 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- CP9 and Radio Button Widget no displaying in HTML5...
- CP9 and Radio Button Widget no displaying in HTML5...
CP9 and Radio Button Widget no displaying in HTML5 when published
Copy link to clipboard
Copied
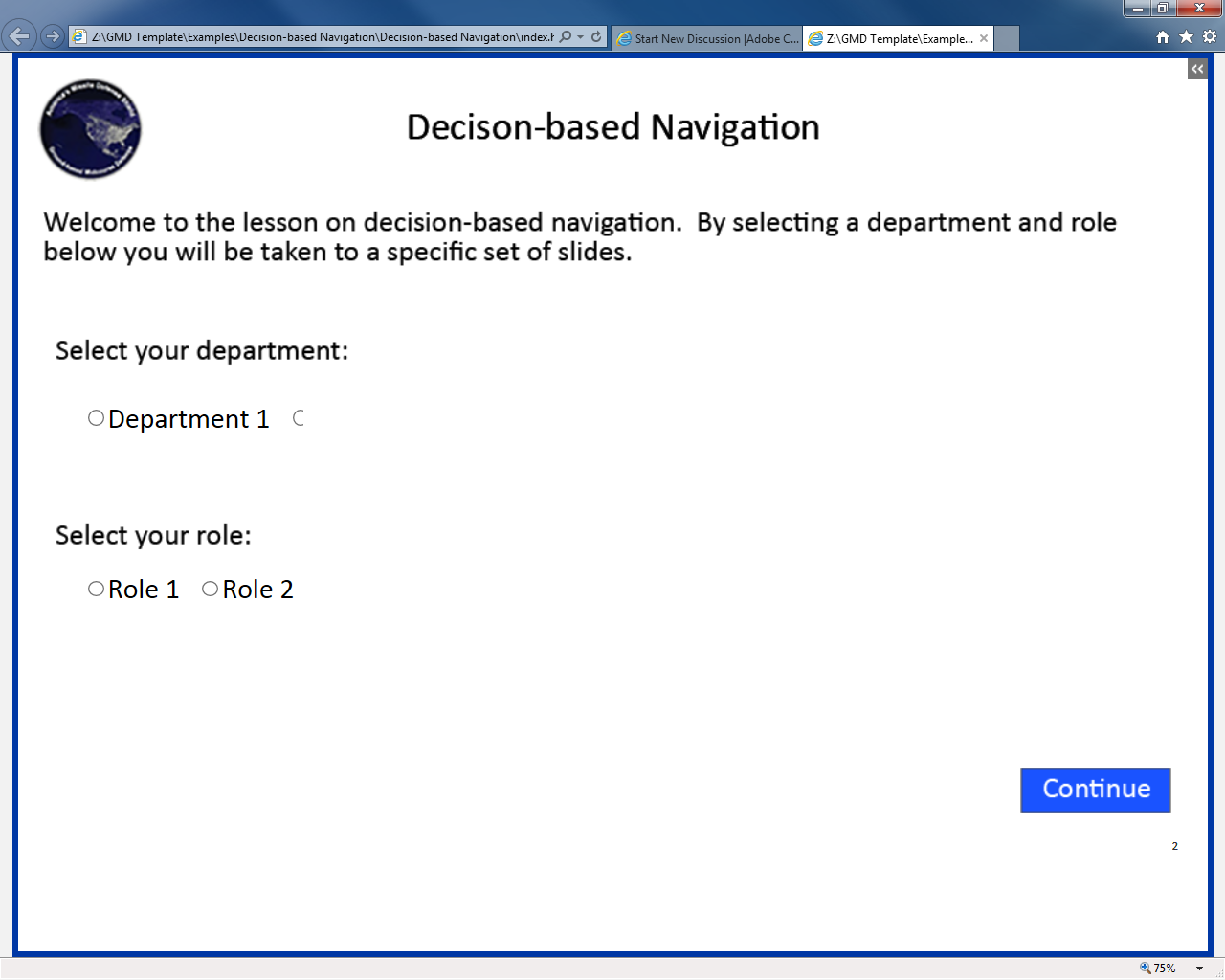
I've created and example project that has two radio button widgets on one slide. The one only displays half the content while the other displays just fine.
