Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Are you perhaps still publishing to SWF AND HTML? ...
- Are you perhaps still publishing to SWF AND HTML? ...
Copy link to clipboard
Copied
When does Captivate plan to discontinue the use of flash-based features/interactive elements?
 1 Correct answer
1 Correct answer
Copy link to clipboard
Copied
The end of support is by year end of 2020, however, you will find that most browsers no longer allow the flash player to be activated by default. You can force it to work but the end-user experience isn't great at this point. I would be well into a transition plan to HTML5. You will notice that most of the new features in Captivate that have been released are only available for HTML5 publishing. I suspect by the next major release Captivate will no longer publish to SWF. That's just a guess but I feel strongly this is the case.
Copy link to clipboard
Copied
That would not be friendly for those customers who stiil have SWF based
courses and/or are forced to use old browsers, not supporting HTML5.
Copy link to clipboard
Copied
In every case where a client needs older browsers and operating systems to run their business, it's because they are holding on to old software that they should have stopped using years ago. I guess if they want to run their business with older software they can author their eLearning that way as well. As much as I had fond memories of creating eLearning using early copies of Captivate, I wouldn't want to return to Captivate 2.0
Copy link to clipboard
Copied
I have some older Captivate Modules that I am republishing as HTML5. They have embedded flv videos in them. Since they are being republished as HTML5 will these embeded flv play without flash in the browser. My new modules I put all videos in You Tube and embed the You Tube link into the module. I don't want to have to redo these old modules, I just want to republish them as HTML5 which I am doing without an issue, but I'm concerned about when browsers no longer play flv.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Just take out the publish to SWF and you are fine. Even rollovers will play, with the exception of rollover slidelet, but only on devices where rollovers are possible.
Copy link to clipboard
Copied
We had rollovers in a number of courses which don't work in HTML5. we re-wrote them with Advanced Actions, and highlighted the areas where users could click, instead of rolling over. we did this in Captivate 8 and 2016, when we saw many browsers were beginning to discontinue flash actions/support.
Copy link to clipboard
Copied
Problem with rollovers is not with HTML5, but they cannot be used on devices where rollover is inexistent. As I wrote they do work perfectly for desktop/laptop users. At least the rollover Image, Text and the rollover states in multistate interactive objects.
Copy link to clipboard
Copied
I can confirm that rollover slidelets are not working in HTML5, so I needed to change into clickable buttons. I now experience the same problem with Drag and Drop of multiple darg sources with multiple drop targets. Is this correct? Besides this it is strange to experience that "Preview Project"looks SWF based and thus not shows what you will see in a HTML5-Export. Or am I mistaken?
Copy link to clipboard
Copied
Rollover captions and images will work on desktop/laptop even in HTML5 output.
For non-responsive projects, I post the warning almost daily: only use F11, Preview HTML in Browser if you want to have a more or less workable preview, not another Preview method. It is annoying that the Preview will then be always from the first slide. For that reason I will activate the TOC with full navigation control during testing.
Copy link to clipboard
Copied
HI
Can someone help with guidance on generating the HTML5 as a zip file. Our LMS only accepts zip files and I cant seem to publish as a zip without including the swf format. Im trying to convert scorm files that are now too old to run our LMS
Copy link to clipboard
Copied
You must first select the necessary options to configure for SCORM output in the Quiz Reporting screens, and then when you publish out, make sure the ZIP checkbox is selected on the Publish dialog. That should result in your outpu being a zipped SCORM file that would be accepted by a SCORM-compliant LMS.
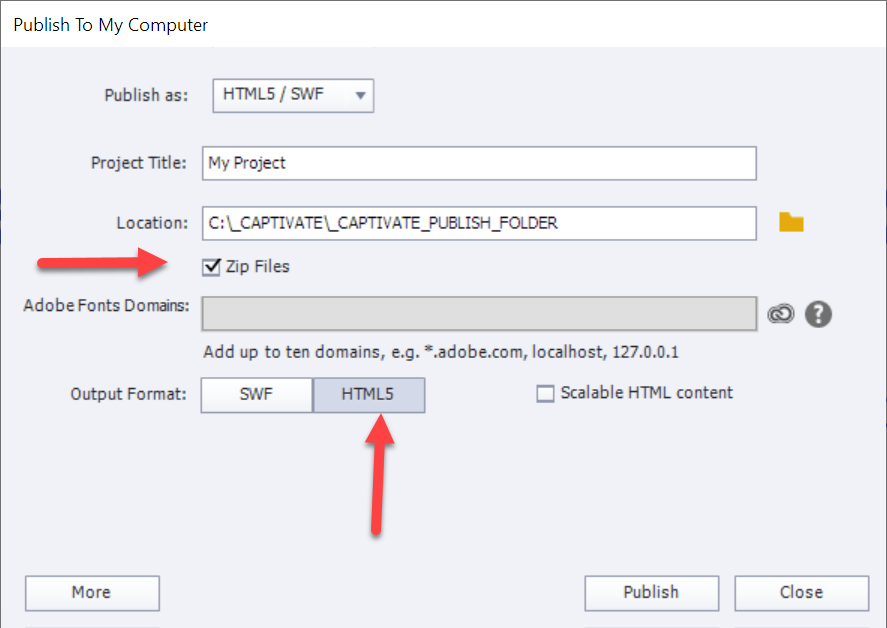
From the sound of your question, it seems like you are being confused by the SWF and HTML button on the publish dialog. I am not surprised that you find these tricky because they are actually ACTIVE when they look greyed out. So if you want to publish without SWF but with ONLY HTML instead, then your dialog should look like this:
Copy link to clipboard
Copied
Thats great thanks, what happens if I also click scalable HTML content? is that good or bad?
Copy link to clipboard
Copied
It will rescale to fill the browser window. Depending on that size, it may lead to some loss of crispness, but I like it.