 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I'm using screenshots (PNG) in Captivate and they are really poor. I've done math and adjusted my monitor resolution, still no love in the quality.
I'm digging deep.
Now, what is really puzzling is the Captivate shapes are pixelated really bad as well. I know Captivate is a bit-mapped app, but this is a big hint that something else my be happening that I'm not aware of.
Can anyone offer any support as to something I'm missing?
I'm using a MacBook Pro w/ Built in Retina Display, LG UltraFine extended monitor, I'm on Mojave OS, and I'm using Captivate 2019.
Thanks in advance.
Alonzo
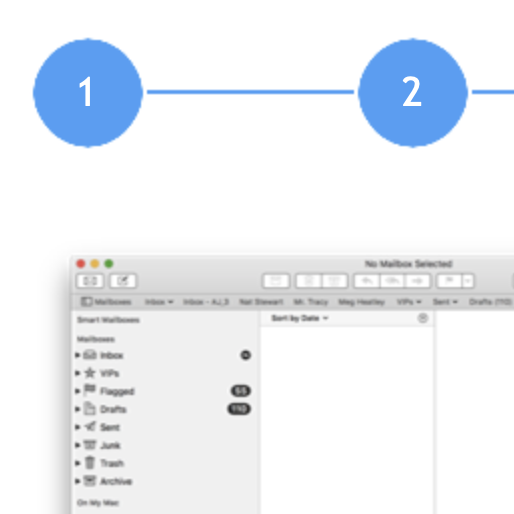
Here is an image clip ... See the poor quality of circle and poor resolution of the image?

 1 Correct answer
1 Correct answer
When you publish to normal (non-responsive) HTML5 those Smart Shapes get converted into PNGs. You could try increasing the slide quality to High if you want.
Copy link to clipboard
Copied
When you publish to normal (non-responsive) HTML5 those Smart Shapes get converted into PNGs. You could try increasing the slide quality to High if you want.
Copy link to clipboard
Copied
What about for a Responsive design? Do the images still get converted into PNG?
Copy link to clipboard
Copied
Not necessarily. If building responsive you should try to maximise use of Smart Shapes because these will often be maintained as vectors in the output.
If you want to try out Responsive, I recommend you go with Fluid Boxes rather than Breakpoint.
Do some testing and see if that gives the results you like better.
Copy link to clipboard
Copied
Thank you. I have the Publishing Settings set to custom which include most of the High attributes, but I'll just move forward with the preset High setting.
Copy link to clipboard
Copied
So, we are experiencing the exact opposite. A blank non responsive design in Capt 2019 is giving us better quality of images (Smart Shapes included) than Responsive design. That image of the 1 and the 2 are smart shapes in a responsiveo design published to HTML5. So weird.