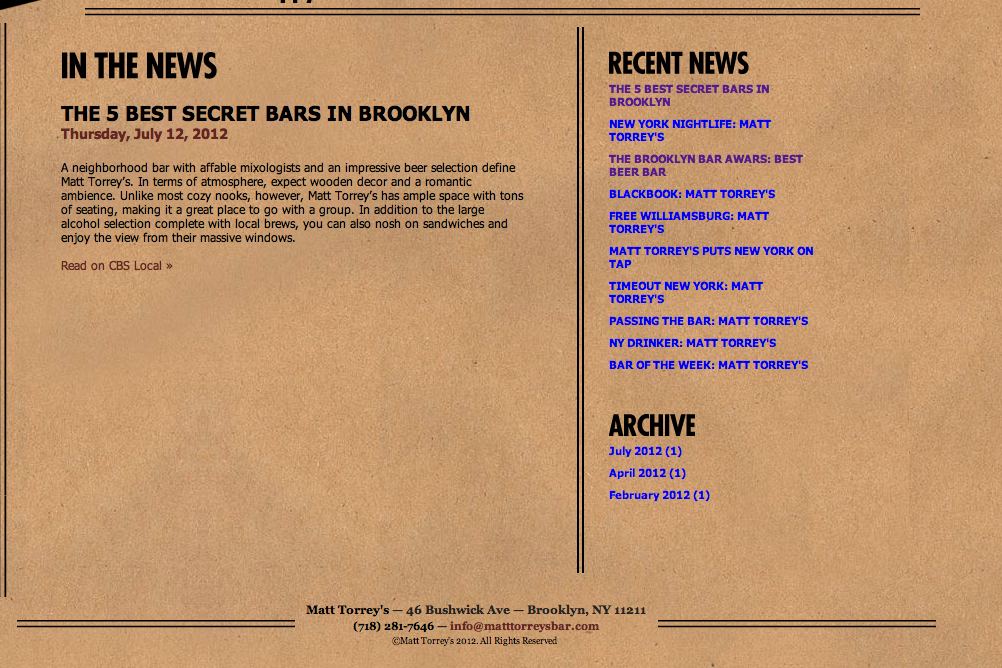
I've attached screenshots of current code and what the live site looks like.
I appreciate your help!


Copy link to clipboard
Copied
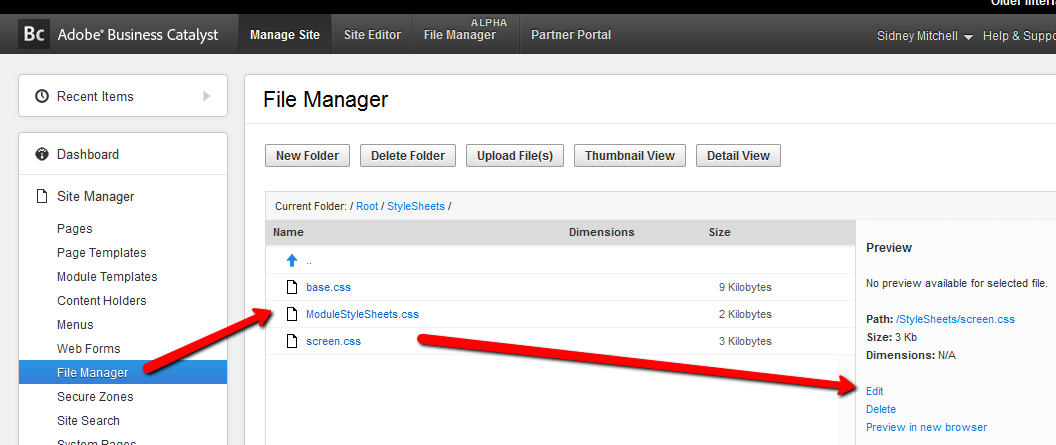
Go into your site's admin and locate file manager.
From here you can access all your site related files including CSS. Select the file and click edit to adjust your CSS accordingly.

I recommend keeping a copy of the file locally prior to making any changes in case you ever want to revert back.
-Sidney
Copy link to clipboard
Copied
Everything looks to be in order. I tried changing the color codes where applicabale, but no luck.
Thoughts?

Copy link to clipboard
Copied
You need to provide a link to your blog for further help.
-m
Copy link to clipboard
Copied
Copy link to clipboard
Copied
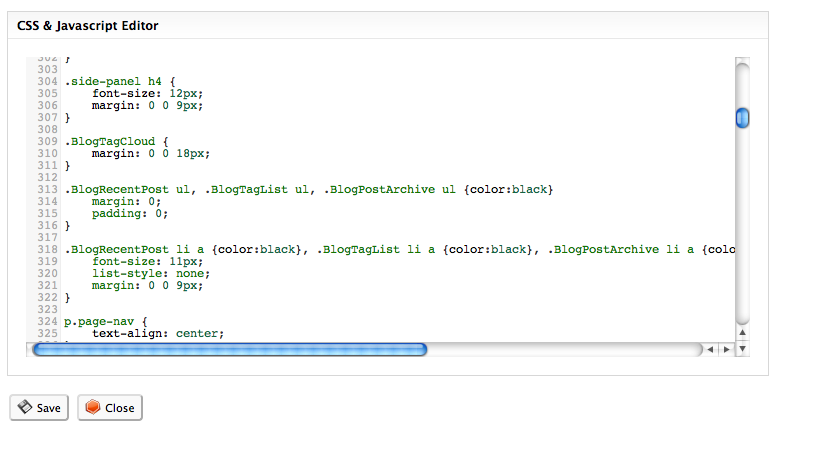
To style the color of the hyperlinks in the Recent News section go to your stylesheet and add the following to it:
.BlogRecentPost li a {color:red}
Set the color property to whichever color you want to set it to.
Also, maybe you want to find a quick video on using Firebug and how it can help you our with these things.
-m
Copy link to clipboard
Copied
Thanks Mario!
The Firebug add on is very helpful. I'm still having trouble changing the colors of some of the other hyperlinked text. When I use Firebug, is does not pick up on any particular module when I hover over the Archive and Blog Post List in the CSS.
Thoughts?
I greatly appreciate your time!

Copy link to clipboard
Copied
To style the archive links you need to use this:
.BlogPostArchive li a {color:red}
-m
Copy link to clipboard
Copied
Hi Mario-
Sorry I'm so late to resond. I tried making that change, but nothing happened. Did I not do it correctly? Any other suggestions?

Find more inspiration, events, and resources on the new Adobe Community
Explore Now