Adobe Community
Adobe Community
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Captivate
- Discussions
- Re: HTML5 Output not showing Hightlight Boxes in c...
- Re: HTML5 Output not showing Hightlight Boxes in c...
0
HTML5 Output not showing Hightlight Boxes in correct location
Community Beginner
,
/t5/captivate-discussions/html5-output-not-showing-hightlight-boxes-in-correct-location/td-p/10736954
Nov 13, 2019
Nov 13, 2019
Copy link to clipboard
Copied
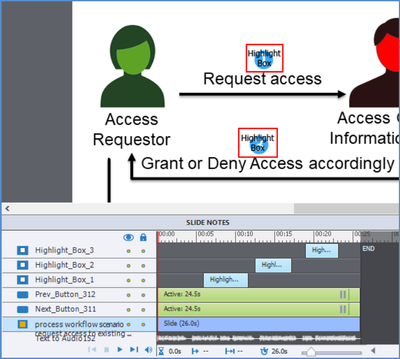
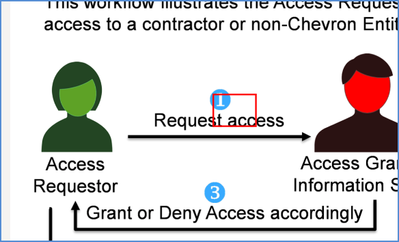
I'm working with Cp2019, upgraded a project from Cp9 to 2019. The Output is in HTML. I have 3 Highlight boxes that are located in a specific location in a slide. When previewing in HTML5 browser (MS Edge) or ScormCloud, the Highlight boxes are moved down and to the right of the intended location. When I preview in SWF they display in the correct place. Is there something wrong with HTML5 output?
This is the CPTX...
And this is the Browser preview. Thanks
TOPICS
Advanced
,
Editing
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Community Expert
,
LATEST
/t5/captivate-discussions/html5-output-not-showing-hightlight-boxes-in-correct-location/m-p/10738377#M275296
Nov 14, 2019
Nov 14, 2019
Copy link to clipboard
Copied
Wonder if this is due to the upgrade? Did you upgrade the Theme used, and how old was that theme? Which font was used originally and is used now? Are you using 11.5 or 11.0?
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
Help resources
Copyright © 2023 Adobe. All rights reserved.