 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Changing the color of progress bar icon
- Changing the color of progress bar icon
Changing the color of progress bar icon
Copy link to clipboard
Copied
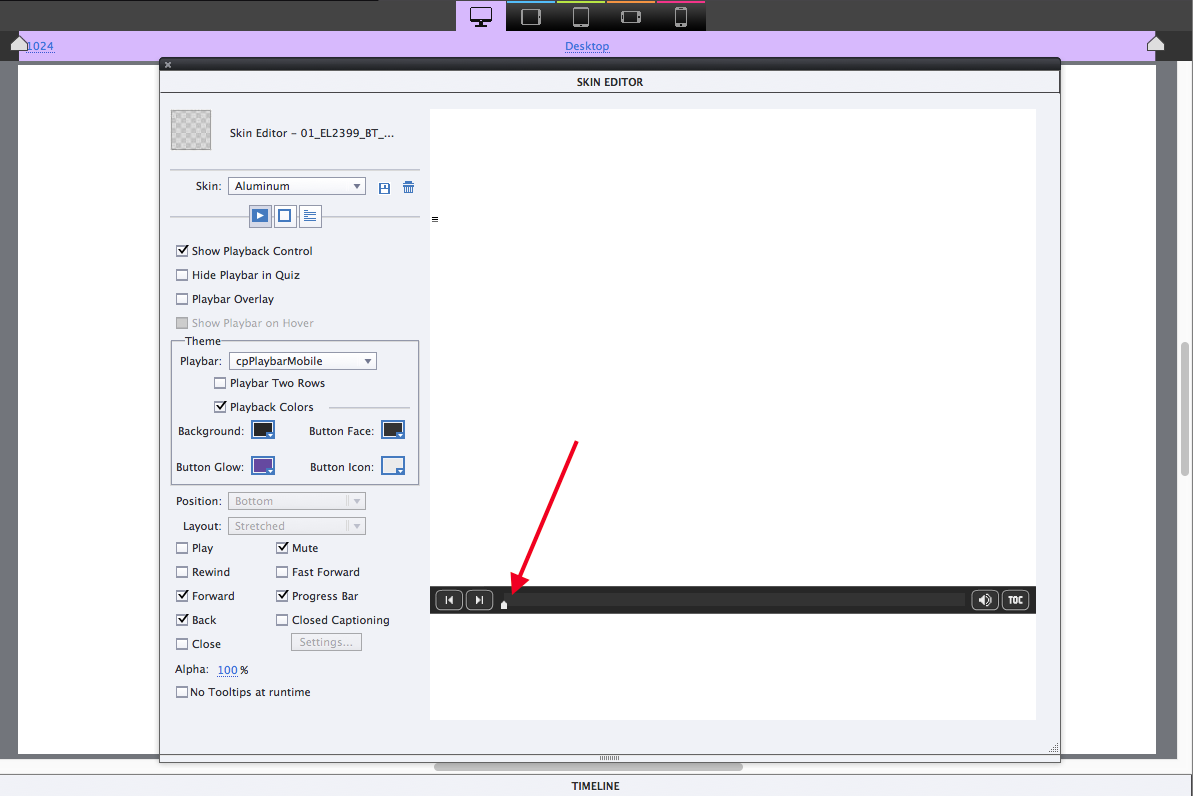
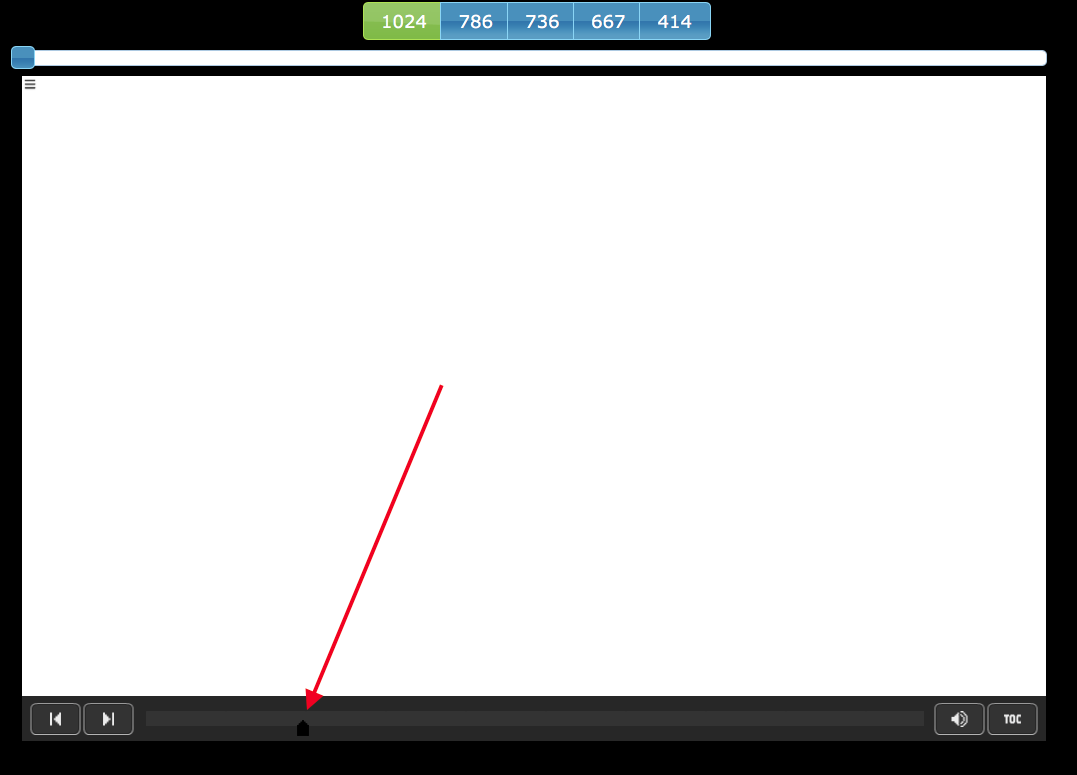
The color of my progress bar (the icon head) looks one way in the skin editor, and looks a different way when published/previewed. See two screen caps, the progress indicator looks white, but then when I publish OR preview it's black across all break points. Not sure why. I would like it to be white like it looks within Captivate. Is this a bug?
I'm using Captivate 2017 (10.0.0.192) using the default built in theme Aluminum with the default built in "cpPlayBarMobile." I've tried different playbars, I've tried different themes, I've tried changing the colors, nothing effects it, it's always black when I publish even though in Captivate it looks white.


Copy link to clipboard
Copied
Looks like all the playbar icons use <canvas class> to draw the icon using javascript on the fly, this way it can be coloured to whatever value you selected in the skin editor.
However, the icon you're refering to isn't rendered the same way, instead it just displays a png file which is black (#000000). Only solution I can think of is to open the image in PS (or similar) and recolour it. The image you would need to edit is:
./assets/playbar/PlaybarIcons/Thumb.png
You could also try replacing the 'Thumb.png' in the Captivate application directory which might save you doing this every time you publish a package. Make sure you backup first though:
./Applications/Adobe Captivate 2017/en_US/Gallery/Playbars/HTML/cpPlaybarMobile/PlaybarIcons/Thumb.png
Sorry there doesn't seem to be a better fix/solution, but hope that helps!