 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Positioning problems with multi state buttons (Cap...
- Positioning problems with multi state buttons (Cap...
Copy link to clipboard
Copied
Hey all,
I just tried to use a button with an added state (the text turns green when chapter is done). When I change the position of that button it will jump around whenever I go over it with the mouse cursor. The problem is that I can not change the position for the other states of the button but it is clearly saved independently. Looks like a bug to me. ![]()
So I actually can not press the button at all anymore.
Update:
- This only happens in a responsive project
- This problem affects every smartshape turned into a button, not just the ones with an added state.
Message was edited by: Nicolas Reibnitz
 1 Correct answer
1 Correct answer
Just to finish this up for now:
The issue seems to be with the project file. Why this happened I can't say.
As Nimmy found out and wrote in an email one can resize the jumping button a little. Then the position is in sync again. After that even new buttons did not show the jumping behaviour anymore. Maybe this helps someone who encounters the same issue at some point.
If someone finds out how this corruption of the project can occur I'd love to know about it.
Thanks to all!
Copy link to clipboard
Copied
Hello,
I just tried this out and cannot reproduce at all what you explained.
Are you talking about normal buttons, if yes which type? Or are you talking about shape buttons? My test was for shape buttons and for Text buttons
You cannot move the (shape) button itself in any state, neither in the default states nor in new states. You can edit the text, fill and stroke in all states.
