- Home
- Business Catalyst (read-only)
- Discussions
- Web Form Spry / JQuery Validation
- Web Form Spry / JQuery Validation
Copy link to clipboard
Copied
I used the JQuery Bassistance Validation Plugin in the checkout form, it works like a charm, however, I run into a little issue with dropdowns (select).
To validate a Select Dropdown, the unvalid option needs to have an empty value - Example:
<select name="ShippingState" id="ShippingState" class="required">
<option selected="selected" value="">-- State --</option>
<option value="ACT">ACT</option>
<option value="NSW">NSW</option>
<option value="NT">NT</option>
<option value="QLD">QLD</option>
<option value="SA">SA</option>
<option value="TAS">TAS</option>
<option value="VIC">VIC</option>
<option value="WA">WA</option>
</select>
Now once the page is saved, BC scraps the empty value and I end up with:
<option selected="selected">-- State --</option>
I was trying to work around it somehow, but with no luck so far.
----------
In the other hand, I LOVE DW Spry Validation because you have more control over the validation errors, messages, CSS etc. And it can validate against any value you specify.
Does anyone had experience with Spry Validation or is there anything I should watch out for?
Thanks.
 1 Correct answer
1 Correct answer
For the captcha, yes. I just used the default one and I've had no issues
tying in spry for other fields and using Captcha at the same time.
For a date picker you should be just fine too, just use a javascript
datepicker. I prefer one that was made for Twitter Bootstrap at
http://www.eyecon.ro/bootstrap-datepicker/
If you use a datepicker javascript widget like above you don't really need
to use spry validation to validate that date since they'll be choosing the
date from the widget and the script forma
...Copy link to clipboard
Copied
And so 3 days, no answer yet. Apparently no one got an answer. Well I do now for those who are wondering.
There are some limitation on JQuery and Spry Validation if you want to use it in the checkout form in BC (specially if you want a very complex, detailed and good looking form, just stick with what you've got for now, I have 1 of my programmers investigation and trying few things, so I will keep updating this as we go.
Copy link to clipboard
Copied
Hey Creativeaholic,
In the old version of the forums I helped someone combine Dreamweaver Spry integration into a BC form. Basically, the Spry javascript validation sits on top of the site as the first layer of validation and if that fails or there's no javascript, BC's required/non-required basic form validation takes hold and works it from there.
You can see a demo of what I've got working at http://ignitemybusiness.com/demos/dreamweaver-spry-validation
The person I was assisting was trying to validate a social security number so don't put a real one in there for testing since the form does end up submitting a case to my site which I'll ignore and I don't want your danged SSN~!
The key to using DW Spry on top of the BC validation is that they both use the FORM element's ONSUBMIT attribute so essentially, you need to build your form in BC and add it to a page, then you need to setup DW Spry validation in DW as you normally would but you'll overwrite the ONSUBMIT attribute for the form when you do that so when you're done you need to update the ONSUMBIT javascript to essentially say, "if this form validates for spry, continue validating using BC's javscript next" and of course, if that validates for BC's javascript, the form will send.
Here's the code for the ONSUBMIT attribute you need to add to the form:
<form onsubmit="if (Spry.Widget.Form.validate(this)) {checkWholeForm37632(this); return false;} else {return false;}">
Of course, you'll need to change the function name from "checkWholeForm57632" to whatever your unique function is that was created on the fly for BC for your form. The key to integrating Spry and BC is updating the onsubmit like above and you'll be all set. Feel free to play with and dissect my demo above.
Sorry for the delay. Some things are worth the wait!
Copy link to clipboard
Copied
Hi Trickster888,
I'm build a form in BC but i need some detailed info on how to add the Spry-validation. You said: "you need to build your form in BC and add it to a page, then you need to setup DW Spry validation in DW as you normally would but you'll overwrite the ONSUBMIT attribute for the form". So how can i setup/add the spryvalidation to an existing form build in BC?
When i try to add spry-validation there is a new one created after my formfield? Can you help me an be specific on how to do that? I would be very thankful.![]()
Thanks
Frank
Copy link to clipboard
Copied
Actually, I was mistaken. Adding Spry validation in Dreamweaver to a form that was built in BC DOES NOT override the ONSUBMIT element on the form. My apologies. BUT if we want to add the Spry validation on top of BC's javascript validation we will need to adjust the ONSUBMIT function to test to see if the form validates via spry first, and if it does pass spry validation, then send it over to the BC validation.
The steps go like this:
- Create a form in BC and include your required fields as necessary. Create a field for "Social Security Number" or anything else you want to validate with spry. Be sure to include this field in the BC form. Don't create the input in Dreamweaver that needs spry validation. Do it on BC.
