 Adobe Community
Adobe Community
Image button form on a circle menu
Copy link to clipboard
Copied
Hi. I would like to create a interactive circle menu like this:
But when I create a Image Button on Captivate, the clickable area is a square, trespassing the other button on the menu:
Is there anyway to create a button where the clickable area follows exactly the image / PNG? Like a vector or something..
Copy link to clipboard
Copied
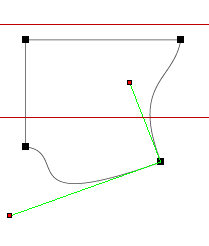
You can modify the standard shapes and bend them to pretty much what you want. After placing a smartshape on the stage, right-click and choose Convert to freeform.

You can then grab the rectangular handles and move them wherever you wish. You can also grab the red Bezier handles and curve the edges of your shape to match the curves of your desired graphic. This will work with any of the basic smartshapes, so choose the one that will give you handles that you need - e.g., rounded rectangles have more handles and roundedness to start with than a plain rectangle.

Have fun!
Copy link to clipboard
Copied
Unfortunately, this won't work. You certainly can create a freeform shape but once complete the shape will still have a rectangle area around the shape that will cover other objects beneath it. My suggestion is to create a background image and place click boxes over the text elements in the image.
Copy link to clipboard
Copied
dan56 @Paul_Wilson
Thank you guys!

