 Adobe Community
Adobe Community
HTML5 TEB Shortcut Tab
Copy link to clipboard
Copied
Hello,
Does anyone know if the newest version of Captivate fixes the TEB Tab Shortcut bug for HTML5 only?
Basically, if you create a Text Entry Box, and have it validate and set the shortcut to Tab - the simulation would not go to the next slide, but would lose focus and go to URL bar and other places until the Tab key finally went to next slide. This only happens when publishing as HTML5 only. If you publish as a SWF/HTML5 it's fine, however our group has created a policy of no swf files. This will cause our software simulations, which are forms that tab from one field to the next, to no longer work.
Does Captivate 2019 fix this issue?
Thank you,
Christine
Copy link to clipboard
Copied
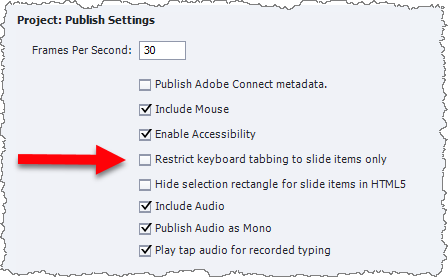
Have you tried the Preference setting for Restrict Keyboard Tabbing to Slide Items Only?

Copy link to clipboard
Copied
Hi Rod,
Yes I have with Cap 8 And 9 and when publishing as HTML5 only, it the Tab goes to URL and all accessibility items first before coming back to TEB.
Copy link to clipboard
Copied
Just out of curiosity, with the system you are trying to simulate, how does it actually work?
Does the user enter information into the text entry box and then hit TAB to validate the entry, or is there a Submit button or something that they need to click that validates the text entered, or is the entry validated automatically and they only need to hit TAB to move to the next field? Which way does the actual software work?
Copy link to clipboard
Copied
The program is like an on line form. Imagine you have data to fill in and to get from one field to The next, you hit Tab. Although you can click in the box is the next field, sometimes that does not trigger a background event where said items in the field populate another integrated system. However if you always hit Tab, it triggers the event to populate. Once the form is filled out properly, then the user has to forward for approvals. The Approve button takes you to another page to send the form. No submit buttins. Also the fields have to have certain characters. So we do have it validate based in the scenario given to them.
I found multiple forums on this issue on this site where others users had the same issue. It only happens when publishing ad HTML5. With swf it’s fine.
Copy link to clipboard
Copied
OK. So just to be clear:
- You are using the TAB key to trigger validation of the date entered in the TEB field. There is no Submit button to click for each field.
- Besides triggering the validation, hitting the TAB key also moves the cursor to the next TEB field (which in the Captivate simulation is actually on the following slide),
- I assume that since a normal software form page would have multiple fields on the same page, your simulation makes it APPEAR as if the field just completed now carries the data just entered (by displaying the TEB's associated variable in a text caption sitting over the top of that field).
Is all of this correct?
If you are validating the data entered in the field, are you also displaying some kind of feedback or error message if the entered text does not match that required for validation? (I'm asking because a typical software system would normally do this. I'm trying to suggest a solution that accommodates several ways this could need to work.)
Copy link to clipboard
Copied
Yes you are correct. To the user they think they are staying on the same page, but Tab is 1) validating their information and providing feedback if it is incorrect (no feedback if successful) and 2) moving them to the next field which is a separate slide in captivate.
Copy link to clipboard
Copied
I found on a forum from earlier in 2018 an advanced action that works. You create a variable, and then advanced action created on Lost Focus. That works rreally well. I was just hoping to find a reason to convince the company to upgrade from Captivate 8 to 2019.
Copy link to clipboard
Copied
OK. That's the solution I was about to suggest.
Although you CAN use this solution with your current Captivate 8 version I still think you need to pressure your company to upgrade you to Cp 2019. The eLearning field is changing rapidly and Captivate 8 is now four versions behind where you need to be. You may not use all of Cp 2019's great features but as a professional developer you should WANT to be refining your skills, especially with mobile learning. One day your company will wake up to their mistake and expect you know about all this stuff.
Copy link to clipboard
Copied
Unfortunately we will not be able to develop for mobile or even iPads due to the type of contract and security requirements to even access the LMS. Believe me, I would love an upgrade to keep skills fresh. But I am required to show what upgrades thay are new would help given our current environment.
Copy link to clipboard
Copied
I don't see a link between not upgrading and developing for mobile. CP8 was the first release with focus on responsive projects. Although I rarely have to create responsive projects, the many improvements between CP8 and CP2019 for non-responsive projects, especially for publishing to HTML5 make the upgrades almost a necessity. If you can keep with SWF output after Flash Player has totally died in the near future by preventing the learners to use recent versions of browsers it is OK. But if that is not possible you could have lot of problems soon. Upgrading CP projects over more than two versions is rather 'tough'.
Copy link to clipboard
Copied
Can you explain how you are using on focus lost to deal with the problem? In playing around with it, I don't immediately see how to make that work when you validate the entry and allow multiple attempts.
Copy link to clipboard
Copied
Hello USJeepGirl, can you pinpoint the forum, that you found this solution. Or even better how did you implemented it. Thank you!!
Copy link to clipboard
Copied
I use a javascript solution. On the PAGE that requires the Tab key, not the interaction, set an Entry action of Execute Javascript, and in the script window paste in the following:
$(document).keydown(function (e) {
var keycode1 = (e.keyCode ? e.keyCode : e.which);
if (keycode1 == 0 || keycode1 == 9) {
e.preventDefault();
e.stopPropagation();
} });
The '9' represents the Tab key. You can find all the keycodes here: https://keycode.info/
This solution works great for any key presses you need to restrict to the elearning module.