 Adobe Community
Adobe Community
Exit button issue in Captivate 5

Copy link to clipboard
Copied
Hi,
This is regarding the exit button on the playback controls. I have been using Captivate from version 2. Recently, started using version 5. When I published my simulation, the exit button is not working as earlier. It is also not working from- web server(IIS, Apache), when opened as pop-up as well. In local too however not working. I tried in both IE 7 and Firefox latest version.
I have seen the response from Adobe on this issue on this forum. It was quite surprising; it did not talk about the solution at all;
What I am not sure about is -
1. Why the exit button was working earlier versions.. why is it not working in latest?
2. Why should when simple code like top.close(); works fine (when coded inside the Captivate)?
3. Why is Adobe not acknowledging the issue?
4. Why there is no working around provided in the forums for this issue?
Could anybody please help me understanding this problem? I am really frustrated.
Thanks.
Copy link to clipboard
Copied
Captiv8r wrote:
Hi Jimtodd
You can study all you like, but in the end I believe you will find the pattern is this:
Exit button works = The output was opened in a child window
Exit button does NOT work = The output was just opened in the browser
All the rest is moot.
Cheers... Rick
I am not certain that it is that simple. ![]() In fact, I wish it were! However, I do believe you are correct for a vast majority of situations.
In fact, I wish it were! However, I do believe you are correct for a vast majority of situations.
Just with my own experience, I have encountered one LMS where it handles opening a Captivate generated course into a child window and there is no way to close and exit the course from Captivate.
Copy link to clipboard
Copied
I am now using Captivate 7 and the exit button does not work. Frustrating. We are using a crappy elearning authoring tool which I was trying to get them to change with Captivate. However, the exit button issue just cancelled that possibility. The Exit button in that crappy elearning authoring tool works is EI, Google Chrome and FireFox. Great tool Captivate but there are some annoying bugs which seems like Adobe does not take seriously.
Copy link to clipboard
Copied
RodWard wrote:
So Lectora doesn't have this problem??
Hey Rod, with the greatest respect... that wasn't a good example because [what a coincidence] in that thread, I am the second responder to rxmeds. ![]() That person was a newbie and I was able to help in PM. The problem was a publishing setting that wasn't turned on.
That person was a newbie and I was able to help in PM. The problem was a publishing setting that wasn't turned on. ![]() Sorry Rod... but I do understand the point you were making. Sometimes even Lectora encounters difficulty with their built in EXIT function. But it is fair to point out that, at least Trivantis added this EXIT function and that it works more often than not.
Sorry Rod... but I do understand the point you were making. Sometimes even Lectora encounters difficulty with their built in EXIT function. But it is fair to point out that, at least Trivantis added this EXIT function and that it works more often than not.
I too would like to see Adobe put a little more effort into this whole EXIT issue because I am seen far too many unresolved threads asking about this problem. I think in most cases, with a well behaved SCORM based LMS, an EXIT is solved with a simple close window function in JavaScript but there are some LMSs where it isn't easy to make Captivate close;. I've been there too many times!
One solution that I found quite reliable and user friend is just a very simple JavaScript that takes the learner back x instances in their browser history. Nice and clean and it kind of works like an exit function. All the developer needs to do is add (in a JavaScript window): "history.back(-x)" where x represents the number of instances back.
It is essentially simulating the browser 'back' button x times. Works this a charm every time I have used it on multiple browsers.
All my best to all!
Shawn
Copy link to clipboard
Copied
Hey Rod, with the greatest respect... that wasn't a good example because [what a coincidence] in that thread, I am the second responder to rxmeds.
"Who cares who helped whom first or second, or...?"
That person was a newbie and I was able to help in PM.
"What makes you not a noob?"
The problem was a publishing setting that wasn't turned on. Sorry Rod... but I do understand the point you were making. Sometimes even Lectora encounters difficulty with their built in EXIT function. But it is fair to point out that, at least Trivantis added this EXIT function and that it works more often than not.
"What do you mean by "it works more often than not"? It either works or not."
I too would like to see Adobe put a little more effort into this whole EXIT issue because I am seen far too many unresolved threads asking about this problem. I think in most cases, with a well behaved SCORM based LMS, an EXIT is solved with a simple close window function in JavaScript but there are some LMSs where it isn't easy to make Captivate close;. I've been there too many times!
"Rod is not Adobe. so, vent elsewhere."
One solution that I found quite reliable and user friend is just a very simple JavaScript that takes the learner back x instances in their browser history. Nice and clean and it kind of works like an exit function. All the developer needs to do is add (in a JavaScript window): "history.back(-x)" where x represents the number of instances back.
It is essentially simulating the browser 'back' button x times. Works this a charm every time I have used it on multiple browsers.
"What's wrong with directing your learners to close the tab or the browser, whatever your design or the platform you're using dictates?"
Seth
Copy link to clipboard
Copied
SethXP wrote:
Hey Rod, with the greatest respect... that wasn't a good example because [what a coincidence] in that thread, I am the second responder to rxmeds.
"Who cares who helped whom first or second, or...?"
That person was a newbie and I was able to help in PM.
"What makes you not a noob?"
Whoa there Seth, where did that come from? Since when did this forum become filled with animosity? Seriously, that wasn't called for!
I thought it was rather funny that Rod found a Lectora message that I had participated in. Sorry, if you misread my intentions. Gosh!
I too would like to see Adobe put a little more effort into this whole EXIT issue because I am seen far too many unresolved threads asking about this problem. I think in most cases, with a well behaved SCORM based LMS, an EXIT is solved with a simple close window function in JavaScript but there are some LMSs where it isn't easy to make Captivate close;. I've been there too many times!
"Rod is not Adobe. so, vent elsewhere."
No kidding. Vent??? Wow, someone is in a bad mood tonight.
One solution that I found quite reliable and user friend is just a very simple JavaScript that takes the learner back x instances in their browser history. Nice and clean and it kind of works like an exit function. All the developer needs to do is add (in a JavaScript window): "history.back(-x)" where x represents the number of instances back.
It is essentially simulating the browser 'back' button x times. Works this a charm every time I have used it on multiple browsers.
"What's wrong with directing your learners to close the tab or the browser, whatever your design or the platform you're using dictates?"
Seth
Sorry Seth, but that is poor design. I've been an instructional designer/eLearning specialist for many years and I would never fail to take the student to a proper conclusion (usually taking them to an assessment section) or sometimes closing the lesson with an appropriate message. Instructing the student to just close the browser isn't proper in my opinion.
Anyway, I provided Doug with a solution and apparently he is satisfied. But I am rather baffled by your angry post. ![]()
Copy link to clipboard
Copied
That was not an angry post.
It was a bunch of questions with proper references, and one good recommendation. An ID would get out of pretty much any situation; if one's not capable of doing that, then no technology can save him/her.
You cannot close a lesson with an appropriate message?
Well, that's poor design.
Copy link to clipboard
Copied
Interstingly I have no issue with this problem.
We use CP5.5 with a couple of LMS' (one bespoke purpose built and a moodle)
We build e-learning that aren't just simulations (in fact we rarely do simulations) and as such our products contain video, audio and everything else that CP can create/use.
To close our products we simply use JS of
top.window.close();
and attach it to a nice big red 'X' button that I created in Photoshop.
I have zero experience using JS other than some VERY basic bits and bobs, but this seems to work perfectly for us. Everything we publish is SCORM 1.2 compliant and this process updates the LMS, closes the window and returns the user to the launch page of the LMS course.
No doubt this won't work for everyone, but it does for us. We tend to put these buttons in at the end of chapters or other 'obvious' places in the product.
No idea if this will help anyone. But hey. Have to try.

