Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Captivate
- Discussions
- Captivate 2019 Shape Outline in Chrome
- Captivate 2019 Shape Outline in Chrome
0
Captivate 2019 Shape Outline in Chrome
Explorer
,
/t5/captivate-discussions/captivate-2019-shape-outline-in-chrome/td-p/10686828
Oct 22, 2019
Oct 22, 2019
Copy link to clipboard
Copied
Hello. My company is *finally* moving away from ancient browsers and into this century. However, when we publish our Captivate 2019 courses in HTML and load them to our LMS to play in Chrome ot he new Edge-Chromiuim based browser, there is a blue outline around any clickable object, shape, image, etc.
I tried looking through the threads here, but couldn't find anything recent that seemed to apply.
Is this a setting we need can adjust in Captivate somewhere?
Thanks!
Captivate 2019 - 11.5.1.499
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
LATEST
/t5/captivate-discussions/captivate-2019-shape-outline-in-chrome/m-p/10686933#M274398
Oct 22, 2019
Oct 22, 2019
Copy link to clipboard
Copied
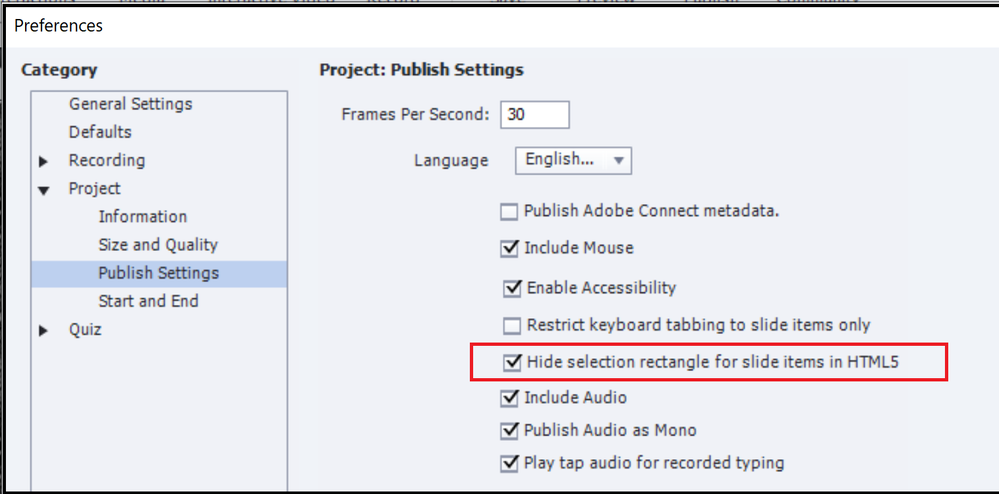
Look in Preferences, Project for Publish settings and check the option 'Hide selection rectangles....'
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
Help resources
Copyright © 2023 Adobe. All rights reserved.