Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Trouble using Variables and Next button
- Trouble using Variables and Next button
Trouble using Variables and Next button
Copy link to clipboard
Copied
Hi all,
I have received great help from this community for doing my course. Currently, I am at the tail-end of my interactive course and the last slide is throwing a bit of an issue, I am going to elaborate that below with screenshots.
So, I tried to create a slide where the Navigation for next(nextbutton_187) would be disabled upon entering, and I created a Next button (Next_button_2) on the slide, which would be enabled at the end of the slide.
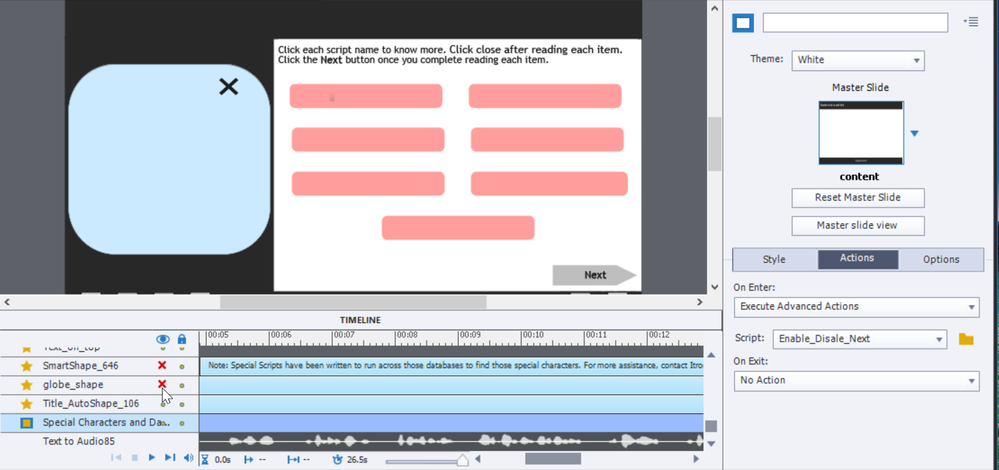
Below is the screenshot of the action chosen for Slide 43. for each pink button, I have created variables named as button_1, button_2 and so on.
I am providing a screenshot for the script where I specified that the buttons would be disabled upon entering.
On the same script, I have created the condition that all of the pink buttons needs to be clicked to enable the Next_button_2, shown in the below screenshot.
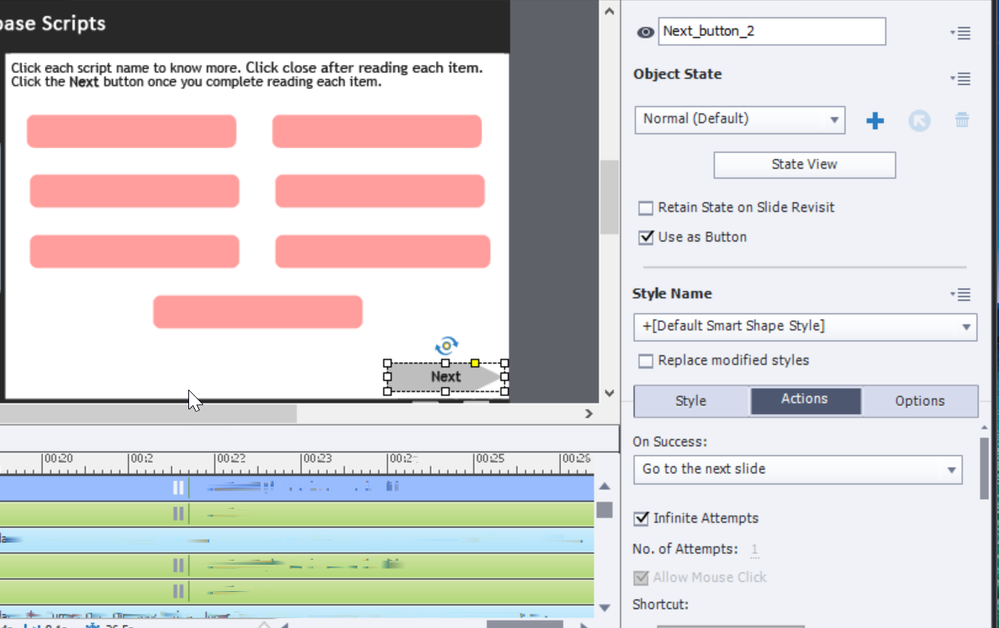
In the below screenshot you can see that the Next_button_2 has been given the action of Going to the next slide.
Issue:
While Previewing the course, the Next_button_2 is not getting enabled even after clicking all the pink buttons. I am clueless as to what could be the issue with the script. Can someone please teach me how to fix this?
Thank you.