You can see part of the second radio button and it does function but you can't see the label.
In the CPTX it all shows up and when I preview it everything shows. Just not when published as an HTML5.
Copy link to clipboard
Copied

Copy link to clipboard
Copied
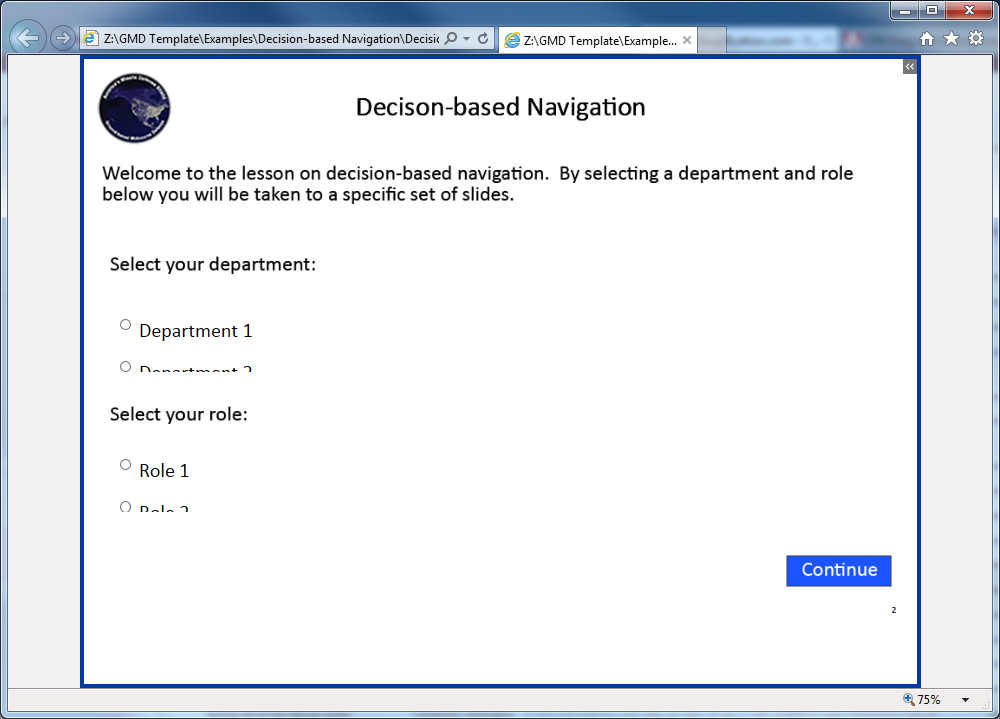
I tried having the buttons be vertical with even worse results.

Copy link to clipboard
Copied
Did you resize the interactions to the wanted size? Are they not overlapping? Do you see it correctly when previewing with F11?
Copy link to clipboard
Copied
When I preview it plays perfectly. Just once it is published. they two widgets aren't near each other and there isn't any other text captions or smart shapes near by. Thanks for looking. Susan Wright (Equilady) Remember, the mighty oak was just a nut that held its ground. http://www.equilady.com
Copy link to clipboard
Copied
Did you upload to a webserver? HTML published courses don't always show all functionality when testing locally. Are you on 9.0.2.437?
Copy link to clipboard
Copied
I've tried two things with this project and had less than stellar results. I did upload it to our webserver and it behaves the same. In fact, it shows even less of the radio buttons for the Department widget. I also tried publishing it as a SWF and that didn't show either widget.I'd really appreciate some ideas.Thank you Susan Wright Davis (Equilady)
Copy link to clipboard
Copied
Well I've gone to a new computer and recreated this project. It still truncates the department 2 line if I put it horizontal. So I gave up and put them both vertical and you can see it all. Still no idea why but I have it working.
Copy link to clipboard
Copied
Bump? Anyone. This issue hasn't gone away or been solved in Captivate 10. A work around (create advanced interaction) isn't an answer.
Edit 1:
Captivate 10 runs a "localhost" server (*thank you!) to be able to preview HTML5 content more properly now, it doesn't show in there. Barring that, following other suggestions elsewhere, uploaded to server... still doesn't show all radio buttons (only 1st three of 4 or 5).
