 Adobe Community
Adobe Community
- Home
- Captivate
- Discussions
- Re: Html5 line object stops before completed
- Re: Html5 line object stops before completed
Copy link to clipboard
Copied
I'm using Captivate 9.0.0.223 (and Mac 10.12.06-Sierra) to create an animated graph with 5 screens. An intro screen and 4 other screens utilizing the "line" object to draw a graph line across the screen for each of 4 graphs. The output wanted is html5 only. Each screen has 4 buttons with a 'jump to slide...' action associated with each button (every slide has the same 4 buttons). In addition, each slide has a fade in textbox and a highlight box.
When clicking on (for instance) button #1, it correctly jumps to the proper slide, plays a few frames, then stops without playing the rest of the slide. If I have the slide set "on Enter" to "continue" it automatically plays about 1.5 seconds then stops. The addition of a continue button will continue to draw the graph line. If I have the "on Enter" function set to 'Pause". The additional continue button has to be clicked twice in order for the line to be drawn.
I am trying to either get the graph line to 1) autoplay (without having to click a continue button) or 2) (less desirably) with the slide set to Pause 'on Enter" have a "continue" button that only has to be clicked once.
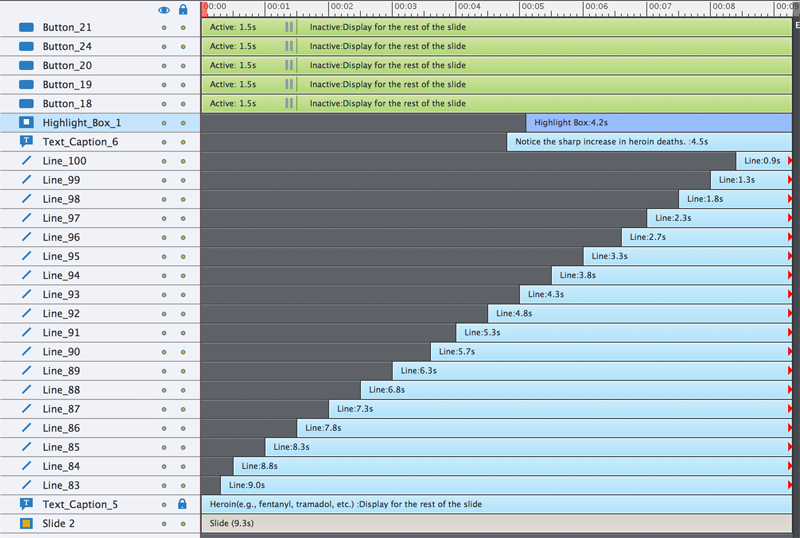
I've checked this in Safari, Firefox and Chrome, all with the same results. I've attached a copy of one of the slide timelines. Any suggestions?
 1 Correct answer
1 Correct answer
New to Captivate? You have a typical issue due to lacK of understanding of the timeline. That topic is always what I first train in any basic training, but that is not the case for everyone.
YOu have 5 interactive objects in the Timeline. They all have the pausing at 1.5secs which is the default setting. That means that every object timed to appear later will not show up before the playhead released which will be done by an action of the learner, probably clicking on one of those buttons (do not
...Copy link to clipboard
Copied
New to Captivate? You have a typical issue due to lacK of understanding of the timeline. That topic is always what I first train in any basic training, but that is not the case for everyone.
YOu have 5 interactive objects in the Timeline. They all have the pausing at 1.5secs which is the default setting. That means that every object timed to appear later will not show up before the playhead released which will be done by an action of the learner, probably clicking on one of those buttons (do not know which action you have triggered by them).
If you want everything to appear without any pausing you need to move those pausing points to a location on the timeline after the start of the last timeline. BTW all the timelines of those lines have their endpoint attached to the end of the slide timeline, don't know if that is the setup you want.
Another tip: please upgrade to 9.0.2. You are still on the first (buggy) release.
If you want to learn about the Timeline, I have published quite a lot, here are two links:
Captivate's Timelines (master slide/normal slide cptx) demystified - Captivate blog blog post
Pausing Captivate's Timeline - Captivate blog blog post
TImeline interactive presentation published from Captivate
Copy link to clipboard
Copied
Thanks for all the info. Not new to Captivate, but I've only ever used it sporadically before, so all of this is very helpful. I did quite extensive work with timelines in (now ancient and deprecated) DHTML.
Back to the issue here though, shifting the drawn elements on the timeline past the default 1.5 sec 'auto' play on entering each slide solved the issue.
I did upgrade to the newer version of Captivate. I'm looking forward to spending more time on your blog resources. Thank you so much!
Copy link to clipboard
Copied
You're welcome. Lot more about the timeline on my blog because it has some very specific features uncommon to timelines in other applications (like video software), due to the pausing points.
Copy link to clipboard
Copied
Yes! There is a wealth of information on your blog and I've bookmarked it as a permanent resource. Thank you for making your expertise available to the community!