- Insert your new BC web form on a web page via the Admin panel's Module Manager or via the Dreamweaver BC extension.
- Open up Dreamweaver and download the page you just created from your BC site.
- Open the page that has your BC form in Dreamweaver.
- Click the CODE view so that we can see the document source and take note of the FORM element's ONSUBMIT attribute. It should be something similar to:
onSubmit="return checkWholeForm77506(this)"
Except that your form will have it's own unique name for the checkWholeForm function. Copy the function and save it on your page. I usually add HTML comments just above the FORM element to save it. Such as:<!-- checkWholeForm77506(this) -->
You can leave the ONSUBMIT function as it is for now, just copy it for reference. We'll use it later. - Now you can select an INPUT element in your form and add Spry Validation Widgets as you need them. There will be a dialog to warn you that there's already an onSubmit function for the form. Just click OK.
- When you insert your spry validations, Dreamweaver will add SCRIPT and CSS links to your document. If you want to move those assets to a more permanent place, just copy those files to the folder you want and update their locations in Dreamweaver so that they are pointing to the right javascripts and CSS files.
- Once your validations are setup, the last step is to edit the onSubmit attribute on the FORM element. Switch to code view again and we'll want to update that attribute with this:
onSubmit="if (Spry.Widget.Form.validate(this)) {checkWholeForm77506(this); return false;} else {return false;}"
Important: Each form's onSubmit function will vary slightly. Since each form has a unique "checkWholeForm" function built by BC (my example is "checkWholeForm77506(this)") you'll need to copy YOUR unique function that we copied and hid before and replace my example. - Check to make sure your onSubmit attribute on the FORM element looks like my example above but with your unique function in the place of mine.
- Save your web page in Dreamweaver and press Ctrl-U to upload. Select YES to upload the dependant files like the spry javascript and css that Dreamweaver added for us.
- Open your website and surf to the page with the form on it and test it out.
Copy link to clipboard
Copied
Thank You trickster888 for this very well clear written guide!
I have used your 11 steps, and it is working.
I have a question you maybe also can help me with:
In my form i ask for a phone number. But it is not required. People can leave it blank. Is it possible to use validation only when a user wants to give their phone-number? So i can check the pattern like 000-0000000 ?
Thanks,
Frank
Copy link to clipboard
Copied
Yes. You have to use a custom pattern since the default phone validation is for US/Canada. After you've selected your input for the phone number and created a spry validation for it, change your settings for the spry validation for a custom pattern, like:

Copy link to clipboard
Copied
@thetrickster888, here's an interesting question. have you implemented the BC Captcha with it? If so, what have you done, did you keep just the default validation for the captcha or how did you go about it?
Copy link to clipboard
Copied
Hi Trickster888 & Creativaholic,
At the end it was a very simple but effective solution. I have my form finished with spry in Dreamweaver and tested in BC. It works like a charm.
Thanks again!
Frank
Copy link to clipboard
Copied
Yeah another question though, on top of the Captcha, what about the Date Picker? Any thoughts, anyone tried?
These actually as I remember are the ones that pushed me to post-pone my trials
Copy link to clipboard
Copied
For the captcha, yes. I just used the default one and I've had no issues
tying in spry for other fields and using Captcha at the same time.
For a date picker you should be just fine too, just use a javascript
datepicker. I prefer one that was made for Twitter Bootstrap at
http://www.eyecon.ro/bootstrap-datepicker/
If you use a datepicker javascript widget like above you don't really need
to use spry validation to validate that date since they'll be choosing the
date from the widget and the script formats the date correctly for the user.
Copy link to clipboard
Copied
Yes as the trickster's Screenshot, you can enforce the pattern but not make it required by leaving the required checkbox unchecked.
The trickster, that is something awesome you've done here.
Copy link to clipboard
Copied
I haven't tested this on the checkout form validation, only the regular web forms for BC. I'm assuming it's the same concept except since there's no form element, you just update the ONSUBMIT attribute for the "Checkout" button. So an example would be:
<a id="catshopbuy" onclick="if (Spry.Widget.Form.validate(this)) {return ValidateCart(2199736);} else {return false;}"><img alt="" src="/CatalystImages/shop_checkout.png"></a>
It's a similar concept.
Copy link to clipboard
Copied
Yes true, and it will all work fine, but the limitations I found are in terms of some validations.
For example: validating the type of Credit card "visa, mastercard" etc.
