Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- How to view html published page in the centre of a...
- How to view html published page in the centre of a...
How to view html published page in the centre of an html page in Captivate 2019
Copy link to clipboard
Copied
I am using Captivate 2019 for my projects. When I publish the html output, I could view the course loading in the html page which is touching the html header. How can I publish the page as the centre of an html page.
Copy link to clipboard
Copied
Hello !...
I don't know if there is a way to do that without changing the index.html code.
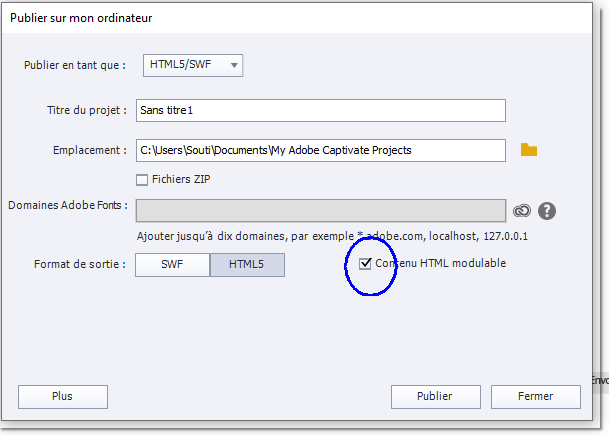
But I think the best choice is to make your project appears in full screen ? And so it will be centered !...
😉
Copy link to clipboard
Copied
Thanks for sharing the suggestion..
Copy link to clipboard
Copied
That is scalable output, available for HTML only. Beware: it can lead to blurriness especially if the learner is viewing it on a big monitor and you have developed for a much lower resolution.
Copy link to clipboard
Copied
So is there an alternative to edit the hml code so that the course launches on the centre..
Copy link to clipboard
Copied
...
To my mind, it's not practical to change the index.html file of the project...
But another solution could be to load your project in an iframe, in another html file... and so you can control everything !
Example :
<p align="center"><iframe src="Name_of_the_directory/index.html" frameborder="0" width="800" height="490"></iframe></p>
Just change the "Name_of_the_directory" with yours !... And the width and height if needed...
😉
...