This has been an issue since 7, and surprised it keeps getting ignored. (And I've had 7, 8, and now on 10).
I even saved the project as a Responsive project... just in case. ![]()
Radio button widget always worked great in a SWF, however corporate policy has started to block .swfs (thanks for the warning there) so department has started to convert to HTML5 and dealing with all the issues that have created, this one is the low hanging fruit since we use the widget on various non-graded knowledge checks before advancing in the training.
Edit 2:
Spent some time on this today testing.
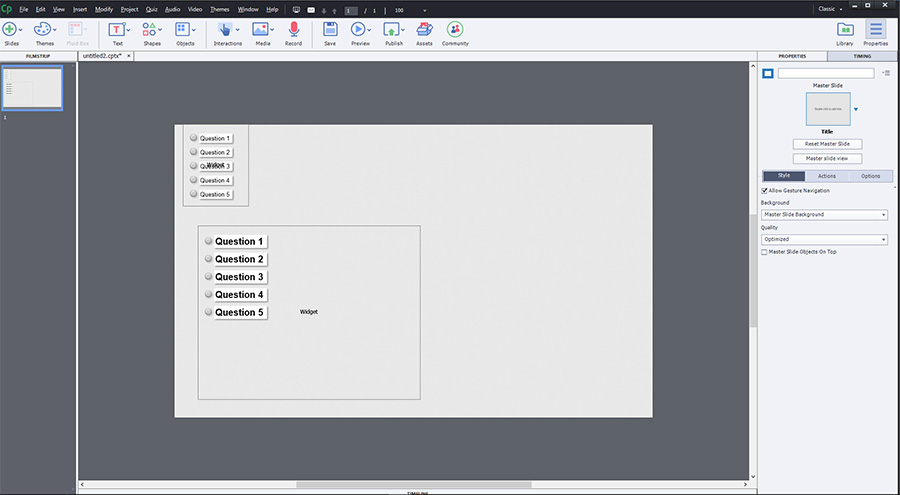
Added some various radio button widgets to a new project. No matter the size of the widget on the stage to show all the options, (click drag bounding box to make bigger), smaller, taller, wider - in all cases, it rendered the same exact default size (the shadow showed this - hence "the shadows know"). If your selections for font size and a greater number of options push it beyond the default size, it *will* be cut off. So, even if you set the W/H properties for the widget, it will not render, it's ignoring the bottom extents. So, I would think this could be something easy to find in the code. ![]()
I found this out because I put an outside shadow effect on the widget. In Captivate, it applied the shadow to the text itself (the individual options in the widget). When it was sent out to "Preview > HTML5 in Browser" it only applied the shadow effect to the boundaries of the widget itself, not the individual text. So I tried a few others playing with fonts, scaling, etc... and came to the above conclusion... Captivate will only render the default size widget, regardless of how many options you have in the widget or their font size.

Displays: (Via Preview > HTML5 In Browser)

--kC
Copy link to clipboard
Copied
I am experiencing the same issue. In my testing it appears to be a problem in Firefox, IE and Edge, but Chrome seems to render it fine. At this point, telling people to use Chrome is the only workaround I have discovered.
Copy link to clipboard
Copied
Upload your content to a web server or LMS and test from there. Does the HTML5 work on all browsers then?
Copy link to clipboard
Copied
Rod, thanks for the assist. However, as you can see in the URL, "LOCALHOST" is "a webserver" running locally, the one provided from Adobe to test such functions... which is failing.
However, not to disregard your comment, I did upload to webserver, and same result.
At that, some of our products are delivered via PDF, so "upload to a webserver" is simply not a viable "fix" for just under half of our training products.
We don't use an LMS. So that part also fails.
Please keep in mind that Captivate is/can be used for creating deliverables to other sources than for LMSs or Webservers - granted, those are a good percentage. Just please keep that in mind before using your canned "upload to webserver/LMS" please. It should work right out of the box for all situations, and not just "some". Otherwise, disable the features like some of the widgets that will not work in HTML5.
Copy link to clipboard
Copied
When someone is experiencing issues with getting HTML5 to play, I always suggest they try uploading to a websever (and usually a DIFFERENT webserver to the one they currently having issues with). That simple troubleshooting suggestion has worked on many occasions, even if it didn't work in your case.