Copy link to clipboard
Copied
Can you please insert oa screenshot of the complete timeline?
I see only fragments, with several interactive objects, which I cannot identify. The pausing points seem to be close to the start of the timeline, but I don't know if they are all at the same location or not. You have 'pink' buttons, which action do they trigger and is the playhead keeping paused when that action is done?
This type of set up, with forced view, is much better done with a shared action and by adding a counter variable. I explained the workflow in this blog post:
http://blog.lilybiri.com/tips-and-tricks-advanced-to-shared-action-intermediate
If you post a screenshot of an advanced action with multiple decisions (tabs) please use the Preview window which is opened using the arrow button, first button in the top right control panel of the Advanced Actions dialog box. That will allow to see both decisions, including the ELSE part if available, in one view.
http://blog.lilybiri.com/advanced-actions-dialog-box-in-captivate-2017
Copy link to clipboard
Copied
You're currently triggering this Conditional action using the On Slide Enter event. However, that event only fires when you are entering the slide, not after that. From your description of the interaction, the user is expected to click all of these pink buttons while remaining ON that same slide, correct? That means the conditional action that is supposed to enable the Next button only gets executed once when entering the slide but not again.
The better way to set this up is to have the Conditional Action get executed whenever one of the pink buttons gets clicked. This means that your pink buttons will need to be executing an Advanced Action, not just a single or simple action that does just one thing. So the Advanced Action of each pink button will need to first execute whatever actions they were supposed to perform (e.g. Hide or Show other objects) then also set the value of the tracking variable which records the fact that this button was clicked, and then finally perform the Conditional check to see if all of the tracking variables have now been set to 1 so that the Next button finally gets enabled.
As Lieve suggests, you could do this with a Shared Action. But since you are just beginning to work out Captivate's interactivity, I would recommend you just go with Advanced Actions with Conditional statements until you have debugged the entire interaction. Then if you think you will benefit from having a Shared Action by all means save your debugged Advanced Action as a Shared Action for reuse.
Copy link to clipboard
Copied
Hello RodWard,
Thank you for understanding and giving me a doable solution for this. I am at pretty much a beginners stage with Captivate (First interactive course) where even the basic actions sound difficult to understand at times. Thanks again for making the soulution an easily understandable one.
Although I understood the suggestion ("So the Advanced Action of each pink button will need to first execute whatever actions they were supposed to perform (e.g. Hide or Show other objects) then also set the value of the tracking variable which records the fact that this button was clicked, and then finally perform the Conditional check to see if all of the tracking variables have now been set to 1 so that the Next button finally gets enabled."), I do not know at this stage how to perform this. Can you kindly guide me for that?
Thanking you in advance...
Copy link to clipboard
Copied
In answer to your question:
An Advanced Action is capable of having multiple sections, each of which can be configured as either non-conditional (where all actions listed below are executed), or conditional (where actions will only be executed if the condition evaluates to TRUE).
In your example screenshots shown above, the first section was non-conditional but the second one was a Conditional Action, because it would only execute the actions if all of the variables were set to 1.
This makes Captivate's interactivity very flexible and powerful. But also adds some complexity.
What I was suggesting is that each of your buttons need to execute an Advanced Action that has a section at the beginning that performs whatever actions the button was mainly intended to perform and these actions would be non-conditional in that they would be performed each and every time the button was clicked. One of these actions would include the action to set the tracking variable for this button to a value of 1 so that you know it has been clicked at least once.
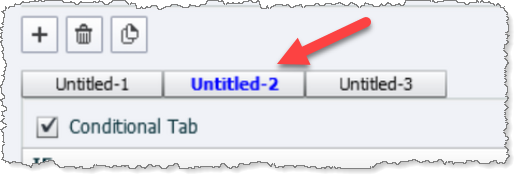
Then in another section of the same Advanced Action, you would need to select the Checkbox for Conditional Tab (as you had in your own example for the second section).
This is where you need to add your condition that checks all variables to see if they are now set to 1 and if so, then execute the action to enable the Next button. (I would have chosen to improve this slide a little more by initially hiding the Next button using the Conditional Action to first Show it then Enable it.)
So, what happens here is that when someone clicks the pink button it will first execute the section that performs its normal actions and sets its tracking variable to 1. Then a split second later the same action will run the Conditional part that decides whether or not the Next button gets shown.
One more thing: You need to set up a different Advanced Action for each pink button because they will each need to do different actions on that non-conditional section. They will all do exactly the same conditional action part though.
The fact that only one part needs to change for each button is one of the reasons Lieve suggested a Shared Action. They work quite well for that situation. But I recommend you start with simple interactivity first and only once you are more experienced with Captivate then move onto more sophisticated solutions. With Shared Actions you really need to know what you are doing.