Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: AdobeCaptivate.ini UseWidget7 Changing to 1 Br...
- Re: AdobeCaptivate.ini UseWidget7 Changing to 1 Br...
Copy link to clipboard
Copied
Hey everyone. I have an issue where changing the UseWidget7 from 0 to 1 in the AdobeCaptivate.ini file breaks the functionality of my dropdown menu learning interaction. The dropdown menu appears on the screen but I cannot interact with it. If I change UseWidget7 back to 0 (false) it works again.
Does anyone know if there's a known conflict with this or if there is a hack around this? Thank you in advance!
 1 Correct answer
1 Correct answer
Try placing the dropdown widget to not overlap on other objects, either on the slide or on the master slide. I know this might be difficult to do, but if you cleverly crop your backgrounds so that no part is behind the dropdown, you might find it works.
Copy link to clipboard
Copied
Is that learning interaction on top of the stack?
Copy link to clipboard
Copied
Try placing the dropdown widget to not overlap on other objects, either on the slide or on the master slide. I know this might be difficult to do, but if you cleverly crop your backgrounds so that no part is behind the dropdown, you might find it works.
Copy link to clipboard
Copied
Smart shapes can be an issue with these as well. If you are using them for text use a text caption instead.
Copy link to clipboard
Copied
Thank you Lieve and Paul for your suggestions! I first tried Lieve's and brought my DD widget to the top of the stacking order, but the outcome did not change. Then Paul's suggestion made me think of the one time it did work and that was when I didn't have a background image. So, I removed the background image from the master slide's timeline and instead loaded that image as a custom background image for the slide, and now my DD menu works! Thanks Paul!
Copy link to clipboard
Copied
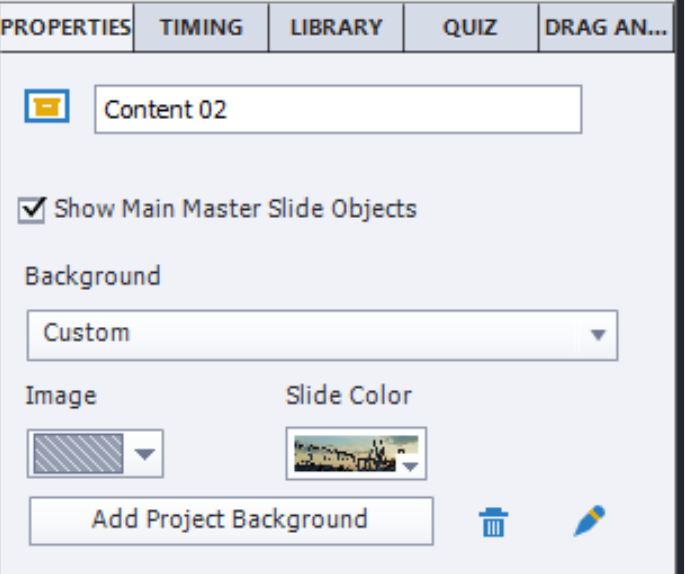
Glad you solved it. I didn't have all the information yet. Just a clarifying question for other users. Was this a real background image in the master slide, or just an image with an individual timeline put on top of the master slide? In 'my' terminology (always a problem in Captivate), this is a background image on a master slide:
Copy link to clipboard
Copied
Originally, it was the latter, an image placed on the master slide's timeline to act as a background. I removed that and then made the image as a background the proper way (as shown in your screenshot) and then it worked.
Copy link to clipboard
Copied
Of course... terminology is a pain which is the cause of my asking questions to clarify. A real background image cannot interfere with other objects as you thought. This is a different situation in your case than the one PW was talking about (and is in the correct answer). Too many users ignore what a real background image is and label an image on the master slide wrongly. Wished we had a proper glossary.
Copy link to clipboard
Copied
Oh man, wouldn't a glossary be a great idea! There's usually a few ways to do something but, like in this case, I wasn't doing it the proper way. Always a learning lesson! Thanks for the guidance Lieve!