 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: Drag and Drop accept actions not working in HT...
- Re: Drag and Drop accept actions not working in HT...
Copy link to clipboard
Copied
Hi All
I am currently testing features of captivate on mobile devices, specifically iPads.
I have a very simple drag and drop interaction set up. There is one drop target, and 4 drag items set to it.
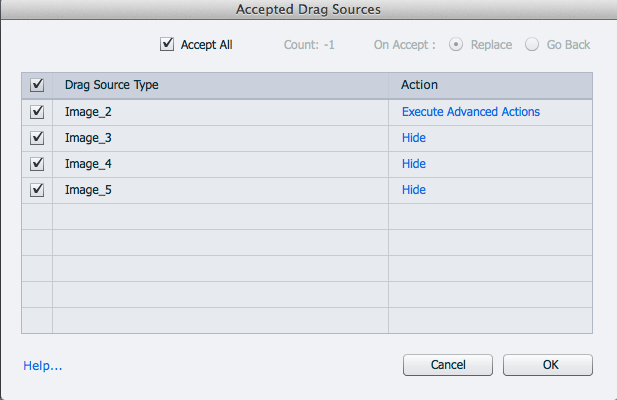
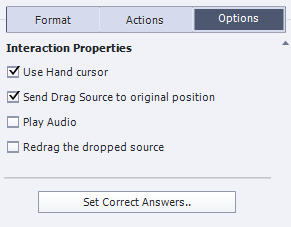
The drop targets accept methods are set to hide the draged items once they are dropped on the target. This works fine in preview mode, but does not carry over to HTML5. I have included a picture to show the actions I have set up that do not work.
Is there a way for these to work in HTML5?

Cheers
Lewis Carey
 1 Correct answer
1 Correct answer
Hi there,
This is a bug present in HTML5 publish. As a workaround can you please try changing the 'Opacity' to '0' and see it resolves the issue.
1. Select the Drop Target.
2. From the Drag and Drop panel, Drop Target section, Change the 'Opacity' value to '0'.
3. Publish the project.
Let us know it resolves the issue or not.
Thanks,
Nimmy Sukumaran.
Copy link to clipboard
Copied
I just tested this and the source object is not hiding in both Preview and published output for HTML5. It works fine in SWF (both preview and published output) though.
Seems like a bug.
Sreekanth
Copy link to clipboard
Copied
Hi there,
This is a bug present in HTML5 publish. As a workaround can you please try changing the 'Opacity' to '0' and see it resolves the issue.
1. Select the Drop Target.
2. From the Drag and Drop panel, Drop Target section, Change the 'Opacity' value to '0'.
3. Publish the project.
Let us know it resolves the issue or not.
Thanks,
Nimmy Sukumaran.
Copy link to clipboard
Copied
Thank you nsukumar! Changing the opacity works like a charm!
I tested the method (and its working) in both HTML5 in browser and on the iPad. There is even a nice fade effect too.
Thanks for your help ![]()
Copy link to clipboard
Copied
We're using Captivate 2017 and tried the steps described. Under the DRAG AND DROP tab, There is an Opacity listed under Snap Behavior. I changed it from 100% to 0%. The course is stuck at with a animated circle page and never advance to the first page. Is there a solution to make Drag and Drop work as HTML5. SWF works but not HTML5!
Thanks,
Copy link to clipboard
Copied
Using latest version 10.0.1? Can you give more details, never had problems
with D&D like you describe. Mac or Win?
Copy link to clipboard
Copied
Version 10.0.0.192
We have more than 10 text items to match 4 categories. You drag some to category 1, some to category 2, etc. The drop is just a shape created in Captivate. We tried IE11 (corporate standard) and Chrome on Windows 7, it behaved the same way: a blank page with animated icon like sun beam in the middle. Our LMS is very old called Pathlore.
Remove the D&D, the course worked as HTML5 course.
Publish to SWF, the course worked.
So it seems D&D does not work as HTML5.
Thanks for your help,
Copy link to clipboard
Copied
Since two years I only publish to HTML and I use lot of D&D as you can see
in the multiple articles in my blog. Please do not conclude it is not
working because something is wrong in your setup. IE is a bad HTML browser,
but Chrome should be fine. You do not use the most recent version of CP.
Post screenshots of the timeline, the Object actions dialog box.
Copy link to clipboard
Copied
I agree with Lieve that HTML5 should be capable of using Drag and Drop interactions.
One other suggestion I would make is that you be careful with the naming of your D&D interaction itself, as well as the naming of objects that are used. I have heard other users mention that they found using hyphens or certain other characters in the names to cause problems. Make sure the interaction name and object names are as simple and uncomplicated as possible. No punctuation or other symbols. See if that changes anything.
Copy link to clipboard
Copied

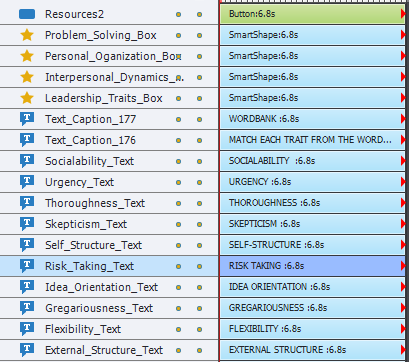
Lilybiri, thanks for the help. Here is the timeline of the slide. The _Box items at the top are the drop areas in shape. The _Text items are the drag objects in text. We did the 3-step drag and drop process (select drag objects, select drop objects, and link the matching ones)
Copy link to clipboard
Copied
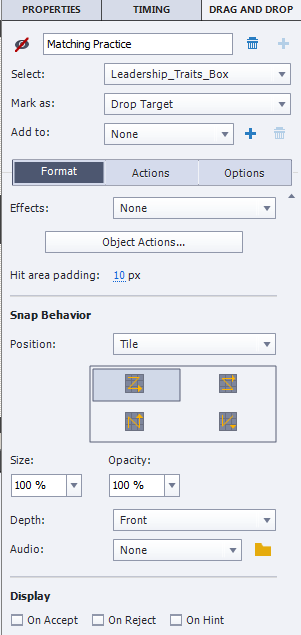
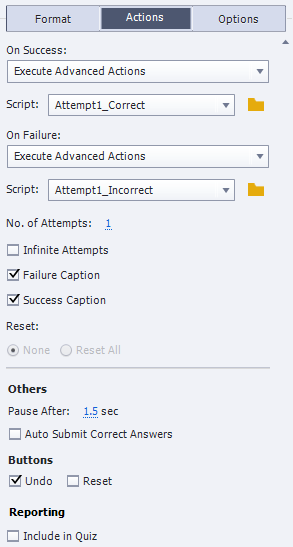
Drag and Drop settings:



Copy link to clipboard
Copied
I would NOT have spaces in the name of the Drag and Drop interadton. Instead of "Matching Practice" use "MatchingPractice" or something similar.
Copy link to clipboard
Copied
Removing the space solves it. Thanks a lot for your help, Rod.
Copy link to clipboard
Copied
You Legend!!! ![]()
Copy link to clipboard
Copied
Bring to front all the dragable items. That is work for me. Arrangr, bring to front.