Navigation Submenus help
Copy link to clipboard
Copied
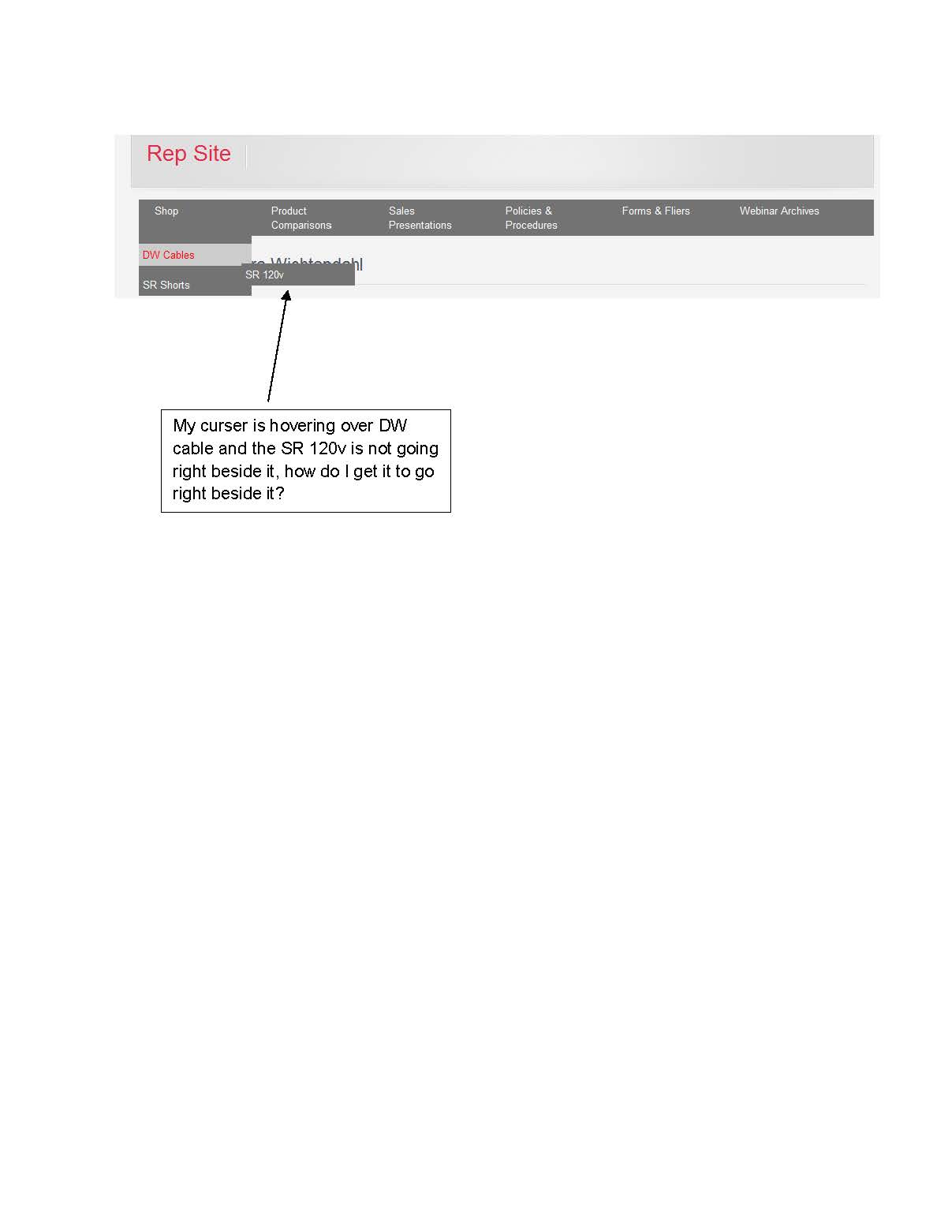
I have a navigation menu with the main links then I have a submenu under some of those links, but now I need to create a submenu within the submenu. Picture posted below. If you need any coding or anything to understand more please let me know. Thanks.

