Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- I am also persuaded that using multistate objects ...
- I am also persuaded that using multistate objects ...
Copy link to clipboard
Copied
I'm trying to convert SWF features to HTML5. I have a number of slidelets.
In the community, I was able to find this post that talks about slidelets:
https://helpx.adobe.com/captivate/how-to/apply-effects.html
However, this contains the following note:
"The HTML5 output for the procedure described in this section, is available here [INTERNAL NOTE: Pending hosting]. You can use it as reference as you go through the steps in the following procedure:"
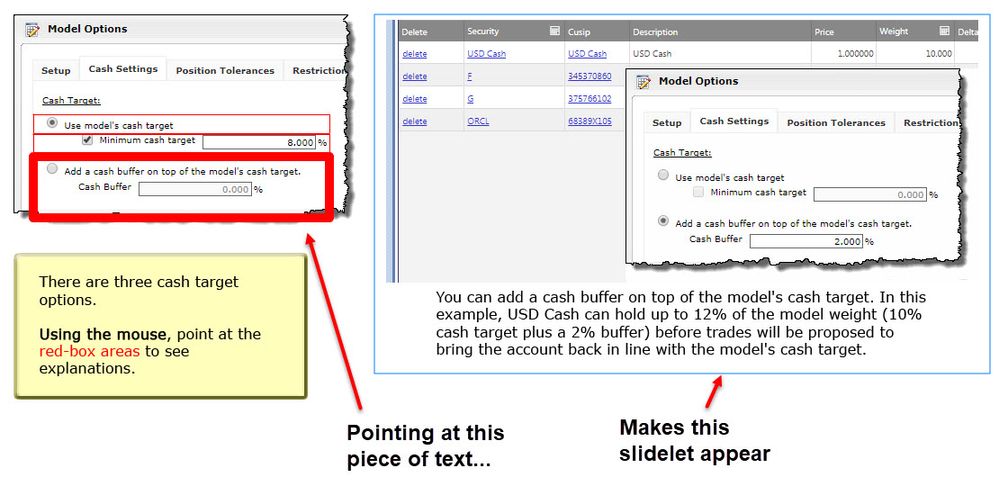
Wondering now if HTML5 slidelets are not yet supported. If that's true, can someone suggest a different alternative to produce an effect where you point at text to pop up a window that contains other objects such as images?
 2 Correct answers
2 Correct answers
Captivate lacks default events for mouseover/mouseout/mousedown that could be used to trigger advanced actions. It is possible to set those events up using JavaScript but that sounds beyond your capabilities at the moment.
My suggestion would be to just use click events to drive the interaction.
You just need to make the object that gets shown initially Not Visible in Output, then use either a Smart Shape or Click Box over the top of the text on the left of your screenshot. You set the act
...I am also persuaded that using multistate objects instead of hide/show would save you lot of time as well. But you don't want to read... have compared both workflows extensively. Problem with Hide/show is that you need to reset the situation with an action On Enter for the slide, whereas that is not necessary if you use a multistate object with the normal state being 'invisible' and the image in a custom state. Extra bonus: click boxes are not supported in a responsive project created with Fluid
...Copy link to clipboard
Copied
Rollovers are not supported anymore, because no mobile device can show them. Although Rollover Captions and Images still will be functional on laptop/desktop that is not the case for Rollover slidelets.
If you want to use Rollovers even in these limitations, lot can be done with the Rollover state of an interactive object, or by using multistate objects in combination with clicks.
Copy link to clipboard
Copied
OK, good to know. These courses will only be available on PCs; no mobile devices. But I'm not following.
What interaction would you use so that pointing at (or clicking) the text in the picture above makes an image appear on the same slide?
Copy link to clipboard
Copied
Captivate lacks default events for mouseover/mouseout/mousedown that could be used to trigger advanced actions. It is possible to set those events up using JavaScript but that sounds beyond your capabilities at the moment.
My suggestion would be to just use click events to drive the interaction.
You just need to make the object that gets shown initially Not Visible in Output, then use either a Smart Shape or Click Box over the top of the text on the left of your screenshot. You set the action so that when that shape or click box gets clicked it executes a SHOW action to make the object Visible in Output.
Copy link to clipboard
Copied
OK, thanks. I think I'm on the path to success. Issue now is that I cannot, to save my life, figure out how to make the object Not Visible in Output. I've found this article in Help (https://helpx.adobe.com/captivate/using/controlling-visibility-objects.html) that tells me to "clear the visible" checkbox. But, ironically, the "visible checkbox" appears to be invisible. Where should I be looking?!!
Thanks again.
Copy link to clipboard
Copied
Do not refer to the Help, because many parts are not updated to recent versions.
