Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: Why is my captivate button moving when I try t...
- Re: Why is my captivate button moving when I try t...
Copy link to clipboard
Copied
I started a responsive project, the first panel has 4 smart shapes, used as buttons, that reveal different states on the panel. There is also a button on the first page to advance the project to the second panel, but whenever I try to activate it (when previewing or after publishing the project) the button moves to the center of panel. Continuing to attempt to activate the button causes it to jump around between the center of the page and the location I set it to. Any ideas why this may be happening?
 1 Correct answer
1 Correct answer
Did you install the hot fix? One of the issues fixed by it, is the one you mention:
Copy link to clipboard
Copied
Did you install the hot fix? One of the issues fixed by it, is the one you mention:
Copy link to clipboard
Copied
Thanks for help. The issue described there sounds exactly like what I'm experiencing. I went ahead and followed the instructions and successfully installed the hotfix (my version is now 9.0.0.230), but after a restart I'm still experiencing the issue. Anything else I should try? It's the same project, maybe I'll start a new one from scratch and see what I get. Thanks!
Copy link to clipboard
Copied
I deleted the button and inserted a new one. Works perfectly now. Thanks for your help.
Copy link to clipboard
Copied
I forgot to tell you to clean preferences as well. A patch will never solve existing issues, but I'm glad you found out that it solves the problem for new objects.
Copy link to clipboard
Copied
Hi! I have the same issue as Matt but with the 2019 version of Adobe Captivate. I couldn't find any hot fix with this version. I restarted the program but it still does it. What can I do?
Copy link to clipboard
Copied
If you are not on Captivate 2019 version 11.5 then I would definitely suggest you update. But if that is the version you have, then I would suggest you check the Object States of the buttons that appear to be misbehaving. You may find that the rollover state is misaligned so that when you go to click the button then it moves.
Failing that, just delete and try inserting new buttons.
Copy link to clipboard
Copied
Thank you Rod for looking into my issue! So I already have the 11.5 version of Captivate.
I also checked the Object States and it doesn't move between Normal and Roll-Over.
When in Demo mode, as I click on my buttons, they actually end up in the top left corner of my slide and come back when I roll over their supposed location.
I deleted and reinserted on of the buttons to check. But it does the same thing again... They are simple click-to-display buttons. I am confused. Any other idea?
Copy link to clipboard
Copied
Which type of button did you use? There are 6 types...
http://blog.lilybiri.com/overvew-6-button-types
Copy link to clipboard
Copied
Can you show us screenshots of the issue? Insert them, don't attach them.
Copy link to clipboard
Copied
Thank you for your answers!
My buttons are bitmap images (PNG). Maybe using shapes filled with images or SVG images instead could sort my issue?
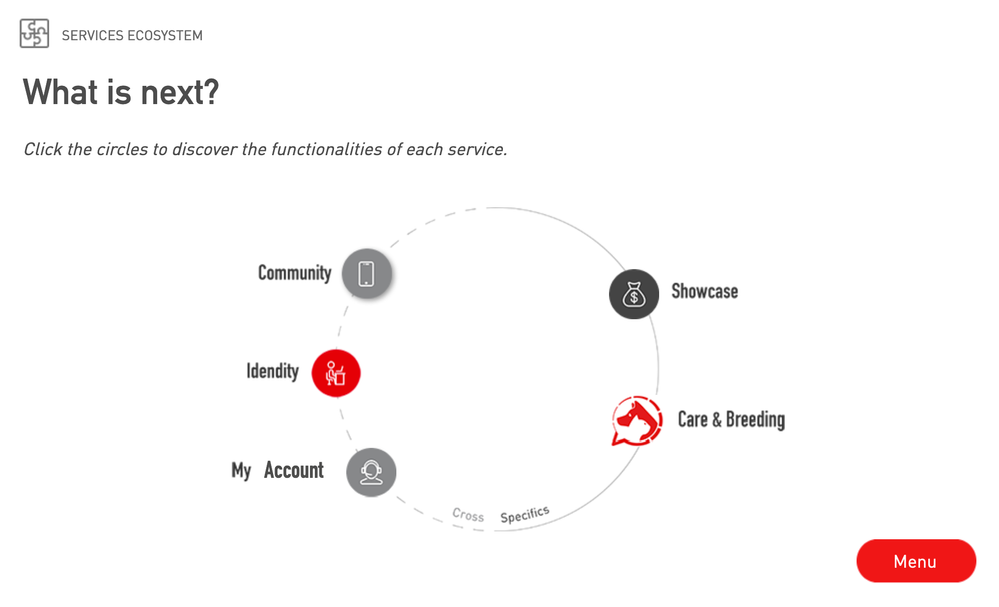
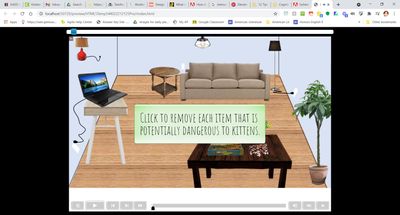
So here is what happens. At the beginning all is good. I want people to click circles to make details appearing. First screenshot, I am rolling over Community.
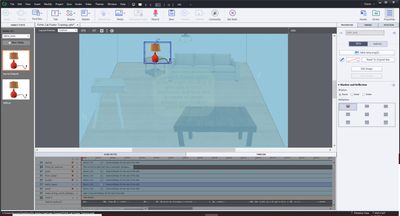
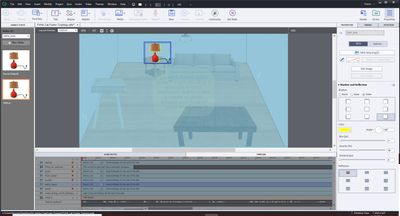
Second screenshot, I clicked on each button, I am rolling over Showcase, my details appeared, but all my buttons went to the top left.
Copy link to clipboard
Copied
So I recreated my images by hand in illustrator and then exported them as SVG. I created buttons from these SVG. I do not have the shadow when rolling over them so it's a bit of a shame but it works at least!
Copy link to clipboard
Copied
Create a shadow to the image in AI, import that asset as well, and replace the present image in the Rollover state.
Copy link to clipboard
Copied
Thank you for the tip!
Copy link to clipboard
Copied
I have the same problem. I don't see where you mentioned how you resolved the issue. Can you please help?
Copy link to clipboard
Copied
Check the positioning of the button's rollover state. It sounds like it might have moved, which would then result in the button appearing to move every time you put your mouse near it. Try resetting the button object style.
Copy link to clipboard
Copied
I'm having the same issue with images moving when I roll over them. Here are screenshots of the object states that show the image is in the same place. I've been trying to figure this out for days and it's driving me crazy!
Copy link to clipboard
Copied
If these objects have multiple states, right click on each state in State View and choose Reset State from the context menu.
See if that resolves the issue.
Copy link to clipboard
Copied
Thanks for the response, Rod. I tried resetting the states and that did not fix the problem. Every item on the page keeps ending up in the top left corner.