If your testing has confirmed that you appear to have indeed found a bug in one of Captivate's Learning Interactions for HTML5, by all means log that bug using the reporting form provided by Adobe on the Captivate Community page. But nobody here can promise you exactly WHEN that bug might be resolved. So in the meantime you may need to approach the matter another way with a different design.
Yes I am well aware that Captivate CAN currently publish to a number of other possible learning deliverable formats but it needs to be stated that ALL deliverables except anything HTML5 and MP4 video will soon go the way of the dinosaur.
Consider:
- Adobe has announced SWF content End-Of-Life in 2020, but the rate that browser vendors are disabling Flash will probably see it become unviable long before then.
- Captivate's PDF output only works for end users that happen to have a version of the Acrobat reader that has a Flash Player plugin installed. Any update to Acrobat will likely require re-installation of the plugin again. I'm not seeing companies down here willing to put time into that experience. So again, that output doesn't have a future. (If half of your current training products are PDF, you may be in for a rude awakening one day.)
- EXE output is also Flash Based, hence, no future again for that output.
MP4 video, while it IS a long-term viable medium for information delivery, is NOT an interactive format. So it's not going to satisfy clients that want something more than passive content. (And it soaks up a lot of bandwidth as well.)
So at the end of the day, unless Adobe comes up with some new output that IS especially designed to run locally on end user's systems, in terms of having something worth pouring time and resources into for creating long-term viable interactive e-learning content we're left with ONLY HTML5. (The PhoneGap APP output is also HTML5 but it's only for mobiles, not desktops and it doesn't play nicely with LMSs.)
It would certainly be lovely if everything you could create with Captivate always worked "right out of the box" but the reality is that there are lots of technical issues and limitations of the technology that can bite home to rob you of that blissfully ideal experience.
Copy link to clipboard
Copied
The HTML5 output works overall, but the radio button widget content getting cropped is still a problem even when uploaded to a web server and when delivered via LMS.
Copy link to clipboard
Copied
It seems this is a bug in the Learning Interaction coding and I recommend you add your voice to others that are asking for it to be fixed by logging it as a bug in the Adobe Captivate Community page form for that purpose.
Copy link to clipboard
Copied
Thanks Rod. Where can I find that bug report form?
Also, I found another workaround, but I'm trying to get it into my LMS file.
The issue seems to be with the width of the iframes that Captivate uses to display the radio button questions in HTML5. The iframes are set via inline css to have a width of 100%, but for some reason it's not following the width of it's containing div. I've found that adding the following line of CSS to my index.html file works to correct the problem.
.cp-widget iframe {width:1024px !important;}
I set the width to 1024 pixels because that's the width of my stage. It doesn't really mater what it's set at as long as you set it to be wide enough to display all of your content. I assume the same would apply for height, although height wasn't an issue in my case. I've tested this with a HTML5 published course in IE and Firefox and it worked when I uploaded it to my web server.
The problem I'm having it that I need to upload this as a SCORM file to my LMS. When I unzip the SCORM package, edit the index_scorm.html file and then rezip it, the new zip file is no longer compatible with my LMS. It says it's not a valid SCORM file. I have determined that it's not my editing of the index_scorm.html file that's the problem. It appears to be my unzipping and then rezipping the zip file. I know you mentioned in a previous post about how to edit the template pages that Captivate uses when publishing files. I'm using Captivate 2017 on a Mac. Do you know how I can add my css to the index_scorm.html file prior to Captivate doing a Publish?
Thanks for any insight you can provide.
Copy link to clipboard
Copied
When you zip up the SCORM files you need to do it from INSIDE the folder containing all of the published files. This allows the imsmanifest.xml file to be at the root level of the zip archive. That's where the LMS will be looking for it inside the zip, and if it doesn't find the manifest file in that location it will spit out the error message you see.
If you just zip the folder containing all of the files (by selecting the entire folder in Winzip) then the manifest file is one layer down too far and the LMS won't find it.
Copy link to clipboard
Copied
Excellent. That did the trick. Thanks again Rod.
Copy link to clipboard
Copied
I am having this issue; radio button interaction truncated in html5
Cap 2019.
