Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: custom captions have transparent padding aroun...
- Re: custom captions have transparent padding aroun...
custom captions have transparent padding around them / won't fill caption space
Copy link to clipboard
Copied
Since smartshapes don't work as drag-and-drop sources when you export a scalable HTML project (just figured this out after a month of tweaking), I'm trying to use colored captions as drag sources. However, when I create custom captions to reflect the colors of my project theme colors, there's a wide transparent margin outside the colored caption itself. I've put a contrasting color around the edge of my custom caption, as websites suggest, which serves as the transparent color of the caption. However, the main color should fill the entire text caption. I'm not sure why it's doing this. Is there an easier way to have a colored block of text that can serve as a drag source? See attachmemt for more info. Thank you!
Copy link to clipboard
Copied
How did you create those captions? For each caption you need a bmp and a FCM file (look at the default captions). The last one defines the margins.
I have seen your claim that shapes cannot be used for D&D but didn't find time to check yet. It is possible but find it strange that I never use captions, always shapes and in the majority of cases do publish to scalable HTML but never had your experience. May be a coincidence. I had expected captions to be taken out already since a while.
Copy link to clipboard
Copied
Hi,
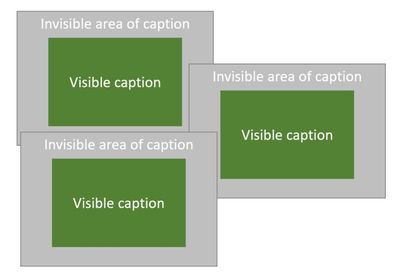
Thanks for responding! I created .bmp files in Gimp. I put a thin white border that would serve as the transparent color. It seems that FCM files define the margins between the bitmap and the text, but not the bitmap and the caption space itself. I can position the text where I want it, but the caption image itself (the green background bmp image) isn't going to the borders of the caption space the way it should. For drag-and-drops, this is an issue, because it creates a large invisible space around the visible green caption that will respond to a user clicking on it. If captions are near enough to each other, these spaces will overlap, causing confusion when a user clicks. Like this:
I added an FCM file and have been messing with the values (changing the margins, enabling the hotspot) and haven't seen any changes in how the caption looks. Are these the values I need to be editing?
Left Margin=0
Right Margin=0
Top Margin=0
Bottom Margin=0
[Hotspot]
Enabled=false
Corner=
MarginX=0
MarginY=0
This is still what the caption looks like, in comparison to the caption area (dotted line).
I'm curious about using smartshapes as drag sources or as buttons in a Scalable HTML format. This is definitely an issue for me and my colleague. I was going to suggest it as a feature request (that they can be used in upcoming releases), but I'd like to confirm that it doesn't work for others. If you can get smart shapes to work as drag sources in a scalable format, I'd love to know.
Copy link to clipboard
Copied
We use SmartShapes as drag sources and targets in scalable projects and don't have any issues at all.
What issues are you having with them?
Copy link to clipboard
Copied
They don't drag. It happens when I publish a Scalable HTML content project. Sometimes they only drag when you click on the very bottom of the drag source, and other times they don't drag at all.
Copy link to clipboard
Copied
Finally had a moment to double-check your issue with Shapes as D&D objects. I created a one-slide project, only with shapes. All shapes have text, some are filled with Solid color, others with Gradients and with image/textures. Published to Scalable HTML and uploaded. Have been testing in different browsers, different resolutions without any issue for dragging the drag sources.
I am using 11.5.1.499 on Windows 10.
Copy link to clipboard
Copied
Thanks for checking! Would you be able to upload that sample? I'm wondering what will happen when I try to use it. My colleage and I are both having this issue. It's really bewlidering.
I did finally figure out how to modify an existing Captivate caption and resave it (permissions nightmare) so that there's no margin issue. I still don't know what the problem was, but that was a workaround.
Copy link to clipboard
Copied
Test using this link:
http://www.lilybiri.com/published/TestDD/index.html
Sorry I didn't cretate a poster image, always take out the default Play button. You have to start by clicking in the center.
I should have posted this in the original thread where you claimed this to be a bug.
If you want the cptx file, send me a private message with an email address.
Copy link to clipboard
Copied
Hi Lilybiri,
I sent a private email address a bit ago. Could you please post that file? I'm curious to see how it works on my pc. Thank you!
Kristin
Copy link to clipboard
Copied
Sorry, didn't see a mail, maybe Notifications were off again on the forum. It is not my usual attitude not to answer mails.