 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: Changing rollover text for TOC and CC in play ...
- Re: Changing rollover text for TOC and CC in play ...
Copy link to clipboard
Copied
Is it possible to change the roll-over/tip text for the TOC and CC buttons in the play bar when publishing a project?
E.g. change TOC to 'Table of Contents' and CC to 'Closed Captions'.
In the Skin Editor it seems to appear correct, but in the published project its using the acronyms.

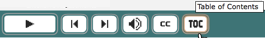
Published project roll-over/tip text.

Skin Editor shows correct Rollover text (above).
[Captivate 2017 Release 10.0.1.285; Responsive Fluid Box project; Mac OS 10.13.4 ]
 1 Correct answer
1 Correct answer
Once you publish the file to html5. In the assets folder, playbar folder, playbarScript.js, edit the tool tips in the js file with a text editor
Change 'CC' to ' Closed Caption'
and
Change 'TOC' to 'Table of Contents'
See bolded content below.
Remember to save the file.
p.playbarTooltips =
{
AudioOff : 'Audio Off',
AudioOn : 'Audio On',
BackGround : 'BackGround',
Backward : 'Backward',
Color : 'Color',
CC : 'Closed Caption',
Exit : 'Exit',
FastForward : '2x Fast Forward Speed',
FastForward1 : '4x Fast For
...Copy link to clipboard
Copied
Once you publish the file to html5. In the assets folder, playbar folder, playbarScript.js, edit the tool tips in the js file with a text editor
Change 'CC' to ' Closed Caption'
and
Change 'TOC' to 'Table of Contents'
See bolded content below.
Remember to save the file.
p.playbarTooltips =
{
AudioOff : 'Audio Off',
AudioOn : 'Audio On',
BackGround : 'BackGround',
Backward : 'Backward',
Color : 'Color',
CC : 'Closed Caption',
Exit : 'Exit',
FastForward : '2x Fast Forward Speed',
FastForward1 : '4x Fast Forward Speed',
FastForward2 : 'Normal Speed',
Forward : 'Forward',
Glow : 'Glow',
Height : 'Height',
InnerStroke : 'InnerStroke',
Play : 'Play',
Pause : 'Pause',
Progress : 'Progress',
Rewind : 'Rewind',
Shade : 'Shade',
Stroke : 'Stroke',
Thumb : 'Thumb',
ThumbBase : 'ThumbBase',
TOC : 'Table of Contents'
Copy link to clipboard
Copied
Excellent, thanks David! I'm happy with that workaround. I just have to remember to make the change each time I publish a project.
It's definitely a worthwhile feature request to have the ability to set this from within the Captivate UI somewhere.
OR
change the default and match the SWF output for these, as @Lilybiri mentioned there is a difference presently here.
Copy link to clipboard
Copied
It was a lot easier to edit the playbar for SWF output, which will probably disappear soon.
Totally agree that a lot of tweaking which has to be done now (look at what you have to do to get a nice static screen for a course, now that AutoPlay is disabled) should be made easier, logged several feature requests. It is even harder when you have to localise, as I often need to do.
Copy link to clipboard
Copied
ha-ha, you are spot on... There's lots of room for improvement. I tweaked the AutoPlay as well 😉 disabling it (as it does nothing anyway), and getting the first screen to look half decent...
Copy link to clipboard
Copied
Did you read my post: https://elearning.adobe.com/2018/03/get-rid-white-start-screen-black-button-html-output/
Copy link to clipboard
Copied
Hi Cari,
Have to tell you that I never use a playbar because it is only useful in a pure linear project, and I am on Windows.
You bumped on one of the many differences between HTML and SWF output. The full tooltip, as you see in the Skin editor, preview which is clearly SWF-based, is not showing up for HTML output. I tried out several playbars, and it is consistent. I have no idea about the reason,. As David points out, you'll have to tweak the js file, which is bit cumbersome because it can only be done after publishing the course.