I see that the default states for Text buttons do not show up in a responsive project, whereas they do for shape buttons. For additional states, that you can apply with the new Change State command changes in Text/Fill/Stroke will occur. I never did see the movement you are talking about.
Could you tell about which type of button you are talking (I avoid the old normal buttons when possible)? And how did you set up Positioning? Can you show a screenshot of the Object State panel?
Copy link to clipboard
Copied
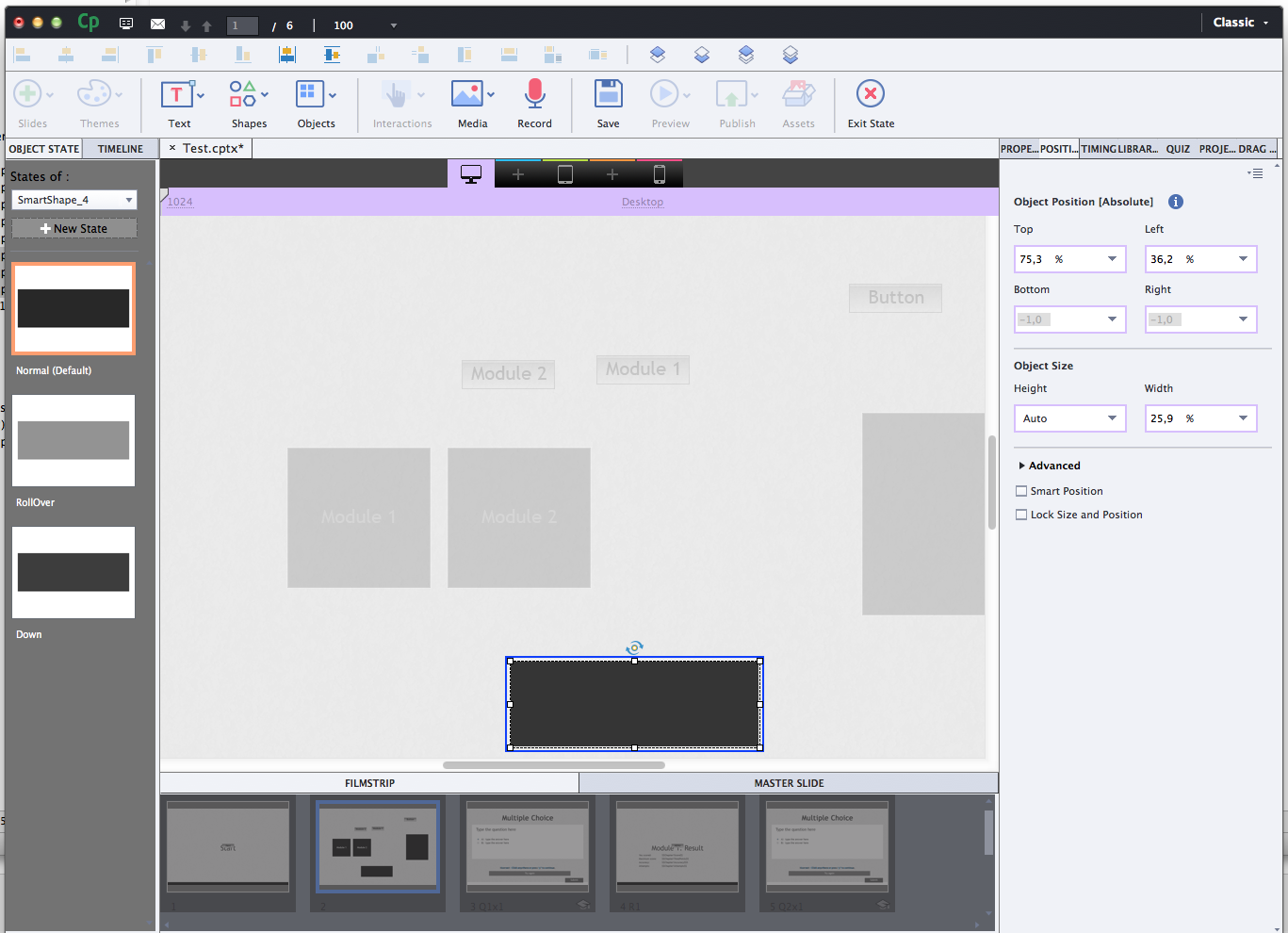
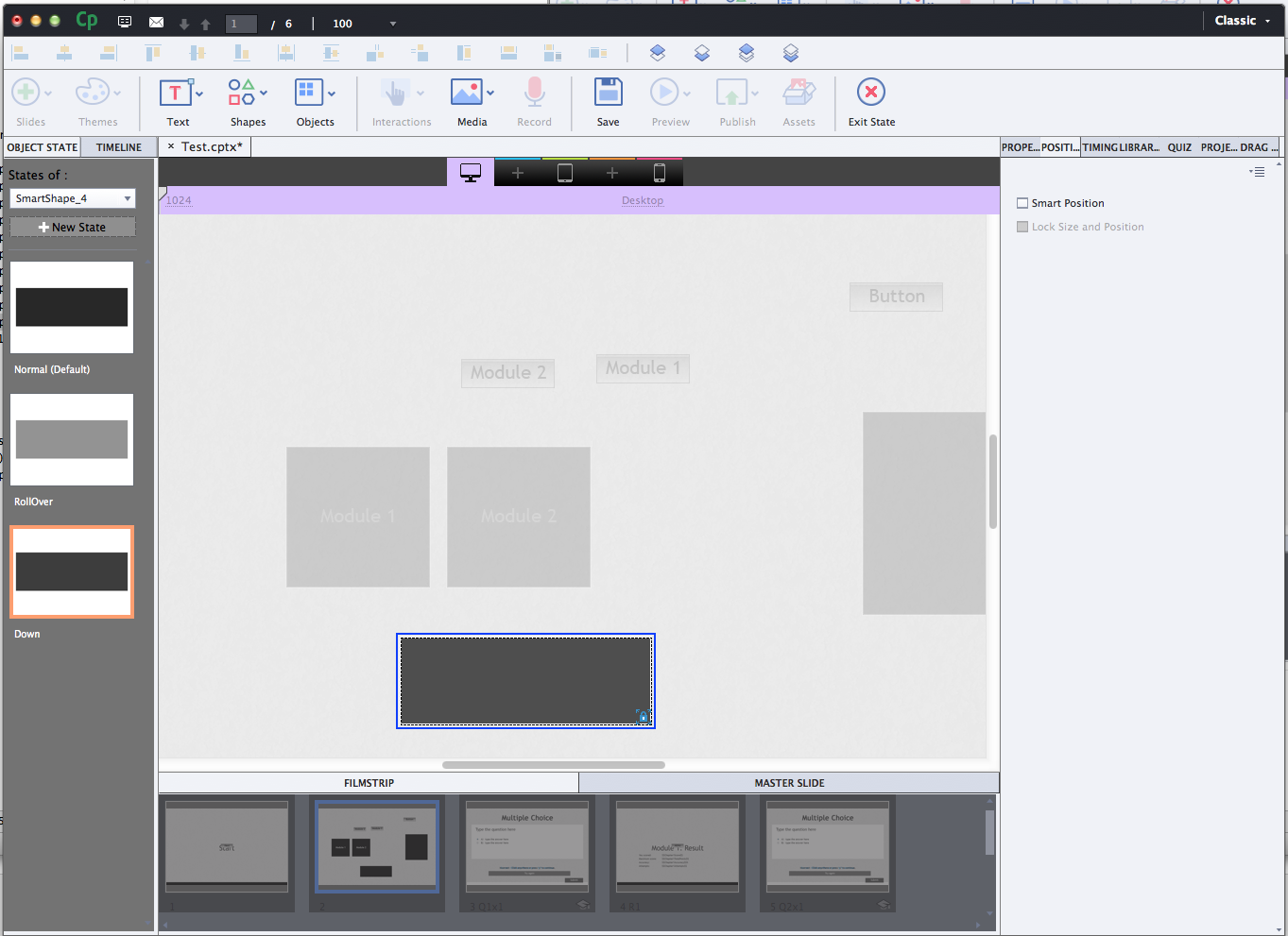
It happens with smartshapes as well as usual text buttons. Here you can see the three different states of my smartshape button:



As you can see the first (normal) state is at a different position as the other states.
Copy link to clipboard
Copied
This is indeed very strange. I know Nimmy asked to load up the project, but I would like to see the cause. What happens when you drag the normal state in the state isolation mode, for me the other states will move to the same position as the Normal state.
Copy link to clipboard
Copied
Hi there,
Can you close Captivate, Delete preferences, relaunch Captivate and try the same scenario and see the issue still happens for the newly inserted buttons?
Thanks,
Nimmy Sukumaran.
Copy link to clipboard
Copied
Where were the preferences located again on Mac OS X?
Copy link to clipboard
Copied
Okay. I deleted "/Users/Nicolas/Library/Preferences/Adobe Captivate 9.0" and restarted Captivate, opened the project and inserted a new smartshape button, moved it and previewed the project again: same problem. Button still jumps around.
Copy link to clipboard
Copied
