 Adobe Community
Adobe Community
Problem with cpAPIInterface
Copy link to clipboard
Copied
Hi. I am trying to recreate the passing of variables from an iframe as discussed in this thread on this forum. I have copied the code exactly and deployed it on a server with JSON enabled. It doesn't work when it appeared to work for both of them. I get the error that cpAPIInterface is undefined.
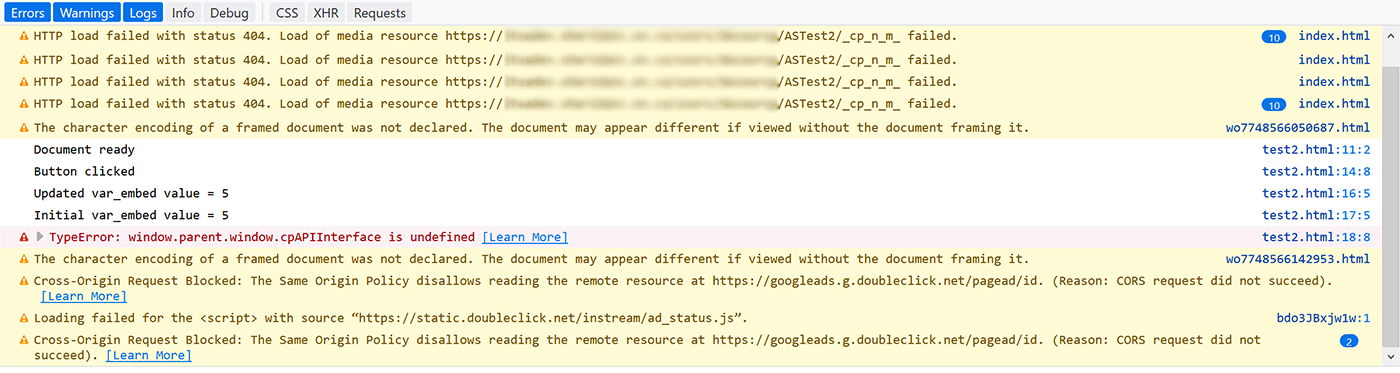
Here is the console from Firefox:

Does anyone know what the problem is? Thanks.
Copy link to clipboard
Copied
I am using Captivate 2017.
Copy link to clipboard
Copied
That doesn't seem like a normal webpage loaded into Captivate. There is Google ad and adclick things there. You are getting an error that you cannot communicate with cross domain scripting. What is the page that is embedded in the iframe, it needs to be on the same domain.
Copy link to clipboard
Copied
Thanks. Yes, unfortunately, those other things are coming from the server. Trying it on another server produced the same results. I have tried to have the source of the iframe be both a fully justified URL and a relative URL in exactly the same folder on the server as the published Captivate file because I was worried about cross scripting issue.
Copy link to clipboard
Copied
just try using window.parent.window.your_variable_name;
If it's HTML5 you don't really need the interface object.
Copy link to clipboard
Copied
Thanks. That's now getting the last statement to be logged in the console. However, the value is still not being passed to Captivate.
I realize that my initial screenshot did not include the first warning:
unreachable code after return statement [Learn More] CPXHRLoader.js:13471:12
I'm still getting that warning when I click the Submit button.
Copy link to clipboard
Copied
I'm sorry. I'm getting that warning on page load, not when clicking the button.
Copy link to clipboard
Copied
That's a different issue altogether. I used to get that frequently, but not for some time now.
Don't know how to fix it anymore, there is usually an error with missing parens in a function.
Copy link to clipboard
Copied
OK. Good. Thanks for helping me troubleshoot.
I'm still getting the warning:
HTTP load failed with status 404. Load of media resource https://servername.ca/users/decourcp/ASTest2/_cp_n_m_ failed.
I thought that might have been related to the Loader.js warning.