Copy link to clipboard
Copied
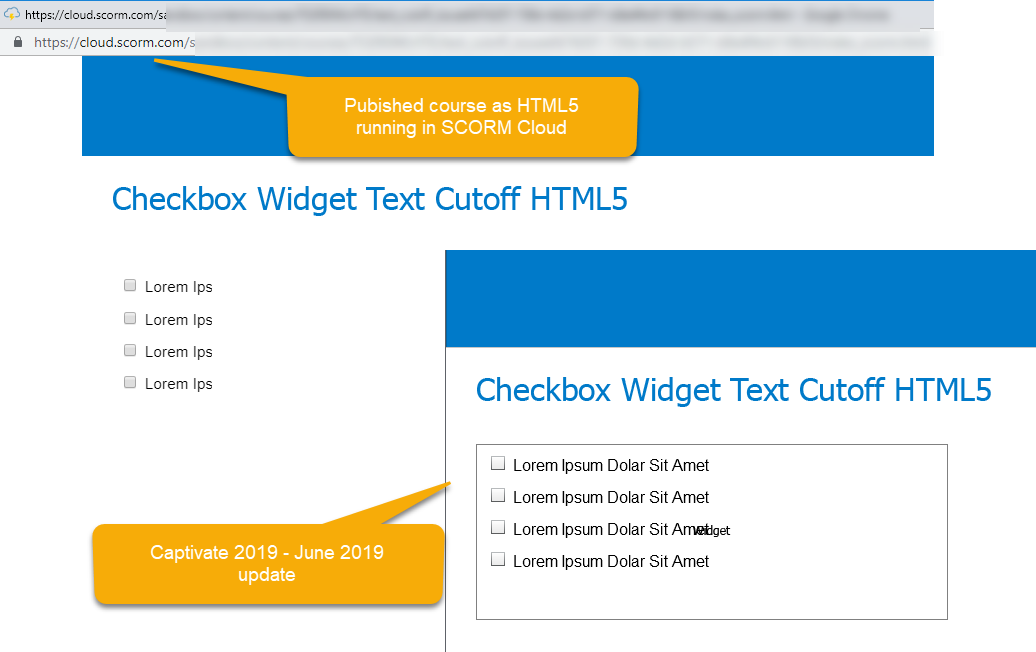
Same issue with checkbox widget in Captivate 2019 - June update.
Copy link to clipboard
Copied
Can you show a screenshot of the truncated interaction after publishing and uploading to webserver or LMS?
Copy link to clipboard
Copied
Here is a screenshot of the course published as HTML5 (scorm 1.2) running in SCORM Cloud. Overlaid is a screenshot of the widget in Captivate 2019.
Copy link to clipboard
Copied
Yep. (New screen name, replacing my old Imprez99 above)
Here we are over a year later, still rearing its ugly head (yes, even after reporting it as a bug). Someone really needs to look at the reporting to the interface when one resizes the RBW widget dimensions manually by clicking/dragging the bounding box (and then refreshing) as I believe the answer lies within...
Create RBW and simply select it (get bounding boxes) and allow the defaults and press OK.
Examine the widget info (Properties panel > Style > Click blue i (info) icon to right of pencil.) It will open the "Animation Information" Panel.
Take note of width and height (mine says 140W/175H - which I think yours will too, it's the default size)
Press OK.
Resize the widget bounding box width and height and press "refresh widget".
Go back to the widget info. What's it reporting now for W/H? No matter what I resize the widget to, it doesn't change the values for W/H and that's pretty much exactly what it's rendering once published... they can't be changed beyond 140/175.
Fix this, and I bet the problem goes away.
As we're working on converting our decently sized library of training over to HTML5 (because no more flash and some of our customers have already stopped supporting or even installing flash on their systems) , this is essentially the last thorn in the side to complete the transition over. We have about 58 modules that have the radio button widget, for a total of 178 RBW's, used in simple knowledge reviews in the training. Creating advanced actions for each of them (like the old days of Version 5), its going to be a daunting task, that we're about to embark on anyways... because Adobe doesn't appear to care to fix this.
Copy link to clipboard
Copied
Are you still on CP9?
Copy link to clipboard
Copied
Nope. On 10 (Captivate 2017). Still there.
-
- 1
- 2