Adobe Community
Adobe Community
Hiding slides
Copy link to clipboard
Copied
Is there any way to hide and show slides via javascript? Thanks!
Copy link to clipboard
Copied
An interesting question.
I admit I am trying to consider the use case.
I have never tried to hide a given slide
If I create a slide - it is created with purpose and I do not hide it.
That being said - I do create branching and/or other nonlinear projects where a learner may never end up visiting a particular slide.
That is all handled by navigational logic through learner choices versus the showing and hiding of a slide altogether.
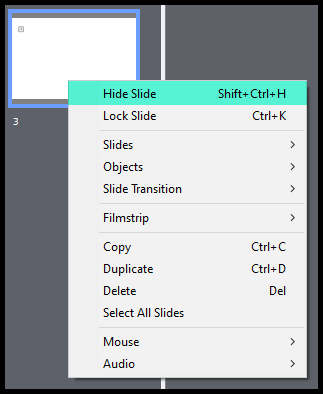
If you just want the slide hidden, you can just right click the slide in the filmstrip panel and select hide slide.
Otherwise, if it were me - I would simply navigate around it.
Unless someone else has a quick answer to this - I will experiment with a couple thoughts I have to see if I am able to do this after I get home from work this evening.
Copy link to clipboard
Copied
I can think of several reasons to hide a slide. Ultimately, the reason is to exempt the slide from the navigation path that the learner will access by dragging the progress bar slider. In my opinion, the slider and progress bar should be for a single slide, especially when you consider that the learner can easily navigate to other slides via the TOC.
I want to use a draggable progress bar slider, but still prevent the learner from accessing certains slides.
Copy link to clipboard
Copied
If the slides will remain hidden throughout - will it work for you to simply hide them in your design mode
with the right click >> hide slide?
Unless there is some need to dynamically hide/unhide a slide during the finished product - that would seem the easiest way.
I never use the native controls so have not encountered this need.
Copy link to clipboard
Copied
No, the learner will access the slides after certain milestones or as part of simulations (using javascript). I also create my own nav controls, but I like the slider because it gives the learner the ability to replay a section of audio that they may have missed a word or two without having to replay from the beginning.
To me, this is a no-brainer. I cannot understand why Adobe has yet to make a slide-based progress bar. That would open up so many more development options.
Copy link to clipboard
Copied
OK - I have a few ideas that I won't be able to test out until this evening.
I cannot make a promise on this but I will see if there is anything I can figure out.
Copy link to clipboard
Copied
It is perfectly possible to create a slide-based playbar but I don't understand the connection you make with the original question, which was talking about hiding and showing slides, not frames which would be connected with a slide playbar.
You can always use micro-navigation as well. But will leave you to Greg, since you insist on using JS.
Copy link to clipboard
Copied
There's a way to create a slide-based progress bar with a dragable play head? In other words, a dragable head that doesn't reveal certain slides like quizes or simulations?
Copy link to clipboard
Copied
Totally confused now, how can a slide-based playbar show other slides?
Copy link to clipboard
Copied
I have done something similar. It is not really hiding/showing but skipping or braching.
Once the lesson loads, I have some JS that parses through all the slides (you can access all kinds of data about the slides using cp.model.data) and I make my own list/array of slides that the viewer should be seeing. JS also sets the next and back button on each slide so they point to the correct next/previous slides.
It should not be hard to extend that logic on to a draggable progress bar.
Copy link to clipboard
Copied
Totally agree with StagPrime. A hidden slide in Captivate is not included in the output, same as if it didn't exist. Contrary to objects on slides which can be shown and hidden because they will be included in the output folder.
You can easily skip a slide with an advanced conditional action, or with JS if you prefer coding. If you explain exactly why and in which situations you want to skip slides or to use branching, could offer more details.
Copy link to clipboard
Copied
The problem is that all slides are in the navigation path with a dragable playhead. I can easily correct the problem by not using a progress bar, but then the learner would have to replay an entire audio clip even when they want to rewind, or go back, just a second or two.
Copy link to clipboard
Copied
Sorry if post twice - really NOT liking the new forum site :(.
I have done something similar. It is not really hiding/showing but skipping or braching.
Once the lesson loads, I have some JS that parses through all the slides (you can access all kinds of data about the slides using cp.model.data) and I make my own list/array of slides that the viewer should be seeing. JS also sets the next and back button on each slide so they point to the correct next/previous slides.
It should not be hard to extend that logic on to a draggable progress bar.
Copy link to clipboard
Copied
thanks
Copy link to clipboard
Copied
I was not successful with the things I tried last night.
I wanted to try playing with visibility parameters once the SlideID was obtained.
Copy link to clipboard
Copied
Thanks for trying