Copy link to clipboard
Copied
You just need to adjust your CSS. Perhaps you can use something like http://www.htmldog.com/articles/suckerfish/dropdowns/. You can see an example of a 3 level menu here http://www.htmldog.com/articles/suckerfish/dropdowns/example/bones3.html
-m
Copy link to clipboard
Copied
Mario,
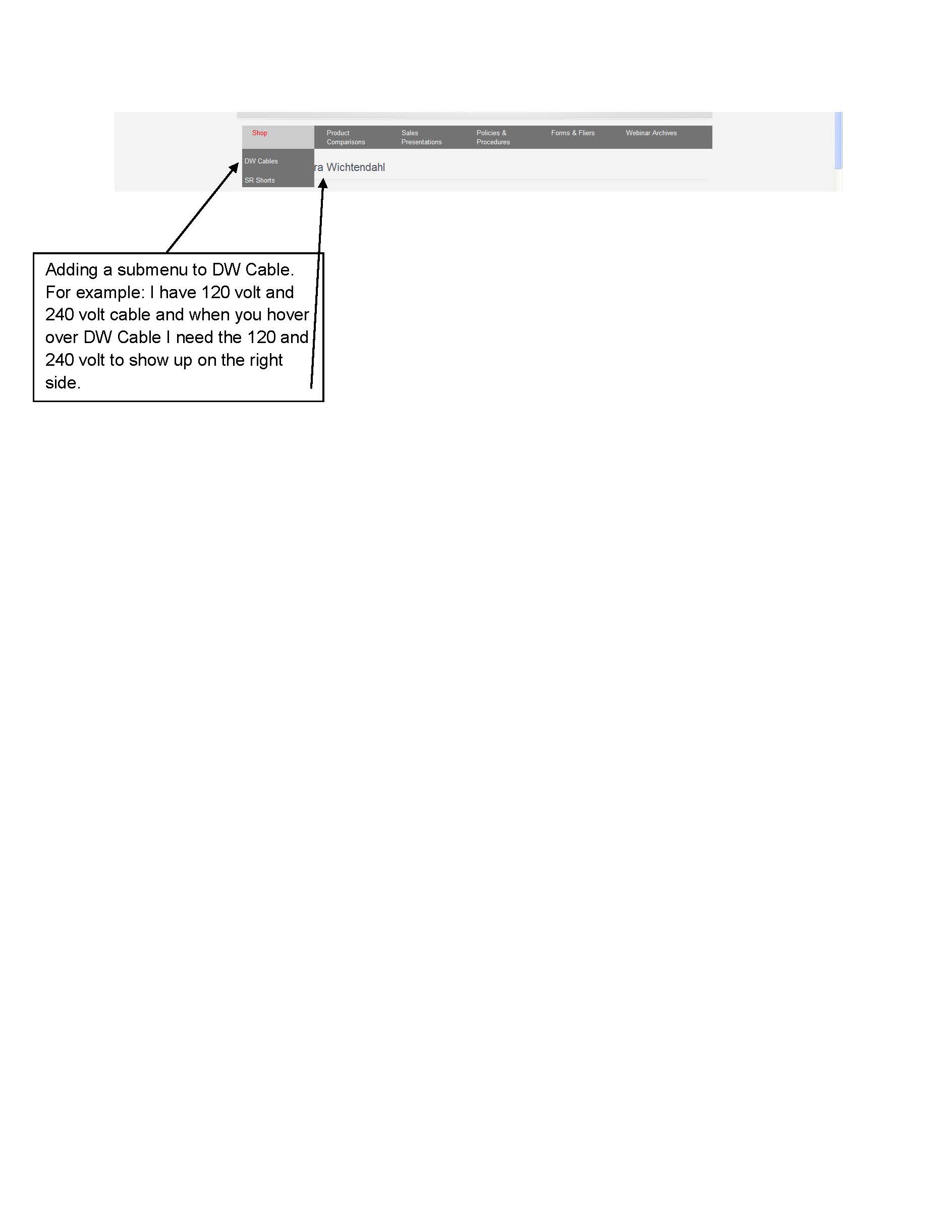
the web site was very helpful, I did what it told me to do when creating the 3rd submenu, but for some reason now my menu is kind of off, it doesn't line up with the link DW cable which is in the picture above, instead of kind of sit right below it sort of in between DW cable and SR cable how do I get it to actually go across and line up? CSS and picture below. Thanks you.
ul.topmenu, ul.topmenu ul {
display: block;
margin: 0;
padding: 0;
line-height: 18px;
}
ul.topmenu li {
display: inline;
list-style: none;
margin: 0;
padding-right: 0;
}
ul.topmenu li ul {
visibility: hidden;
margin: 0px;
padding: 0px;
display:list-item;
}
ul.topmenu li.submenu:hover ul {
visibility: visible;
display:list-item;
}
#navmenu {
background:none repeat scroll 0 0 #737373;
margin: 0;
overflow:hidden;
}
#navmenu ul {
display:inline;
margin: 0;
padding: 0;
list-style-type: none;
list-style-image: none;
text-align: left;
}
#navmenu li {display: block; float:left; width: 11em; padding-right: 5px;}
#navmenu ul li a:hover, #navmenu ul li a:active, #navmenu ul li ul li a:hover, #navmenu ul li ul li a:active{
color: red;
}
#navmenu ul li ul {
background: none repeat scroll 0 0 #737373;
left: -999em;
position: absolute;
width: 11em;
z-index: 333;
}
#navmenu ul li:hover ul{
left:auto;
}
#navmenu li ul li {float: none; padding: none;}
#navmenu ul li a {display: block; text-decoration:none; margin: 0px;
padding: 5px 20px 5px 20px; color: white;
background: #737373;}
#navmenu ul li a:hover {
color: Red;
background:#CCC;
}
#navmenu ul ul li a {padding: 5px 5px;}
#navmenu ul ul {display:block; margin-top: 0px;}
#navmenu ul ul li {margin-top: 10px;}
#navmenu li ul ul {
margin: -1em 0 0 10em;
background: none repeat scroll 0 0 #737373;
position: absolute;
width: 11em;
z-index: 333;
float: left;
}
#navmenu, #navmenu ul {
padding: 0;
margin: 0;
list-style: none;
}
#navmenu li:hover ul ul, #navmenu li.sfhover ul ul {
left: -999em;
}
#navmenu li:hover ul, #navmenu li li:hover ul, #navmenu li.sfhover ul, #navmenu li li.sfhover ul {
left: auto;
}
#navmenu li:hover ul ul, #navmenu li:hover ul ul ul, #navmenu li.sfhover ul ul, #navmenuli.sfhover ul ul ul {
left: -999em;
}
#navmenu li:hover ul, #navmenu li li:hover ul, #navmenu li li li:hover ul, #navmenu li.sfhover ul, #navmenu li li.sfhover ul, #navmenu li li li.sfhover ul {
left: auto;
}