Adobe Community
Adobe Community
Dropdown widget does not work
Copy link to clipboard
Copied
I am getting an error when using the dropdown widget.
Uncaught SyntaxError: Unexpected token '='
Why does it say Adobe Captivate 6 when I inspect the code? Does that mean this widget has not been updated since then? I am using Captivate 9 (11.5.1.499).
Copy link to clipboard
Copied
You are using version 11.5, one of the two major releases of CP2019.
Dropdown widget is pretty old, but is compatible with HTML5 output and is in the Learning Interactions, works pretty well. What did you put in the list. Here is a blog post dedicated to that interaction
Copy link to clipboard
Copied
Hi Lilybiri,
Thank you for the link to the blog post! I will read through it and see if I can figure it out.
The slide has 5 dropdowns with many items in each list. Basically, I need to cram in some 500 job titles on the slide and dropdown widget is the only way I figured that it would be possible.
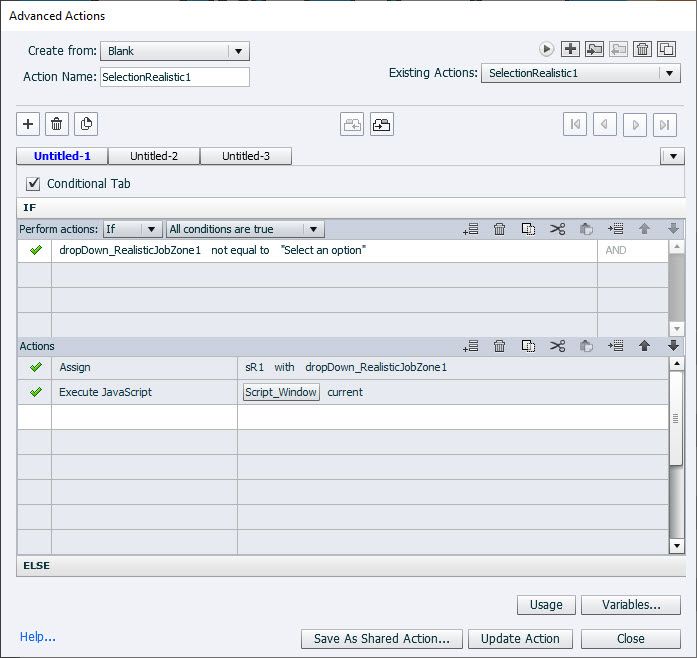
For the Add button, the action script looks like this:
And the JavaScript to populate the list of interesting job titles look like this:
try{
var selR1 = cp.vm.getVariableValue("selectionR1");
var selR2 = cp.vm.getVariableValue("selectionR2");
var selR3 = cp.vm.getVariableValue("selectionR3");
var selR4 = cp.vm.getVariableValue("selectionR4");
var selR5 = cp.vm.getVariableValue("selectionR5");
var nSR1 = cp.vm.getVariableValue("sR1");
var list = [selR1, selR2, selR3, selR4, selR5];
list.unshift(nSR1);
list.pop();
cp.vm.setVariableValue("selectionR1", list[0]);
cp.vm.setVariableValue("selectionR2", list[1]);
cp.vm.setVariableValue("selectionR3", list[2]);
cp.vm.setVariableValue("selectionR4", list[3]);
cp.vm.setVariableValue("selectionR5", list[4]);
} catch(error) {
console.error(error);
}
What happens is that the error blocks the list from updating. When I open and then close the code inspector in Chrome the list updates so that the last item selected appear at the top of the list, as it should.
Do you know if there any type of character that is not allowed in a list item, like em dash?
Copy link to clipboard
Copied
I only use JS when it is really necessary, there are JS experts around here, I focus on the advanced/shared actions. Never used JS for any learning interaction, because they are 'closed', have no idea how they were programmed but it was for sure based on Flash. As you know Flash used AS, not JS. That may be the cause, but it is just guessing. Moreover when I exchange variable values between Captivate and JS, I will use the methods described in the Help about the common API for JS.
https://helpx.adobe.com/captivate/using/common-js-interface.html
If you need a JS solution please create a custom dropdown list. Here is another blog post (again without JS) where you could replace the items by variables populated with JS.
http://blog.lilybiri.com/more-is-in-a-dot-dot-dot-hyperlink-dropdown-menu
Copy link to clipboard
Copied
Thanks! I will update the code using these guidelines (first link).
A second option might be to try using hyperlinks instead of a dropdown widget. I will give it a try.
Copy link to clipboard
Copied
The second link was pointing to a blog where I used hyperlinks in a dropdown menu....
Copy link to clipboard
Copied
Yes. You wrote a great blog entry! Thank you for your help.