Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: How do I remove the play button in the start
- Re: How do I remove the play button in the start
Copy link to clipboard
Copied
I get an ignoring play button in the start of all my projects when publishing them.
How do I get rid of that?
 1 Correct answer
1 Correct answer
You can't due to changes that browsers are making regarding things that are set to auto-play. Browsers are beginning to not allow audio and video from automatically playing in a page if the user hasn't interacted with the page yet. This is why the play button now appears when you publish files from Captivate 2019 as it requires that you interact with the page by pressing the play button thus your video and audio will play along with the slide.
Copy link to clipboard
Copied
You can't due to changes that browsers are making regarding things that are set to auto-play. Browsers are beginning to not allow audio and video from automatically playing in a page if the user hasn't interacted with the page yet. This is why the play button now appears when you publish files from Captivate 2019 as it requires that you interact with the page by pressing the play button thus your video and audio will play along with the slide.
Copy link to clipboard
Copied
Have a look at:
Poster Image - AutoPlay - Captivate blog
AutoPlay preventing existed since quite a while for mobile devices, but Chrome now also does it for desktop browsers. No way to escape, better learn to live with it.
Copy link to clipboard
Copied
Here is a solution https://www.youtube.com/watch?v=_U9O6-p--0E
In the projects index.html find the 3rd instance of cpInit();
ADD line: cp.movie,play();
Copy link to clipboard
Copied
I had a typo. The code you add should be:
cp.movie.play();
Copy link to clipboard
Copied
That doesn't always work as a click is not registered in the browser.
Copy link to clipboard
Copied
It should take care of bypassing that play button and going direct to the first slide as intended by the designer.
What it will not do is enable any autoPlay audio on your first slide.
As far as I understand - the audio is controlled by the browser interaction but that play button is put there by Adobe.
Instead of making an adjustment post-publish as the video demonstrates - I made the change permanent and then it works for when you want to preview HTML5 as well as when you publish out.
Mixed results on mobile, though.
Copy link to clipboard
Copied
Can you please advise how you made the change "permanent"?
Copy link to clipboard
Copied
Instead of tweaking the index.html file of the published project - tweak the index.html file found in your Captivate installation folder. This is the file that Captivate grabs to make your published project.
Here is the location for Windows - I cannot speak to MAC
C:\Program Files\Adobe\Adobe Captivate 2019 x64\HTML\index.html
Copy link to clipboard
Copied
But the html you are reffereing to is different to the published one. Can you eloborate which line to edit to make the change permanent?
Copy link to clipboard
Copied
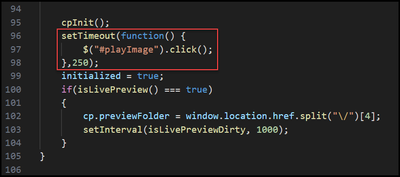
Here is how I edited my file. Right between cpInit(); and initialized = true;
Feel free to add a different solution in this location if you desire.
Copy link to clipboard
Copied
This is such great stuff 🙂 been waiting for solution for a quite a while.
Thanks a million Jurgen