Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Cannot repeat show / hide advanced action with app...
- Cannot repeat show / hide advanced action with app...
Copy link to clipboard
Copied
I'm trying to setup a collapsible menu that slides out with an button click. Functionally it works fine until I apply effects in advanced actions to make it slide in on show (Fly In From Left) and slide out on hide (Fly Out To Left). It works once, but if I click to open again, the menu does not appear. If I turn off Fly Out To Left and just let it disappear off screen, it opens again with the entrance effect with no issues.
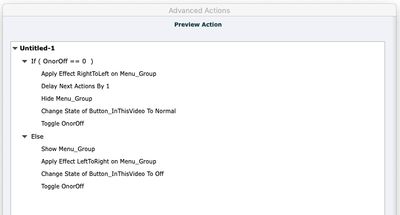
Here are screencaps of how I currently have it setup:
Menu_Group being the menu to show / hide, and Button4_InThisVideo the button that performs the action.
Here's some of the references I tried to piecemeal from:
https://www.youtube.com/watch?v=pm3qOekdsZ4
https://www.youtube.com/watch?v=zLDdlBFY84c
and the setup from mark_Headtrix on this thread: https://community.adobe.com/t5/captivate/clickable-navigation-menu/td-p/10859062?page=1
Thank you for any guidance as to what I might be doing wrong!
 1 Correct answer
1 Correct answer
May I ask you to use Preview window for advanced actions, lot easier to read an action. Use the first button on the top right control bar, looks like an arrow.
Your problem is linked to understanding how effects work if they have a motion path embedded. The move is always relative to the present location.
If you really want a sliding menu, did you see one of my blog posts:
http://blog.lilybiri.com/sliding-menu
Do never use one of the canned effects like the Fly in... but use a custom motion path
...Copy link to clipboard
Copied
May I ask you to use Preview window for advanced actions, lot easier to read an action. Use the first button on the top right control bar, looks like an arrow.
Your problem is linked to understanding how effects work if they have a motion path embedded. The move is always relative to the present location.
If you really want a sliding menu, did you see one of my blog posts:
http://blog.lilybiri.com/sliding-menu
Do never use one of the canned effects like the Fly in... but use a custom motion path both for sliding in and out.
Copy link to clipboard
Copied
Thank you so much! The article helped a lot, and now the applied effects are working properly. I would have never guessed the built in effects don't work in that sort of way, so that's really good to know.
Now the two other roadblocks I've hit with this.
1. I have the menu set to show across the entirety of the project, but when I actually navigate to another slide, the menu stops working.
Here's what it looks like when it's functioning.
If I click one of the nav buttons and jump to another slide, clicking In This Video swaps between the button states (Normal and Off, with the X for closing), but no menu appears. I'm not sure if I need some sort of reset action (which I did see mentioned in the article but couldn't understand how it works or how to integrate that with this particular project), or if I need to tell the menu to hide and toggle as part of the slide jump action.
Here's how the current nav is setup, with the format requested in your previous post:
2. Disabling the buttons when on the respective slide. If I'm on Slide 2 - Office Profile, I don't want that button to be active. If this is too far outside the topic of the current post, I can make a new one!
Thank you again for any guidance! 🙂
Copy link to clipboard
Copied
Thank you.
Copy link to clipboard
Copied
I used the On Enter event of each slide to have the menu set to be hidden again. That is the way 'reset' has to happen in Captivate. It has only to be done when the menu is still on screen in the new slide, so you have only one part of the conditional action. I don't know exactly how the Boolean OnOff is working in your case, because I don't see which is effect is sliding in, and which is sliding out.
Copy link to clipboard
Copied
I managed to figure out the two issues last night, but swapped them around a bit. Originally I had the menu hide as part of my Jump to Slide action, but moved it to the On Enter as part of your recommendation. I tried to set them all up the same, but had to shift some of the contents around to get the menu to work at all on Slide 1.
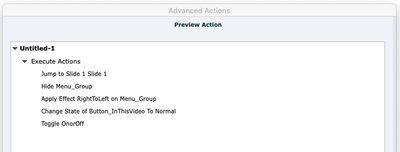
On Enter for Slide 1:
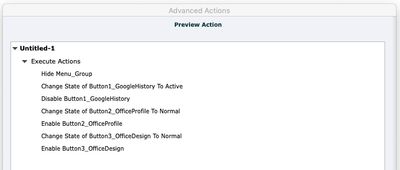
On Enter for Slide 2 (3 is the same just with different enable / disable states for the respective buttons):
Button nav for Slide 1:
Button nav for Slide 2 + 3:
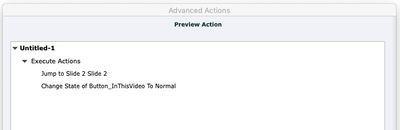
And then my toggle state for the button to hide / show the menu:
Not sure it's the most efficient setup, but it's currently working, save for one other issue. The menu will show / hide if you navigate via the buttons, but again, stops functioning if you jump to another slide via the progress bar. I guess this bypasses the "On Enter" actions somehow?
Copy link to clipboard
Copied
Yes, you should avoid combining custom navigation with the playbar. Never a good practice.