Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Closed Captions do NOT show when publishing HTML a...
- Closed Captions do NOT show when publishing HTML a...
Closed Captions do NOT show when publishing HTML and checking scalable...
Copy link to clipboard
Copied
I am running Captivate 2017, non-responsive project. When setting up CC to 100% width across my project and publishing as HTML...checking scalable HTML content... the closed captions do not show up at all when viewing my course in Chrome. It seems to work in IE. This was never an issue in version 9. Can someone else test and verify this is a bug? Thanks
Copy link to clipboard
Copied
I am not able to get this fix to work. I'm not an html expert, but I know my way around. I cut and pasted your code into my index.html file here in notepad++. What is incorrect about this string? It does not work in chrome at full screen even with this code added.

Copy link to clipboard
Copied
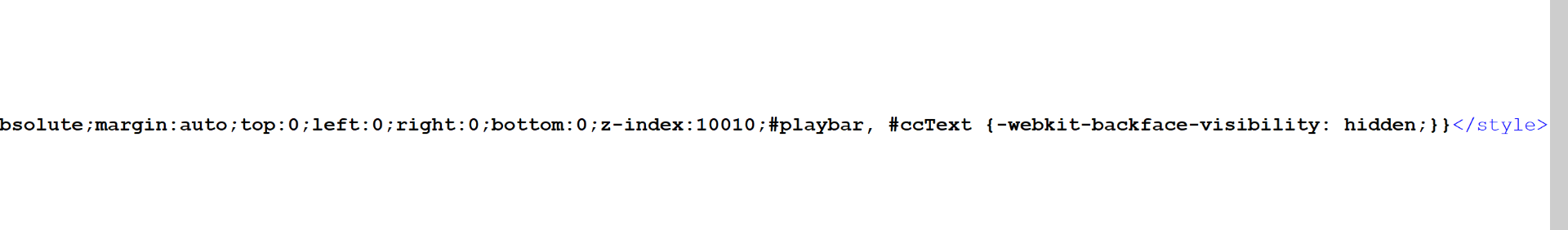
It looks like you pasted it inside another style. You need make sure it isn't inside the closing bracket } of the previous style
Copy link to clipboard
Copied
Thanks! That was it. All good now.
Copy link to clipboard
Copied
I was having the same issue with CC not appearing in Chrome when the browser was scaled up. I placed moyco's style (see post above) on the index.html page. The problem appears to be fixed. It would be nice if Adobe fixed this in an update.
Copy link to clipboard
Copied
I can confirm the problem still exists with the latest version Captivate as of 25 April 2019. Adding the suggested code (#playbar, #ccText {-webkit-backface-visibility: hidden;) to the style tag in index.html seems to fix it for Chrome, but not Safari.
I *think* this is the way to report bugs to Adobe: www.adobe.com/products/wishform.html
Copy link to clipboard
Copied
Can you share screenshots of how you are doing this?
Copy link to clipboard
Copied
Correct link to the form for Captivate:
https://adobe.allegiancetech.com/cgi-bin/qwebcorporate.dll?Y9CHVD
Copy link to clipboard
Copied
Does anyone know if this was fixed in the latest release (11.5)?
Copy link to clipboard
Copied
I'm grateful to moyco's solution which enables Closed Captions to show up in Chrome for HTML5 publications (I'm primarily deploying on Windows 7 and Windows10, published from Captivate 2017). I was very glad to see that adding that block of style declarations to the index.html in Captivate's installation directory (for me, it's "C:\Program Files\Adobe\Adobe Captivate 2017 x64\HTML\index.html") enables this to be inserted into all published works without having to edit the indivdual projects by hand.
Copy link to clipboard
Copied
Hello all,
I am also having this problem. I have tried using the fix from Moyco to no avail. One item I haven't seen is the use of an LMS. I am using Captivate version 11.5.1.499, running on a Windows 10 enterprise version 1803 laptop, using IE 11.1246.17134.0, Chrome version 79.0.3945.130, and Firefox version 68.4.2esr. I have published the course in scalable HTML5 only as SWF is going away. I publish for Moodle, SCORM 2004, version 4. When I upload to Moodle and test the course, there are no CC in any browser. I can see where a box flashes. When I say flash, I mean microseconds on the screen, barely able to be seen. I have tried in all 3 browsers. Any thoughts?
Copy link to clipboard
Copied
Try turning off Scalable HTML and republish.
Copy link to clipboard
Copied
This problem occurs for Scalable HTML output if the course is viewed in a bigger resolution than the one it has developed for.
Copy link to clipboard
Copied
Thank you for responding. I tried republishing it without the scalable content.
Did not work in IE, Firefox, or Chrome.
I tried putting in that line of code into the index_scorm.html, also did not work.
Any other thoughts? Thanks for the help if I hadn't said it before.
Edit: Never mind. I got it. I feel like a schmuck now. I don't know what I changed. But now, even with publishing as scalable content, I can get it to work.
Copy link to clipboard
Copied
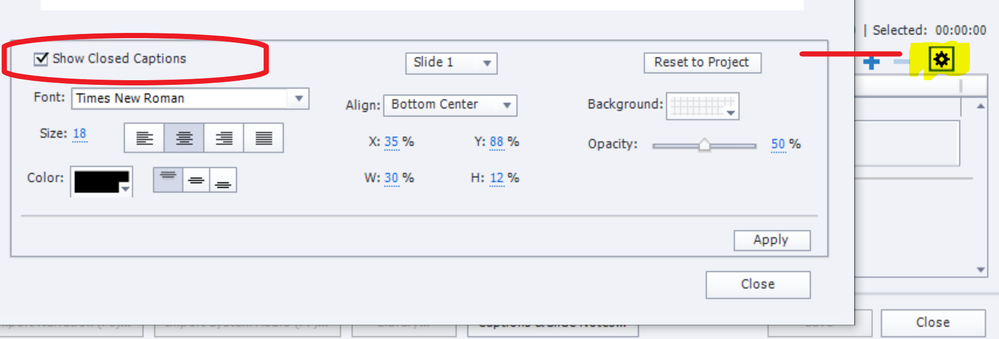
In the default setting, CC is not appearing automatically when launching a course. In the recent versions you are able to have CC appear automatically. Did you check that option? You have to open the Settings in the CC dialog box,
Copy link to clipboard
Copied
I didn't have to toggle that check box, it was already done. I actually unchecked it because I only want the CC to appear if the person turns it on. I don't know what setting I changed though that made it work properly. I messed around with a couple of skin settings then it worked. I don't know. I have to admit I am out of my element in Captivate, put me in Articulate and I am a whiz. But Articulate has an issue when running on our network so I had to change. A lot of this I am sure is just the learning curve of new software.
-
- 1
- 2