Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Disable or Change Object Meta Labels in Captivate ...
- Disable or Change Object Meta Labels in Captivate ...
Copy link to clipboard
Copied
Hi All,
- Background
I am working on a course that needs to be screen reader accessible (it is my first accessible course). I have been told to test the screen reader function with Windows Narrator as that is the software available to our employees.
I found a link in the community about using buttons to give a better (or at least more consistent) experience/build for learners as you can then fully control tab order and make sure the accessibility text gets picked up. Community Discussion Here
There was also a section of the discussion talking about prompting users to disregard the 'clickable' description with JAWS or other readers.
- Issue
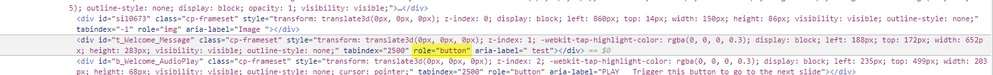
With my testing the content is presenting correctly and working with tab. However the reader is picking up the meta-tag 'button' and saying it at the end of every tabbed object.
- Ask
Is there a way to disable or amend the meta-tag so it is not saying 'button' after every object?
Am I better off just pre-notifying my screen-reader users about the label? (Ex: "Please be aware that...")
Is there something else I should be considering?
Thank you all in advance for your time and help on this.
 2 Correct answers
2 Correct answers
Try wrapping that up in a short timeout.
It may be that the code is executing before the button is fully rendered on screen and therefore doesn't change.
This will delay firing that code for a tenth of a second and allow stuff to appear first.
setTimeout(function() {
$("#myButtonName").attr("role", "test");
},100);
setTimeout(function() {
$("#myButtonName").attr("role", null);
},100);
setTimeout(function() {
$("#myButtonName").attr("role", "");
},100);
Another tactic on that same idea is to place the code in a ready function.
$(document).ready(function() {
$("#myButtonName").attr("role", "test");
});
Copy link to clipboard
Copied
I have not tested this but here is a thought you may experiment with.
I believe your button would have an attribute named role with a value of "button".
I propose we change that value to null or perhaps simply a pair of double quotes ""
$("#myButtonName").attr("role", null);This should remove the attribute.
$("#myButtonName").attr("role", "");This should retain the attribute but leave it essentially blank.
The code would need to be placed as an onEnter action for Execute JavaScript
I wonder how the reader would respond...?
Copy link to clipboard
Copied
Thank you so much for this. I tested with each of the suggestions and didn't have luck.
I've attached the screenshots in case I put something in wrong.
Null attempt above.
"" attempt above.
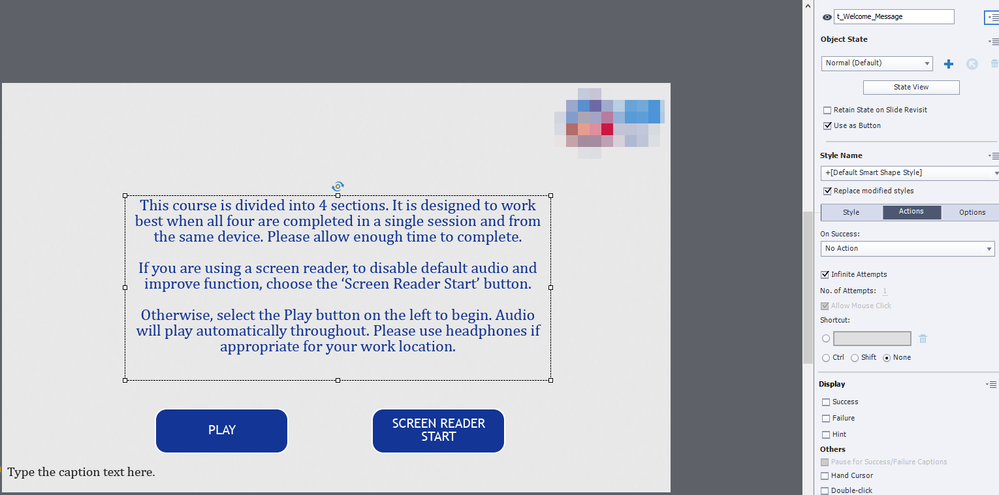
Both were set as On Enter execute Javascript. Script was set for current window. The 'Continue Playing the Project' was unticked.
I really appreciate you taking the time to weigh in.
Copy link to clipboard
Copied
Sorry for the double post - I thought the small images would be expandable and didn't see how to edit to make them larger.
Null attempt:
"" attempt
Copy link to clipboard
Copied
Try wrapping that up in a short timeout.
It may be that the code is executing before the button is fully rendered on screen and therefore doesn't change.
This will delay firing that code for a tenth of a second and allow stuff to appear first.
setTimeout(function() {
$("#myButtonName").attr("role", "test");
},100);
setTimeout(function() {
$("#myButtonName").attr("role", null);
},100);
setTimeout(function() {
$("#myButtonName").attr("role", "");
},100);
Copy link to clipboard
Copied
Another tactic on that same idea is to place the code in a ready function.
$(document).ready(function() {
$("#myButtonName").attr("role", "test");
});
Copy link to clipboard
Copied
Thanks for that update! I got a different result this time. It is now saying 'group' for all of the different trials. Which will at the very least differentiate from actual buttons. After testing through, I did try swapping out "test" with "img" in which is a role attribute I've seen come up before and it read as "image" for the screen reader. So that was great and will work for my images.
$(document).ready(function() {
$("#t_Welcome_Message").attr("role", "img");
});I did try testing with "txt" and "text" instead of "img" or null/"" and those were not recognized. I'm going to keep playing to see if I can find a more precise role attribute tag.
Thank you so very much, @Stagprime . This definitely addresses the issue.
Copy link to clipboard
Copied
Glad to hear this is moving you in the right direction.
I am not versed in the use of screen readers or what they need to see.
My thought was simply if we removed the tag or set it equal to blank that the reader simply would not have anything to read and therefore say nothing.
So when you set the role to null the reader says "Group"?
odd...
Copy link to clipboard
Copied
I don't know where you talking about, but 11 mounds ago my Phone is going
to do crazzy stuff at is own.. i have a neibor fight going also 11 mounds
ago i life white my 2 little children at this adres.
I cant go on my WiFi at mine one home my children either, i have in almost
a year 4 Phone trowd away 2 tablet grom my children trow away. Sinds a few
days I 'm sick i need air it like somedody can make things a lot wors i
haar voices in my head it scars me i dont know what to do anymore i want my
live back with my children