 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Difference Video Player HTML5 and Shockwave
- Difference Video Player HTML5 and Shockwave
Difference Video Player HTML5 and Shockwave
Copy link to clipboard
Copied
Hello
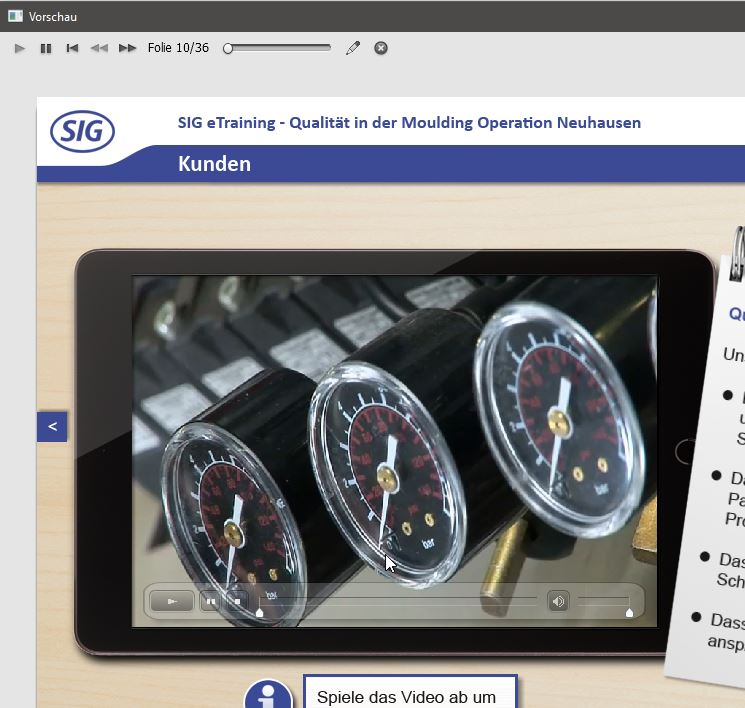
I have a problem with the video player. I insert a video clip and I adjusted it accordingly to the size i want. In Captivate 2019, it looks like this: 
It fits perfect in the screen from the tablet. Maybe its a little bit sqeezed, but its ok für me. When I look at the normal preview in Shockwave, it fits. It looks like the next screenshot. Its similar to the view before in captivate. Its ok so.

I need to export in HTML5, so i use the preview in HTML5, and it looks like this:

In HTML5 the video is more squeezed at the sides and i get black borders. This is not the view as in captivate. What can I do to make the video fit better in HTML5? Is there a setting for this? I tried diffrent skins for the player, but it doesent change the size.
Thank you!
Copy link to clipboard
Copied
Did you ever find a solution?