Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: Image Position Off when Previewing and publish...
- Re: Image Position Off when Previewing and publish...
Copy link to clipboard
Copied
Hi All.
So, I have a basic layout with 3 images, all with the same Y position and all with the Ease-In effect applied in the Timing Panel - Here is an image of that:
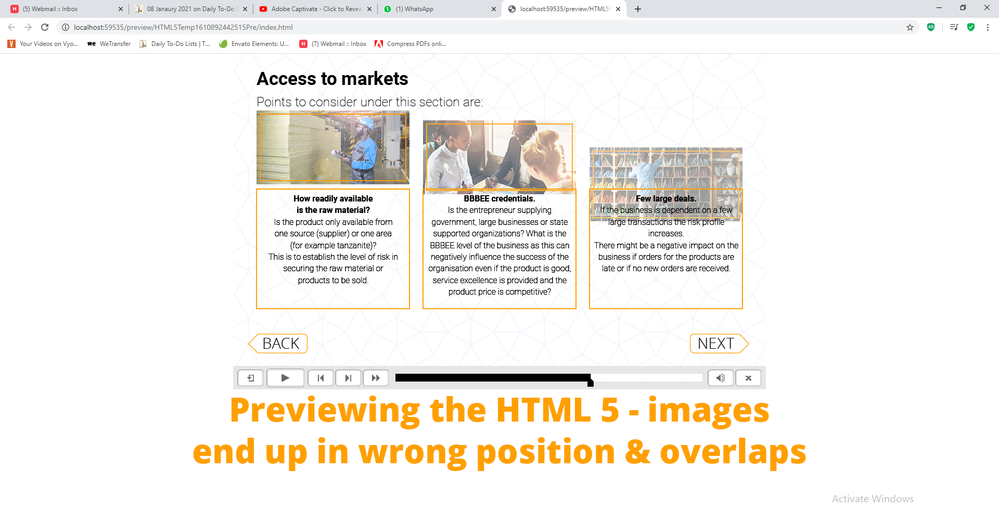
MY PROBLEM comes in that when previewing as HTML5, or when publishing, the images do not end up where they should - the first does, the second slightly lower, and the third lower still - like steps. The end result is that the multistate objects they trigger overlaps then and the whole thing is off!
Here is the result:
How do I fix this, since their final positions are correct when editing the slide?
Speedy assistance much appreciated since client is reviewing on Monday!
Regards
 1 Correct answer
1 Correct answer
In think your issue is that only the first object is able to complete its animation before the slide timeline is paused by the first image button.
Try removing the pause points completely, and if that fixes the issue, then reinstate them but have all the pause points lined up vertically and somewhat later so that all animations have time to complete before the pause kicks in.
Copy link to clipboard
Copied
P.S - I did try deleting cache files, but it did not fix my problem
Copy link to clipboard
Copied
OK so I found the problem - since the images are used as buttons, their pause position is what affected their positions,
since one layer affects all - I moved the next and back buttons pause positions, but forgot about the images - so problem fixed! Haha, so simple..
Copy link to clipboard
Copied
Typical for what I always call the First stumbling block for CP developers: understanding the Timeline.
Maybe reading this rather detailed explanation about pausing points and absolute pauses can help:
http://blog.lilybiri.com/pausing-captivates-timeline
Copy link to clipboard
Copied
In think your issue is that only the first object is able to complete its animation before the slide timeline is paused by the first image button.
Try removing the pause points completely, and if that fixes the issue, then reinstate them but have all the pause points lined up vertically and somewhat later so that all animations have time to complete before the pause kicks in.