Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Clickbox state not working when cursor over box
- Clickbox state not working when cursor over box
Copy link to clipboard
Copied
Hi,
here is a fun one!
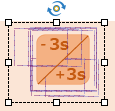
I did create 3sec+/3sec- buttons (thanks Rick Wilson) and wanted it to look like this.
As we can see I used 2 triangles atop each other (well oblique of course) and shapes with image fill to get the look.
Actually the forward and rewind work great only if they are not on top each other.
Also there is no "cursor over" image state change. Sometimes it is triggered but only if I come from a specific direction and hit a certain spot.
This is very strange to me.
Even if I place the 2 triangles apart the hover state doesn´t work.
My assumption, these triangles are still somehow just a rectangular box...
Any idea how to fix it or at least create an alternative?
Thanks!
 1 Correct answer
1 Correct answer
I don'y know what you mean by 'squiggle' states at all. But want to offer you some ideas.
The 'click box' is IMO a very outdated interactive object, hope that it will soon be deprecated. You cannot use it in any fluid box, because it always means that you need to stack the click box over another object. Since Captivate 6 shapes used as buttons made the use for your use case superfluous.
Moreover a Click box is by definition invisible for the learner, which also means that it has not states what
...Copy link to clipboard
Copied
Have I found my own answer?
Custom shapes? Using the squiggle shape option. Well, let me try...
Copy link to clipboard
Copied
I don'y know what you mean by 'squiggle' states at all. But want to offer you some ideas.
The 'click box' is IMO a very outdated interactive object, hope that it will soon be deprecated. You cannot use it in any fluid box, because it always means that you need to stack the click box over another object. Since Captivate 6 shapes used as buttons made the use for your use case superfluous.
Moreover a Click box is by definition invisible for the learner, which also means that it has not states whatsoever. You can have a hand cursor appear, but that is all.
The bounding box which you show is the real problem. For any type of button, with the exception of the SVG, the clickable area will be the bounding box, not the shape.
The best approach has been made possible, but only in version 11.5 by using a SVG as button. That is the only type of button which allows to restrict the clickable area to the image itself. Still, you need to be careful if you put them too close, the feature may not be functioning correctly.
Alternative could be to use a custom state in a shape button. If you switch to that custom state, the Normal state will be replaced by the custom state. If you have Rollover and Down states, they will remain the same.
Here are some links, where you'll find more details:
http://blog.lilybiri.com/overvew-6-button-types
http://blog.lilybiri.com/power-of-svg-buttons
http://blog.lilybiri.com/1-action-equals-5-toggle-buttons
Copy link to clipboard
Copied
Thanks a lot as always.
I do think they really need to do some heavy reprogramming from scratch.
I don´t dislike the program but it seems very outdated partially. I have been working with it since 2015 and not that much has changed.
Copy link to clipboard
Copied
Be careful what you wish for. When Captivate 5 came out it was a total revamp of the previous design but it was plagued by many major and minor bugs. While I would also like to see Captivate updated, I'm not looking forward to the "teething issues".
Copy link to clipboard
Copied
May I offer a challenge: you found a workflow which was outdated and you tried it to bump onto its limitations. This happens all the time: lot of people are used to certain workflows which may date from their first 'training' or 'experience' with Captivate and continue to use those workflows although they are very outdated and could easily be replaced by better ones. But if you took out their normal workflows you should see the amount of complaints everywhere.
Lot has changed since 2015, mostly features were added, and many of them remain unused because of the tendency of users to keep away of new methods. As you can see on my blog, I try to explore new methods, try to introduce them and offer tutorials. Many ofr them without any result. Only due to my stubbornness I continue to defend value of using Shared actions, Themes, Rulers/Guides, SVGs even though no one seems to believe me since they are rarely included in training or mentioned by the evangelists. And I feel very sad when I see JS promoted as essential for even very simple workflows where simply checking an option can do the trick or using a non-complicated shared action.
Personally I would have taken out a lot of outdated objects (image buttons, text buttons first of all). They cannot take out the click boxes because they are the most important feature of the software simulations, which indeed need very urgently to be updated. Totally rewrite the application can be a solution, if all the present features can be replicated in a more consistent way, if the UI can be modernized and if the link with other Adobe applications can be improved (thinking of access to CC Libraries to start with)./
Copy link to clipboard
Copied
I, for one, hope that the click box sticks around.
I use it quite a bit for when I want to manipulate an item underneath.
The problem with using SmartShapes as a button is that you are stuck with that "button press" action whether you want it or not and certain manipulations of a button can be problematic. If I use a click box over the top, I can avoid alot of the headache of dealing with SmartShape buttons.
If the click box is deprecated - I hope that the SmartShape buttons are fixed.