Invisible in output since version 8 is done by clicking the eye icon in the Properties panel of the object. Have a look at:
Copy link to clipboard
Copied
Have a look at this blog post:
http://blog.lilybiri.com/rollover-in-fluid-boxes
It explains how to mimick rollovers, in Fluid Boxes but you can use the same approach for a non-responsive project.
Copy link to clipboard
Copied
Thank you both for looking at this! I *think* I'm getting close. I'm really liking the idea of using the click box and the initially hidden image. I'm sure the "fluid boxes" would work too, except that I don't use this feature much, and it's seeming like overkill (though I'll concede I'm feeling a bit lazy about learning a new feature area).
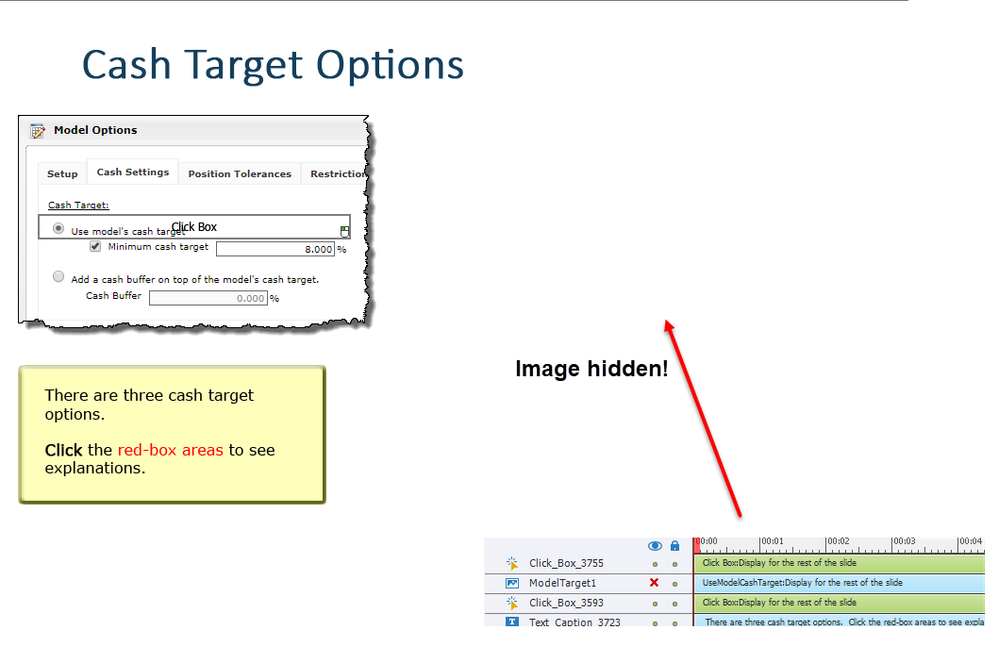
Anyway, I'm trying the "hide" method that Rob recommended, but, strangely, it's just not working! I can successfully hide the image on the slide using the eye icon (see the first image below), and set up the click box to show the image when clicked (see the second image).
But when I preview the project (third image below), the image just plain displays as if it's not hidden without clicking the click box!

Copy link to clipboard
Copied
I offered you a liink to the post about the Eye buttons. No time to read?
You made the image invisible in the editing environment (using the eye on the Timeline panel). To make it invisible IN OUTPUT you need to use the eye button in the PROPERTIES panel.
Copy link to clipboard
Copied
OOOOHHH! I did read -- just not far enough. Patience not one of my strongsuits! I'm such an idiot!
Thanks for sticking with me, and I most definitely earned your question!
THANK YOU THANK YOU THANK YOU! I bow at your feet!
Copy link to clipboard
Copied
I am also persuaded that using multistate objects instead of hide/show would save you lot of time as well. But you don't want to read... have compared both workflows extensively. Problem with Hide/show is that you need to reset the situation with an action On Enter for the slide, whereas that is not necessary if you use a multistate object with the normal state being 'invisible' and the image in a custom state. Extra bonus: click boxes are not supported in a responsive project created with Fluid Boxes (which you seem to confuse with multistate objects). You would need to use another workflow.
Instead of a click box over a text, you can use a Hyperlink (from the text) which can also trigger several actions.
All Click/Reveal examples in this presentation which I just published, are created with multistate objects:
You are not unique, beware, lot believe to save time by skipping tutorials partially but end up with losing lot of time.
Copy link to clipboard
Copied
I totally buy what you're saying. For today I have to opt for expedience. I will most definitely dig in to the fluid boxes tutorials so that I can do this a better way. Thanks for your patience and I appreciate that it must be frustrating.