I couldn't find how to select different types of cards, you either choose 1 single type of card, or all of them, where in Australia, we rarely have dinner club, and some people don't like to allow Amex because there are many fees behind it, so they like to stick to just visa and mastercard.
so the validation trigger would be:
var textfieldwidget1 = new Spry.Widget.ValidationTextField("textfieldwidget1", "credit_card");
And you can specify the type of card by modifying it to:
var textfieldwidget1 = new Spry.Widget.ValidationTextField("textfieldwidget1", "credit_card", {format:"visa"});
But then if you want to add Mastercard, usually you'll do:
var textfieldwidget1 = new Spry.Widget.ValidationTextField("textfieldwidget1", "credit_card", {format:"visa, mastercard"});
The problem with that, you get a Javascript markup error.
there sould be a workaround, I just didn't have time to think properly, unless if you have already found the answer, that will be great.
Copy link to clipboard
Copied
I worked up a solution. I had trouble figuring out how to reset the spry widget variable after it's been set initially but I've got it working now. I've tested it with Visa and Mastercard and it works for me so as long as the credit card validation function supplied by Dreamweaver is using up-to-date patterns we should be ok.
Checkout what I've worked up: http://jsfiddle.net/hK9Nz/52/
This was a fun little exercise. I'm sorry if I didn't comment the code as much as I should but it's pretty straight forward. Let me know if you run into any gaffes. Try forking my code on jsfiddle and playing with it yourself.
Copy link to clipboard
Copied
If you want to change the options for credit card types you just need to remove the OPTION elements in the #CardType SELECT element you don't want in your form if you don't want diner's club or amex and the code should still work.
Copy link to clipboard
Copied
Ok.. I added a little more code commenting for you. Here's the latest: http://jsfiddle.net/hK9Nz/54/
Copy link to clipboard
Copied
Wow, Thanks man, that was very detailed, and very clever implementation. That's great.
I will have to go back now and play with that form again, I think there was few hick ups I've been scratching my head about. I will come back again if I have more questions.
Thanks again ![]()
Copy link to clipboard
Copied
Hi Trickster,
You helped me with spryvalidation in the BC forms and they work great. Now i wanted to do the same in the checkout form. But i can't get it to work. I have to confes that i don't know much about javascript, but with your clear help i got the forms to work.
Here's my site i'm working on:
http://grootaartseuronics.businesscatalyst.com/index.html
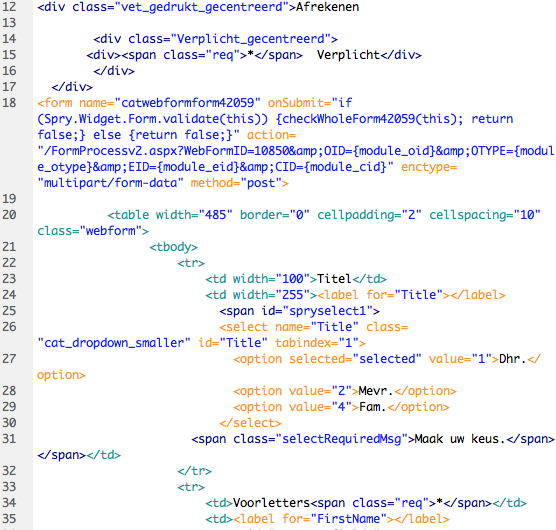
I think that the problem lays in this code:

I hope you can help me.
Thanks
Frank
Copy link to clipboard
Copied
HTML5 validation for good browsers, have the BC one for older browsers - So easy and clean and stylish ![]()
Copy link to clipboard
Copied
Frank,
It looks like your FORM element's onsubmit is fine. No problem there. It matches the checkWholeForm function below. I think you might be missing the links to the JS and CSS for the Dreamweaver Spry Validation. When you are working on the form in Dreamweaver, it should insert the required JS and CSS and then you need to either copy that JS or CSS to a specific location that you prefer or just upload those files to the site wherever Dreamweaver places them in your site structure. I prefer the former.
Also, it doesn't look like the actual Spry validation javascript code is on the page so maybe you need to add the Spry Validation to the form fields in Dreamweaver first. All it looks like you've done is implemented the FORM's onsubmit code properly but haven't actually inserted the Spry Validations in Dreamweaver yet.
Copy link to clipboard
Copied
Hi Trickster888,
I found the problem I deleted some javascript by mistake:
if (theForm.Amount) why += isCurrency(theForm.Amount.value, "Amount"); }
if (theForm.PaymentMethodType) why += checkSelected(theForm.PaymentMethodType, "Payment Method");
So now i have fixed this and everything is working great. Thanks anyway for looking into this. So Spry works also in the order-registrationform!
Thank,
Frank