Seems like the issue is specific to the project. After deleting preferences, can you please try creating a new project and try the scenario. Opening a problematic project may lead to the issue again.
Thanks,
Nimmy Sukumaran.
Copy link to clipboard
Copied
I actually tried that even before deleting the preferences and I had no problems at all. It indeed seems to be a problem with this specific project.
I wonder what caused it though.
I don't want this to happen with a project that is far more advanced in production than this little test project was. ![]()
By the way: when you delete the states (over and down) and insert new states (over and down) it fixes the problem for that button. But if you move the button again the problem comes up again as well.
Copy link to clipboard
Copied
Hi there,
Can you please provide little more information. Are you seeing the jumping issue in runtime? i.e when you hover mouse over the button rollover state is displaying in a different place?. Is the button on normal state or in custom state?
Can you please go to the corresponding state in the edit area and verify its position? In case if it is not same as that of normal state, then can you please save the project, then try resetting state and see it resolves the issue?
Also it will be great if you can share the saved project with us so that we can check the issue at our end. Please upload it to a shared workspace and send me the link at nsukumar@adobe.com
Thanks,
Nimmy Sukumaran.
Copy link to clipboard
Copied
The buttons jump at runtime. Try it! It's fun! ![]()
http://sisho-interactive.com/pre-final/jumping-buttons-test/
I sent the project files to Nimmy.
Copy link to clipboard
Copied
Just to finish this up for now:
The issue seems to be with the project file. Why this happened I can't say.
