 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello everyone!
I'm having a problem with a background image.
My captivate proyect it's supposed to be 1920 x 884, so that's my primary view size. My background image is also a JPG 1920 x 884.
In the background options I've the height at 100% and the width Automatic, so the image is always full in it's vertical size.
Everything seems ok in the captivate preview. But when I publish, in a 1920 monitor, the background it's ok; in a mobile device, the background it's ok. But in my notebook, 1366 x 768, it's not showing correctly.
I've tried vertical center, and still having the problem.
I know it's not the same ratio, but it's supposed the image should adjust automatically.
Can someone help me with this?
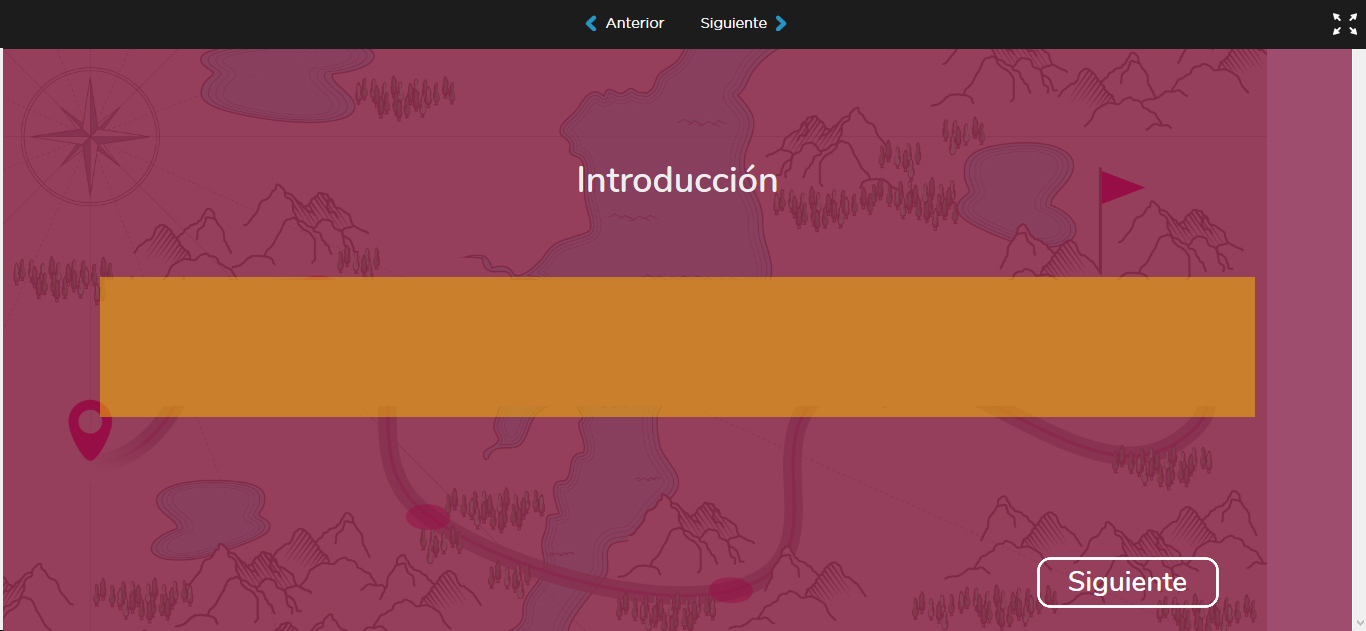
As you can see in the image, the background image is empty in relation with the magenta overlay, and the items are aligned correctly.

 1 Correct answer
1 Correct answer
Auto means the ratio width/height will be respected, hence your problem.
Copy link to clipboard
Copied
Auto means the ratio width/height will be respected, hence your problem.
Copy link to clipboard
Copied
Thanks!
Is there any way to get the background to fill all the space? I've tried with a 1920 x 1000 image, and get to the same result.
That's why I supposed that something else should be wrong.
The Auto in the Height doesn't work either, cause it doesn't look good on mobile.
I need some kind of solution.
Copy link to clipboard
Copied
If it doesn't matter that the background image is distorted a little bit (which is the case here I think), set both height and width to 100%.
Copy link to clipboard
Copied
Yeah, the problem with that is that I will "resolve" the problem in that particular device, but in mobile, you'll see it horrible.
What I've done is: I left the 100% in the height, and change the color of the background to be equal to my image, so in that specific device, the image doesn't look sooooo bad, and I get the desired crop in mostly all kind of devices.
Thank you so much!