Copy link to clipboard
Copied
Colday213 wrote:
Interstingly I have no issue with this problem.
We use CP5.5 with a couple of LMS' (one bespoke purpose built and a moodle)
Hello, I am betting that your LMS supports opening the lesson in a child window. That will explain why "top.window.close();" works for you. ![]() Happy that you did not experience the grieve that I went through.
Happy that you did not experience the grieve that I went through.
No matter what I tried (including yours), nothing worked, that is, until shawnvancounter replied.
I'll take this opportunity to thank shawninvancouver again. He saved my bacon with a better than CLOSE window solution of, "history.back(-x)". So happy! Love this forum! ![]()
![]()
![]()
Doug
Copy link to clipboard
Copied
Hello shawninvancouver,
I'm excited about the solution you gave, but can you provide a bit more info?
All the developer needs to do is add (in a JavaScript window): "history.back(-x)" where x represents the number of instances back.
Where and what is the JS added to in the Captivate project? The Exit button in the player, or a custom button? Should (-x) represent the amount of slides in the project for instances back? For example, if you have 10 total slides in the project (-x) should be (-10)?
Sorry for the questions, but I want to make sure this will work because I deperately need it to work first go around.
Tegan
Copy link to clipboard
Copied
Hello Tegan,
tegan719 wrote:
Where and what is the JS added to in the Captivate project? The Exit button in the player
I never use the Captivate player in any of my projects. My exit button is assigned to a custom button (any type really).
It is just a manner of assigning an ACTION / On Success: select pull-down Execute JavaScript / in the JavaScript window, enter, "history.back(-3)" (without quotes)
In my example, -3 represents simulate the browser's BACK button three times (not exactly what is going on but it serves as an explanation).
Should (-x) represent the amount of slides in the project for instances back? For example, if you have 10 total slides in the project (-x) should be (-10)?
No, this is not related to the number of slides. This is strictly a browser based 'back up'.
NOTE: This solution "history.back(-3)" is only useful where your LMS cannot open your course in a separate window.
Copy link to clipboard
Copied
Hi guys,
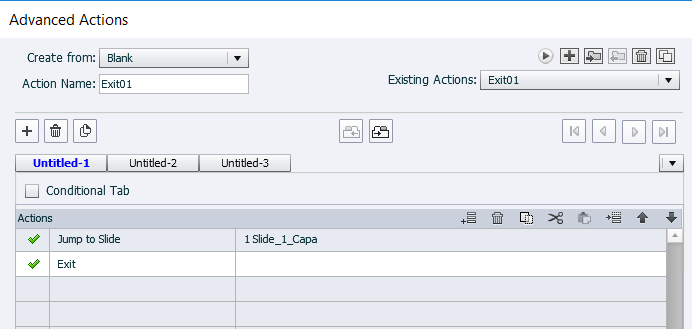
I create a simple advanced action that fix "our" problem.
With this advanced action, the 'exit' button jump to slide 1 and exit the LMS.
Please see the print below

I holpe it help.