Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi. I'm using 2019 released captivate.
I want show up 'next slide button' ONLY if I click all pictures.
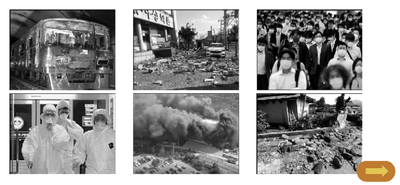
This is my porject.
There are six pictures there, and I made them as button.
If I click the picture, then I can go to certain slide that has explains about clicked picture.
Again, I want to show up next slide button, only after I visited all the explain slides about the pictures.
How can i do that? Help me plz.
 1 Correct answer
1 Correct answer
Take a look at this video and see if it gives you some ideas. There are more advanced ways of doing this but the idea is similar to what you want to achieve. https://youtu.be/aow6VBRT6z8
Copy link to clipboard
Copied
Take a look at this video and see if it gives you some ideas. There are more advanced ways of doing this but the idea is similar to what you want to achieve. https://youtu.be/aow6VBRT6z8
Copy link to clipboard
Copied
There are many ways to Force a first view of a slide, which is what you want to do here. You also need to reflect on the situation when the learner revisits the slide? Do you want the same 'forcing' or not? On my blog I have several solutions. Some may seem more complicated but will end up with the quickest solution.
If you don't want to change the situation when the learner revisits the slide, easiest way is with a shared action to be triggered by each of the images used as buttons (means that you are at least on 11.5). That action is described extensively in this blog:
http://blog.lilybiri.com/tips-and-tricks-advanced-to-shared-action-intermediate
That blog refers to a presentation which I gave at the eLearning World conference (Deep Dive into Captivate). Recording is still available.
Simple workflow is shown there as well, explaining how to edit one of the Interactions in a Quick Start Project, Flipcards. You have those interactions in the Assets panel.
Sorry for the long answer. But when I read your explanation correctly, you seem always to jump to another slide when clicking an image. That is a very 'old' workflow, which will make your course more complicated to set up. Please keep everything on the same slide. That can be done by putting the 'explanations' you want to show on click, in ONE multistate object. That multistate object can be on the same slide, and give it an empty Normal state. Clicking an image will then only need to show another State. Jumping around in a project is never a good idea, it will need to verify the navigation very closely, you cannot use a default playbar etc.. Multistate object is the best way, even better than show/hide specific information on the same slide. Have a look at this blog, where I compare two workflows:
https://elearning.adobe.com/2018/07/force-clicking-hotspots-comparison-2-workflows/