Adobe Community
Adobe Community
Background audio and hover audio
Copy link to clipboard
Copied
Hello,
I am very much a beginner to Captivate so I apologise if this is a basic question.
I have to a few edits to a piece of work that has already been made.
The main audio is playing, but i want it to pause when i hover over a shape, and different audio attatched to that shape to start playing,
then for the main audio to resume when you hover off.
I have multiple shapes that need to be hovered over and have the same function.
I'm sure someone can help me!
Thanks ![]()
Copy link to clipboard
Copied
Not a basic question at all.
First, be aware that hover (rollover or mouseover) is not detected on mobile devices (phones and tablets). It is only useful if you know that your learners will be using computers. Mobile devices need to use clicks (taps) to trigger actions.
Flash (publishing as SWF) is necessary if you use the old rollover objects, but flash is going extinct soon, even on computers. It is better to stay with HTML-friendly projects.
You will have to do some javascript to make this work with rollovers in HTML, using event listeners to detect the mouseover and mouseout events and trigger the respective actions. How confident are you with javascript?
If you use clicks, all your desired functionality is possible without javascript, using advanced/shared actions.
Copy link to clipboard
Copied
There is no way to stop background audio, not even with advanced/shared actions. If you mean slide audio, it can be paused by a pausing point of an interactive object. You can attach audio to states in a multistate object, but the hovering is not an event that could trigger an action, except if you do use JS. As Dan also pointed out, you have to be aware of the fact that rolllover is only detected on devices using a trackpad or a mouse.
Copy link to clipboard
Copied
Char1366,
Actually, the bigger concern about hover functions is that they are not 508 compliant. An alternative to what you want to accomplish could be what I did in this video here. https://youtu.be/ojWz2spuTeM
Adobe Captivate - Continue Playback of Interrupted Slide Audio - YouTube
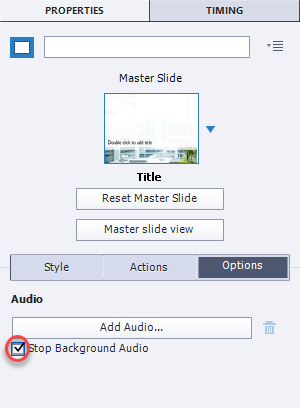
By the way, you can stop background audio on individual slides, in case that helps with your solution. Using this would turn off background audio for slides where you may have audio triggered through a button or even slide audio.