As Nimmy found out and wrote in an email one can resize the jumping button a little. Then the position is in sync again. After that even new buttons did not show the jumping behaviour anymore. Maybe this helps someone who encounters the same issue at some point.
If someone finds out how this corruption of the project can occur I'd love to know about it.
Thanks to all!
Copy link to clipboard
Copied
Just to throw in my two cents on this: I had the same problem in a responsive project with all kinds of buttons: As soon as I repositioned a button, the button's other states "stayed behind" which caused the jumping-effect on mouse over that you described - so it's definitely no project-specific problem but a bug. After a while I came up with the same solution than you did (deleting the other states and recreating them), which fixed the positioning-problem for me - once I treated a button that way, I could move it around without causing any syncing problems anymore. Since then I can't reproduce the bug anymore. All existing or added buttons behave normal and can be repositioned freely without any problems...
Copy link to clipboard
Copied
Very helpful. I have had the same problem. The solution is to delete the additional states and add them back (e.g. duplicate the existing state and then modify).
Phew!
Copy link to clipboard
Copied
<had the same problem, this is the easiest solution, thanks
Copy link to clipboard
Copied
Thanks a million for the tip about deleting and re-adding the states. This was killing me! I also wish Captivate had a "paste in place" command.
Copy link to clipboard
Copied
First of all thank you guys for your workaround. Then, what I found was that moving buttons/shapes using your keyboard does avoid that bug and everything works. Try it, DO NOT USE YOUR MOUSE TO MOVE THE SMART OBJECTS, use your keyboard instead.
Copy link to clipboard
Copied
For buttons, unclick "Use as button" then re-click it. This worked for me...
Copy link to clipboard
Copied
Thank you mhunter!
Copy link to clipboard
Copied
My pleasure. After all helpful advice I have received here it is good to be able to contribute ![]()
Copy link to clipboard
Copied
I am having a lot of trouble with this. I am using imported graphics as buttons. Despite saving the graphics into the button gallery (with the "up", "over" and "down" states) and setting these images as the default buttons in the Object Style Manager, I am being required to update the states of each individual button with every single change or movement—frequently at all the different breakpoints as I'm working in a responsive project. Sometimes I can just reset the button state and it will move to match the "normal" state, but othertimes clicking that completely clears out the uploaded images and I have to browse the gallery to bring them back. Likewise, sometimes I am able to adjust the position of the rollover and down states, and other times it's completely locked down and can't be updated. I can't figure out the logic behind when it works and when it doesn't, but I've restarted my project from scratch several times—and used several different button graphics and even smartshapes and text buttons—and run into this problem eventually with every iteration. Obviously untenable and totally frustrating. I hope somebody has a fix soon.
Copy link to clipboard
Copied
Hi there,
We are working on this issue. To avoid this issue, Please create a new responsive project, then open your saved project and start working on it. Ideally the shifting issue should not show up in this scenario.
Thanks,
Nimmy Sukumaran.
Copy link to clipboard
Copied
Hi Nimmy,
I tried what you suggested about creating a new project and it didn't resolve the issue for me. Resizing the buttons didn't either, unfortunately. Deleting and re-creating all the states for all my buttons is way too time-consuming since I am in the early stages of designing a project and elements need to be shifted around a lot to find the right layout.
Any updates on the issue or other things to try?
Thanks!
Copy link to clipboard
Copied
Hi there,
Can you please share the sample project where the positioning issue is seen so that we can investigate the scenario at out end? Please upload it to a shared workspace and send me the link at nsukumar@adobe.com.
You can try 'Reset State' option from the State view>Context menu in case if you don't have made any customizations in other states.
Thanks,
Nimmy Sukumaran.
Copy link to clipboard
Copied
Sure, I actually have uploaded it to Dropbox already for other issues I've
encountered that I'm receiving help on from your colleagues.
https://www.dropbox.com/sh/ygqhz8n2kc2tvrk/AAAFBGv0PaJi2anZUq5G4aora?dl=0
For the record, your suggestion of keeping a new responsive project open
while working on this project has completely solved this problem for me. I
know it's a hack, but it's worked and I really appreciate it!
best,
Rebecca