 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi, when I try to call the variable cpInfoGeoLocation (window.cpAPIInterface.getVariableValue('cpInfoGeoLocation')) the variable is undefined. I have turned on location tracker in both Chrome and Firefox (Mac OS 10.10), and tested it on local and public server. Is there a setting inside Captivate 8 I have to turn on in order to do this?
 1 Correct answer
1 Correct answer
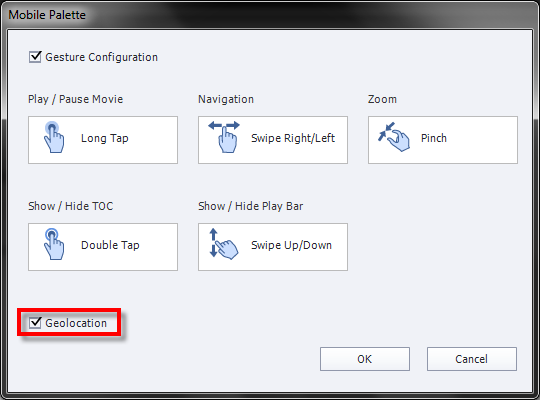
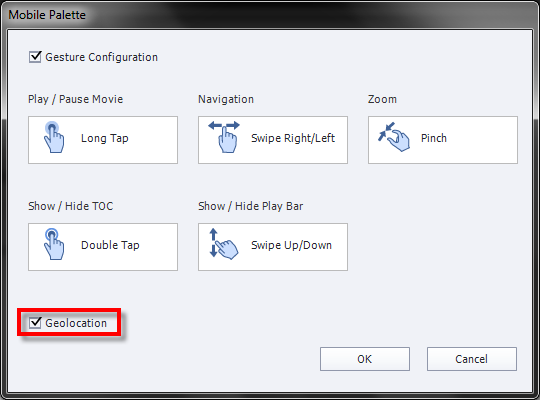
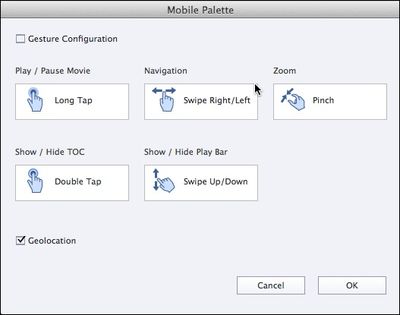
Oh, and you also may need to click the Window menu and open the Mobile Palette and enable Geolocation.

Cheers... Rick ![]()
Copy link to clipboard
Copied
Hi there
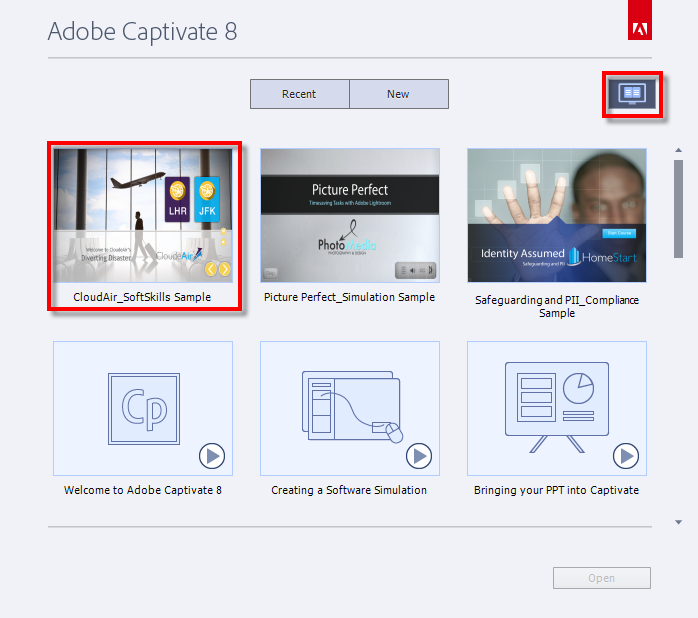
In the examples I've seen, you first create a variable that is used with this. For example, create a variable for UK, then during the creation process, you define the Latitude, Longitude and the Accuracy. Then in your Captivate, you use the variable in an Advanced Action. Perhaps look at the example supplied with Captivate. Click that little icon in the upper left of the start screen.and open the Cloudair_SoftSkills sample project and look at its Variables and Advanced Actions.

Cheers... Rick ![]()
Copy link to clipboard
Copied
Oh, and you also may need to click the Window menu and open the Mobile Palette and enable Geolocation.

Cheers... Rick ![]()
Copy link to clipboard
Copied
Hi Rick, thank you for the help. The problem was that I did not had geolocation activated in the mobile palette. Cheers Daniel.
Copy link to clipboard
Copied

Select Geolocation and then click the OK button
Copy link to clipboard
Copied
Why did you repeat the answer that was already marked as correct answer?
